內容目錄
Chrome 側邊面板介紹
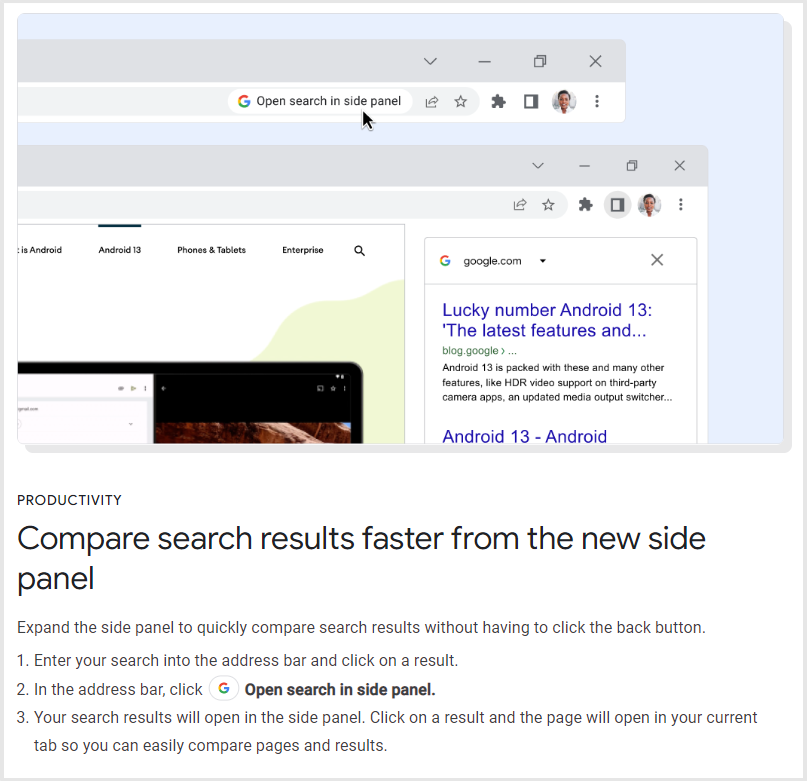
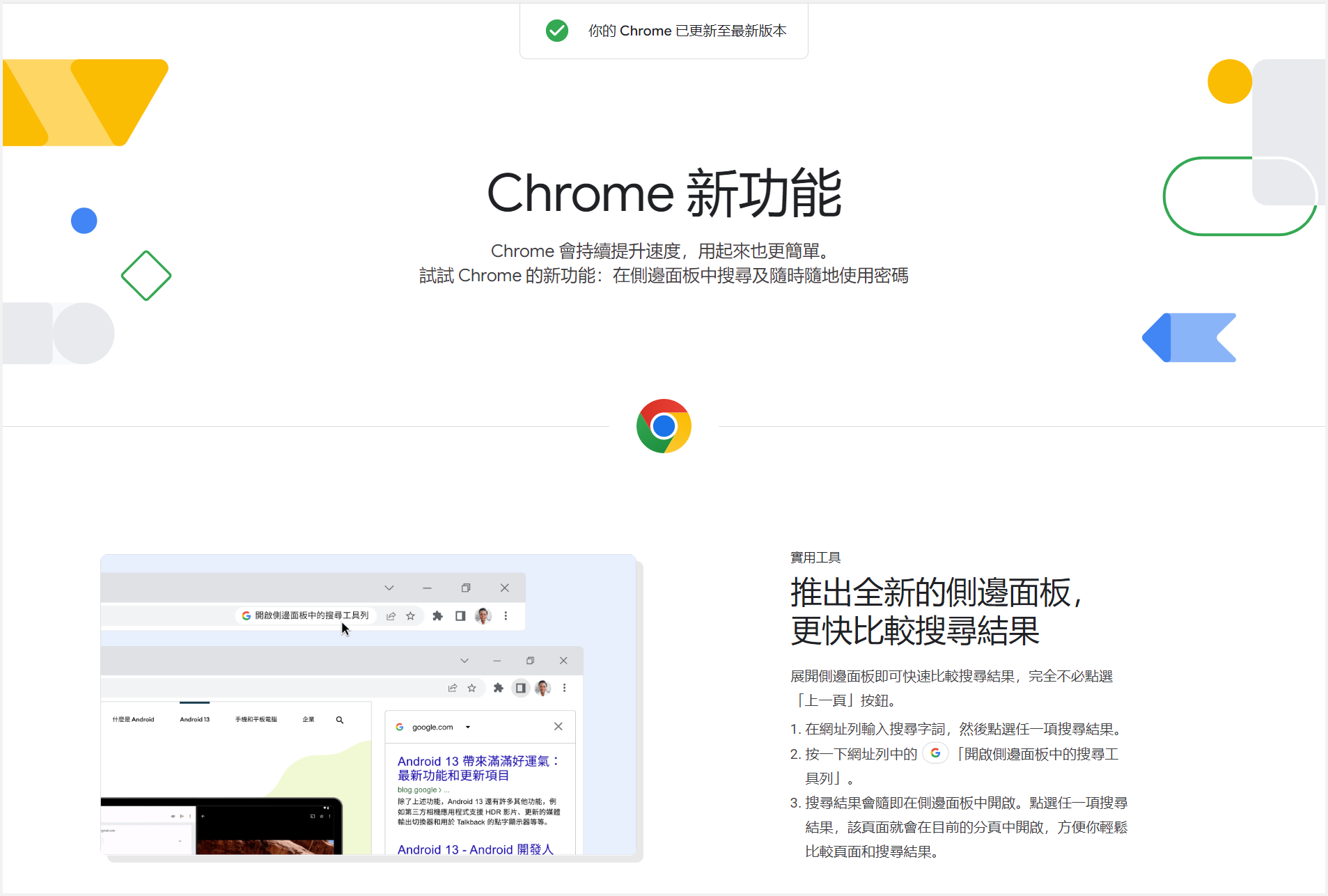
chrome 108 新推出的側邊面板,是指在輸入關鍵字搜尋之後,讓你可以把搜尋結果的清單內容,點一下之後就以側邊面板方式保留在畫面的右側,你點擊任何一個搜尋結果的連結,開出來的網頁會出現在螢幕左側主畫面,而搜尋結果清單會一直保留在螢幕右側畫面,相關介紹請參考 What’s new in Chrome。

Chrome 側邊面板對 SEO 的影響
由於有些人的搜尋習慣,可能是搜尋之後就直接點擊連結進入某個網頁,然後看過之後再點擊”上一頁”回到剛剛的搜尋結果清單,這種使用習慣如果遇到進入某個網頁之後又看了好幾頁,會不容易回到搜尋結果清單,就有可能會中斷流覽其他搜尋結果。
如果側邊面板功能的推出,能改變前述那類用戶的習慣,那麼他們就不再需要用上一頁再上一頁再上一頁的方式,回到搜尋結果清單,這將會大大降低他們中斷瀏覽其他搜尋結果的意願,改變用戶點擊搜尋結果都集中在前幾筆的慣例,用戶查看排名比較後面的,甚至第二頁或第三頁搜尋結果的比例將會提高。
因為,用戶要過掉一個網站的難度降低了,之前需要先點好幾次上一頁,才能再點選下一個網站的網頁,之後不用上一頁了,隨時可以點擊右方側邊面板中的其他連結,可能連一秒都不到就可以切換到下一個網站。

Chrome 108 已正式推出
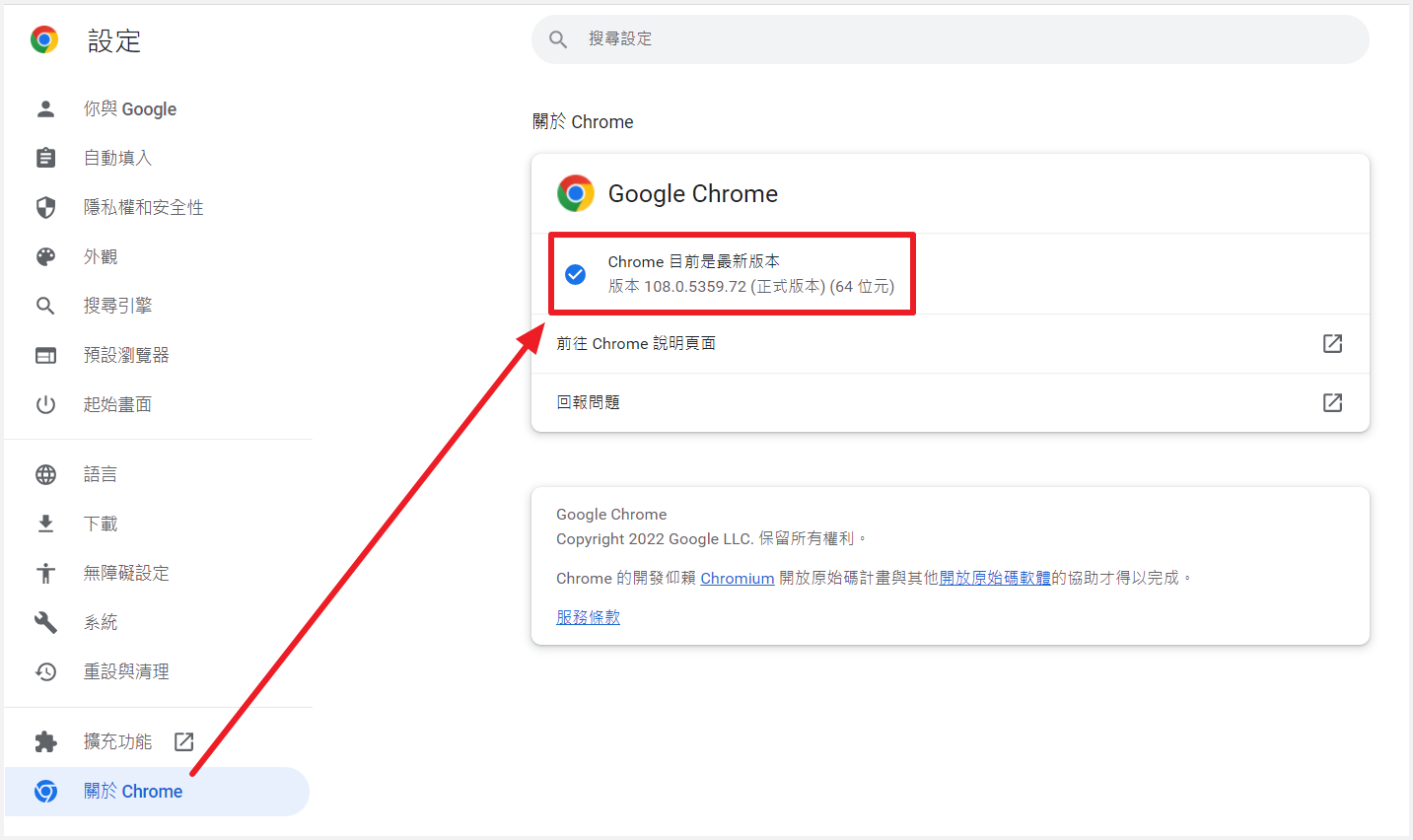
chrome 108 版本已於 2022/11/30 正式釋出,可自行查看您的 chrome 版本確認,尚未升級者,也可以自行手動升級。


前面提到的側邊面板功能也已正式上線,如何在個別面板中顯示結果,並能輕鬆切換多個搜尋結果。
- 在電腦上開啟 Chrome
。
- 在頂端的網址列中輸入你要搜尋的內容。
- 選取所需結果。
- 如要在同一頁上查看搜尋結果,請在網址列中按一下「開啟側邊面板中的搜尋工具列」或最右側的搜尋引擎圖示
。
- 如要在同一頁上查看搜尋結果,請在網址列中按一下「開啟側邊面板中的搜尋工具列」或最右側的搜尋引擎圖示
- 在面板中選取其他搜尋結果,系統會在主視窗中開啟搜尋結果。
提示:使用者也可以使用已在側邊面板中設定好的非 Google 搜尋引擎,使用方式同樣是按一下網址列中的「開啟側邊面板中的搜尋工具列」或最右側的搜尋引擎圖示。
資料來源: Google Chrome 說明文件 使用 Chrome 在網路上搜尋資料
Google Chrome 側邊面板使用教學
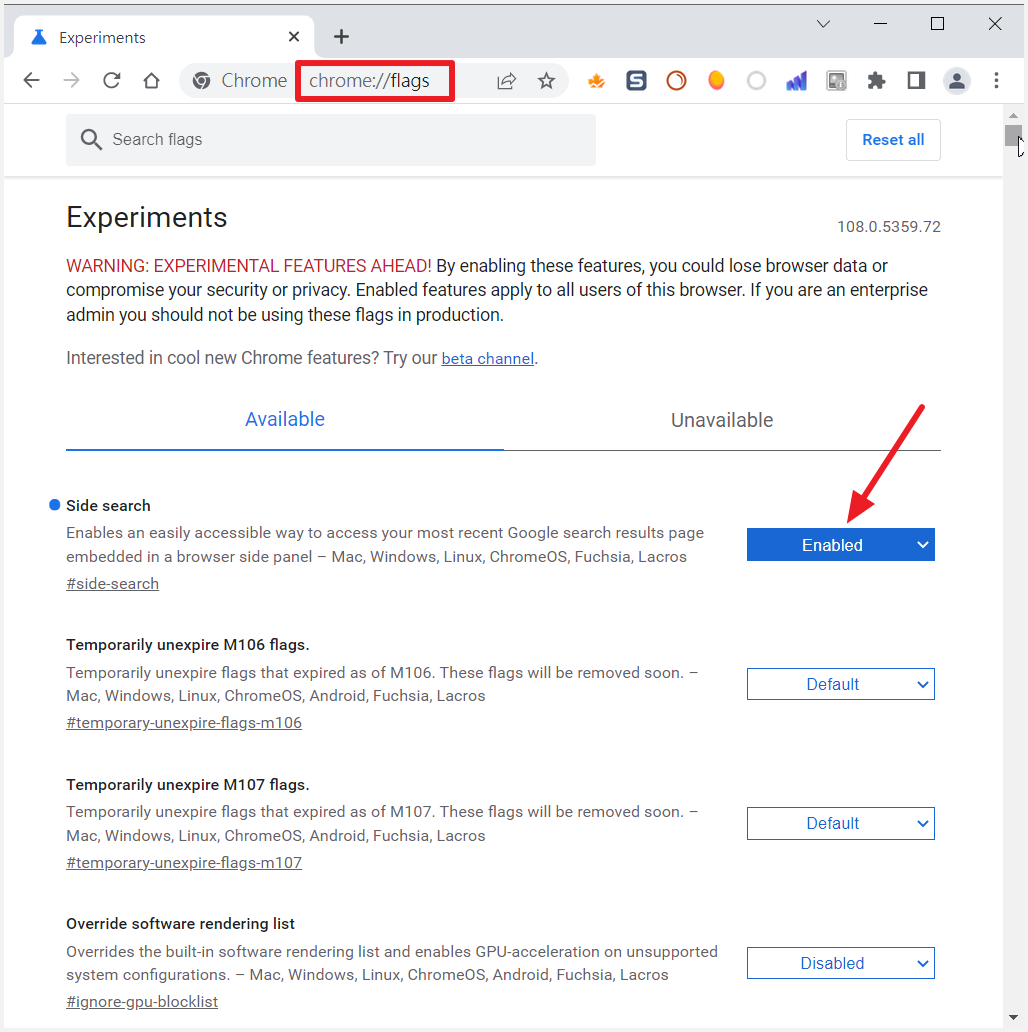
所先要確定您已升級到 chrome 版本 108 (或以上),這個側邊面板的功能預設是啟用的,您也可以進入到 chrome://flags/ 進行檢查確認,若尚未啟用,就自行將狀態改成 Enabled。

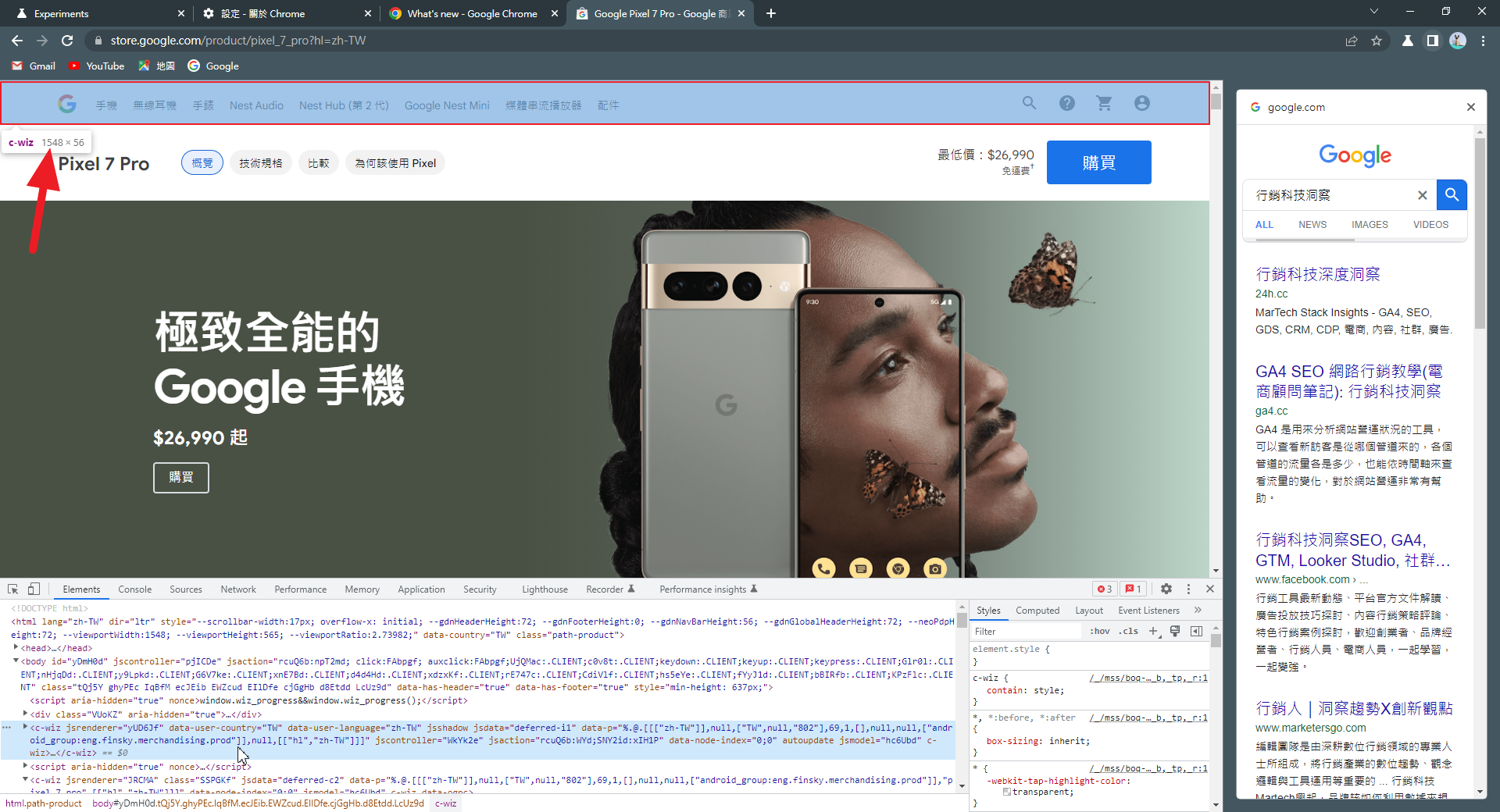
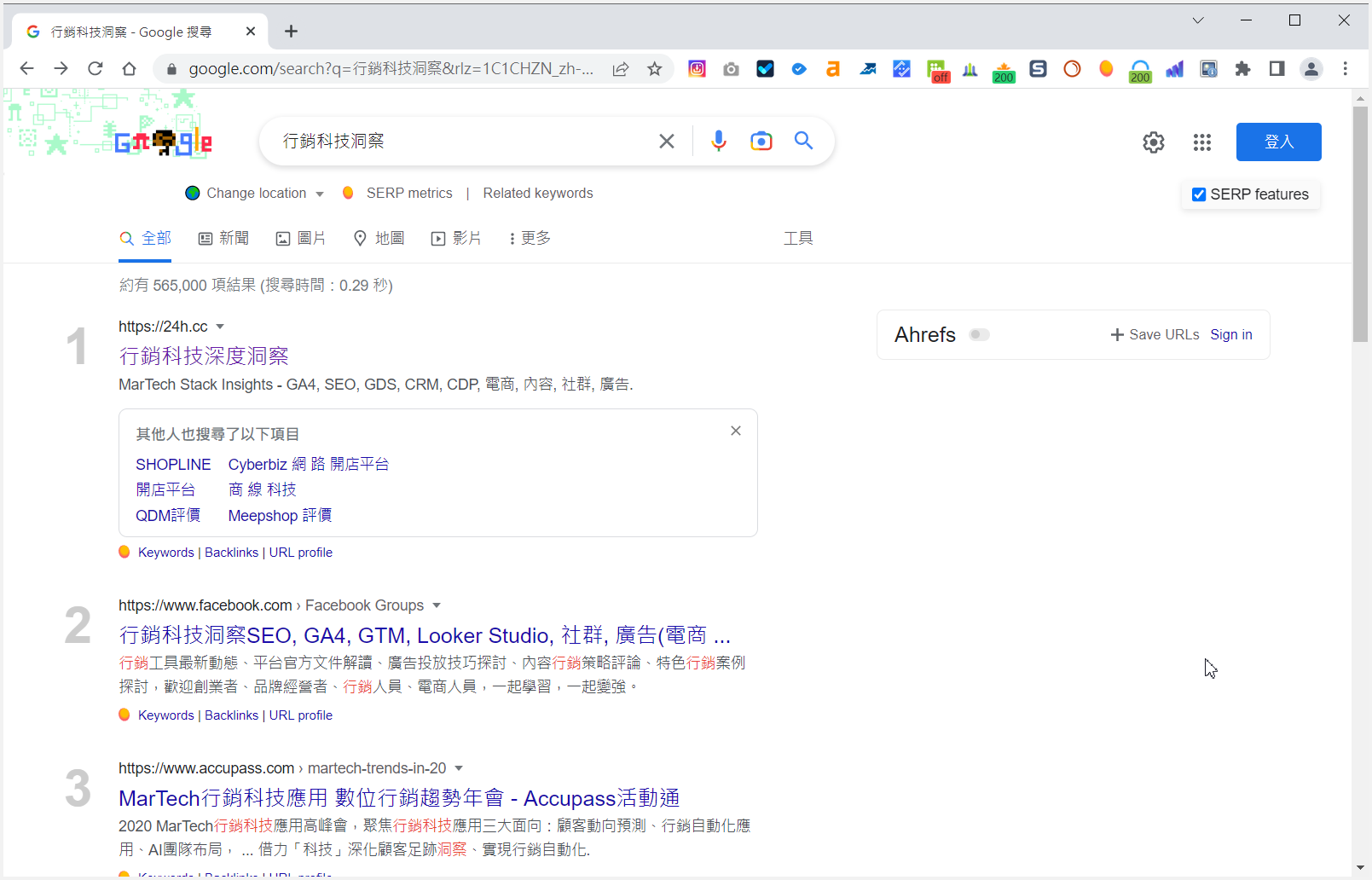
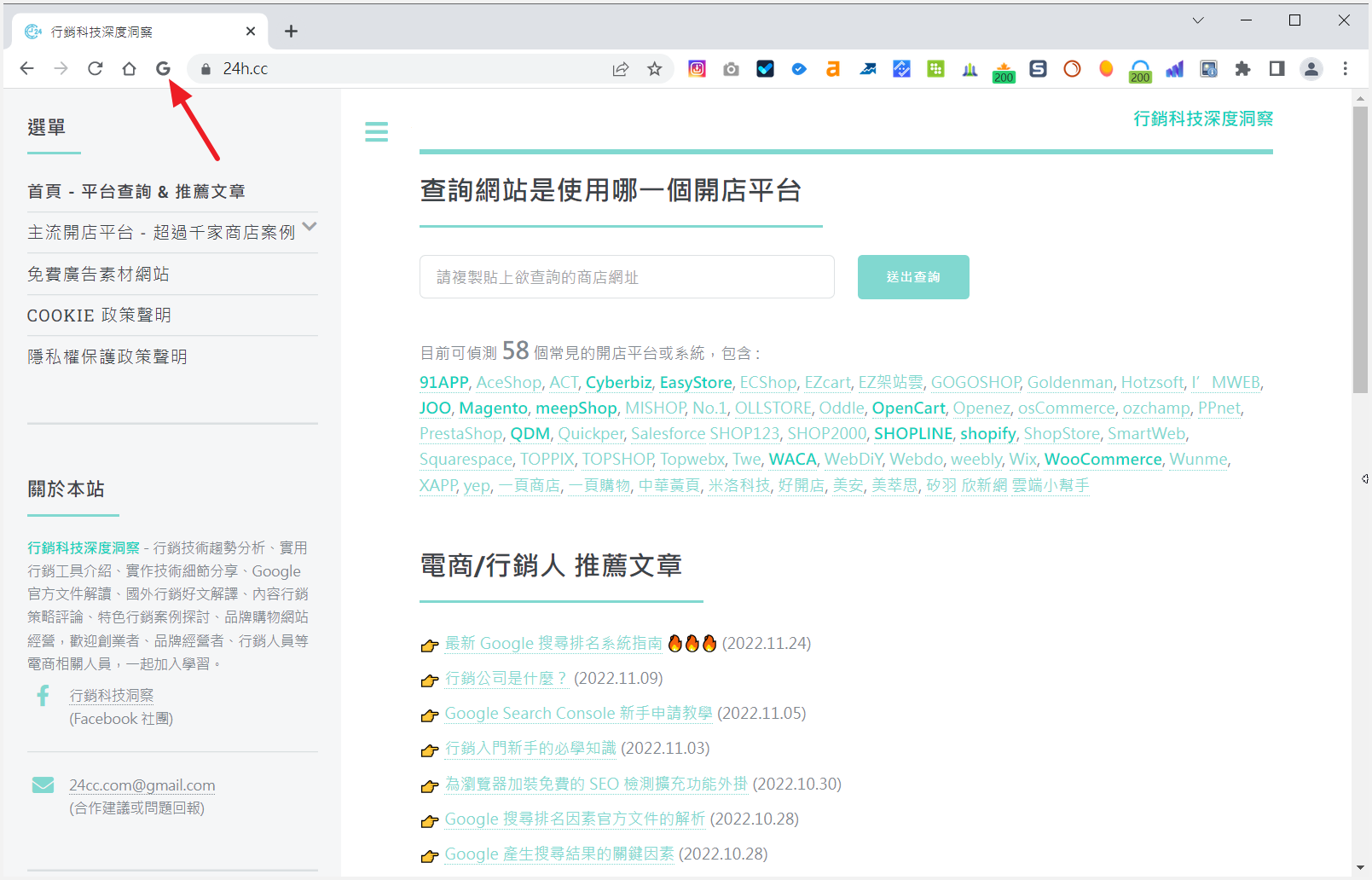
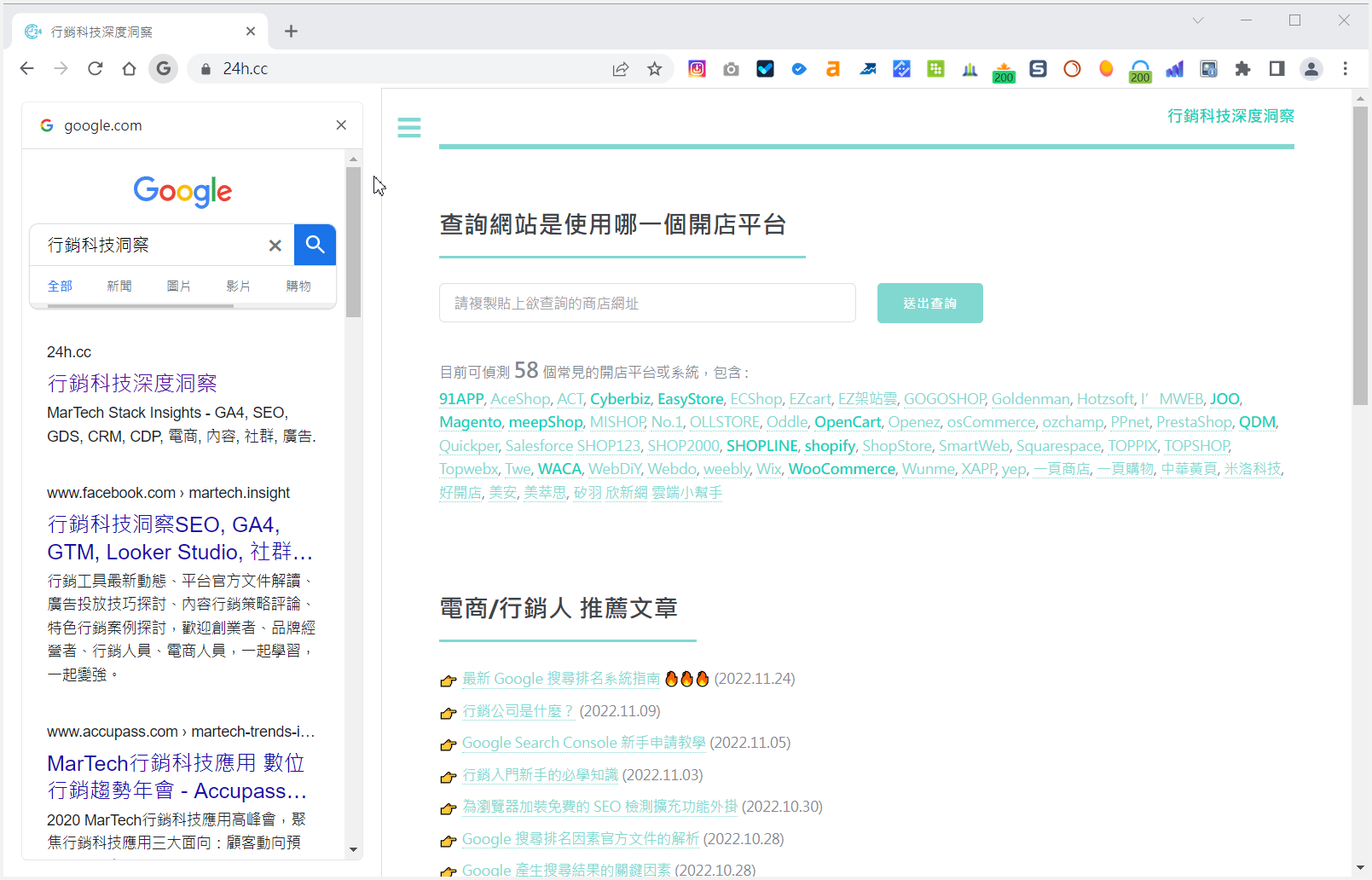
確定啟用之後,只要到 Google 首頁進行搜尋,並點擊任一項搜尋結果,進入該頁面之後,網址列的左側就會多出現一個 圖示,點擊該圖示,就會在螢幕左側展開側邊面板,左側面板與右側的主畫面獨立畫面,點擊左側面板中的其他搜尋結果,就可以快速切換進入不同的搜尋結果網頁中,而左側面板中的搜尋結果清單,會持續被保留不變。



站長分析與建議
我認為是網頁的內容要重質不重量,我觀察到很多商家習慣在首頁或是商品頁面,塞入滿滿的資訊,各種促銷活動、各種商品推薦,好像是資訊越多,能打動消費者的機會就會提高的貪婪心態,但這可能會不利於想要快速搜尋目標資料的消費者,滑了半天還沒看到目標資料,有可能會觸發用戶的時間停損機制,反正切換到下一個網站又不用一秒,跳離網頁的機會很高。
其次是觀察搜尋結果清單縮到側邊面板之後,標題及說明的長度是否變短了,如果有,就要重新調整網頁標題及說明的編寫規則。
再來,長尾關鍵字有可能會浮現,曝光及點擊次數可能會受益,要多分配一點關愛在那些不是熱門到達頁(Landing Page)的網頁。
另外,畫面被拆分成主側兩區,主顯示畫面的寬度會變窄,網頁的 Layout 的效果可能與之前全寬度看到有所不同,需要測試及調整以達到最佳效果,至少不要跑版成難以閱讀或操作。
▍如何取得最新的電商資訊
本人工作的主要業務為電商網站的建置、客製、與維運,所以我有一些電商產業的資訊、技術、行銷、實際案例、及電商經營觀點分析,能跟大家分享,除了部分資訊整理成文章至此部落格分享以外,其餘文章的發文管道將此以下規則:
行銷科技洞察社團(本社團) : 以行銷科技相關訊息+淺層分析為主,歡迎加入 https://www.facebook.com/groups/martech.insight
▍作者
電商工匠 王仁佑,從事電商網站架設、客製、維護、SEO、顧問服務等超過 20 年,所經營的開源電商有限公司,是 OpenCart 系統在台灣最主要的技術支援廠商。
Facebook 個人檔案(王仁佑) : https://www.facebook.com/dakswang
開源電商創辦人,投入購物網站建置工程技術,至今已累計有 20 年的經驗,建置服務超過 1000 個網站,為台灣最專業的 OpenCart 技術專家。
經營行銷科技洞察FB社團,長期分享行銷、SEO、GA4、社群、廣告等文章,是電商及網路行銷雙棲顧問。