內容目錄
Form interactions (表單互動)事件介紹
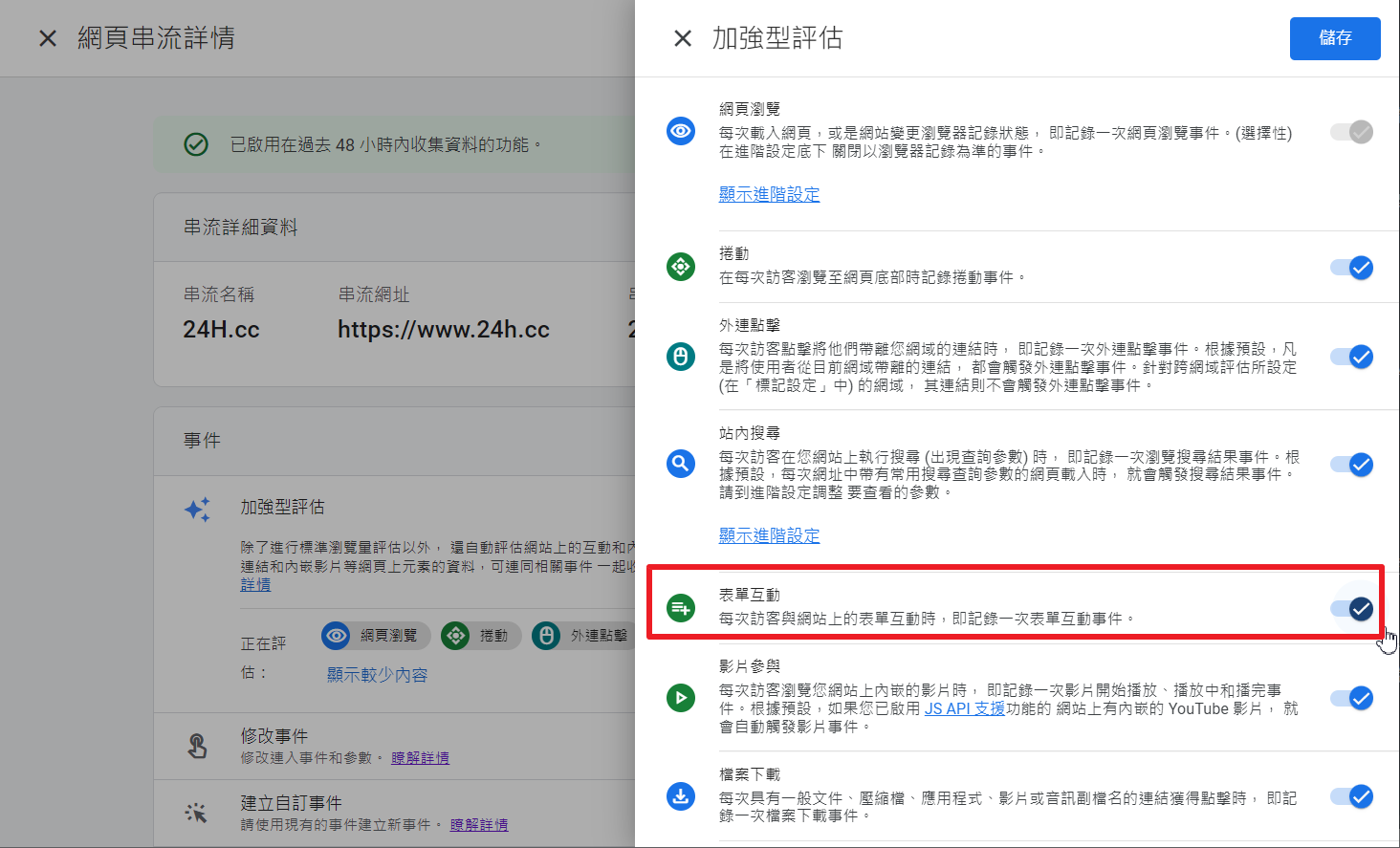
GA4 已內建網頁瀏覽、捲動、外連點擊、站內搜尋、影片參與、檔案下載等事件,只要在 GA4 中啟用 [加強型評估] ,即可開關前面那些預設事件,無須透過工程師額外在網站端修改程式,非常的方便。
昨日 Google 又為 GA4 增加了一項內建事件 「Form interactions (表單互動)」,一樣是在 [加強型評估] 裡,但預設是未啟用的,如果您需要收集表單互動事件,那您必須啟用它。


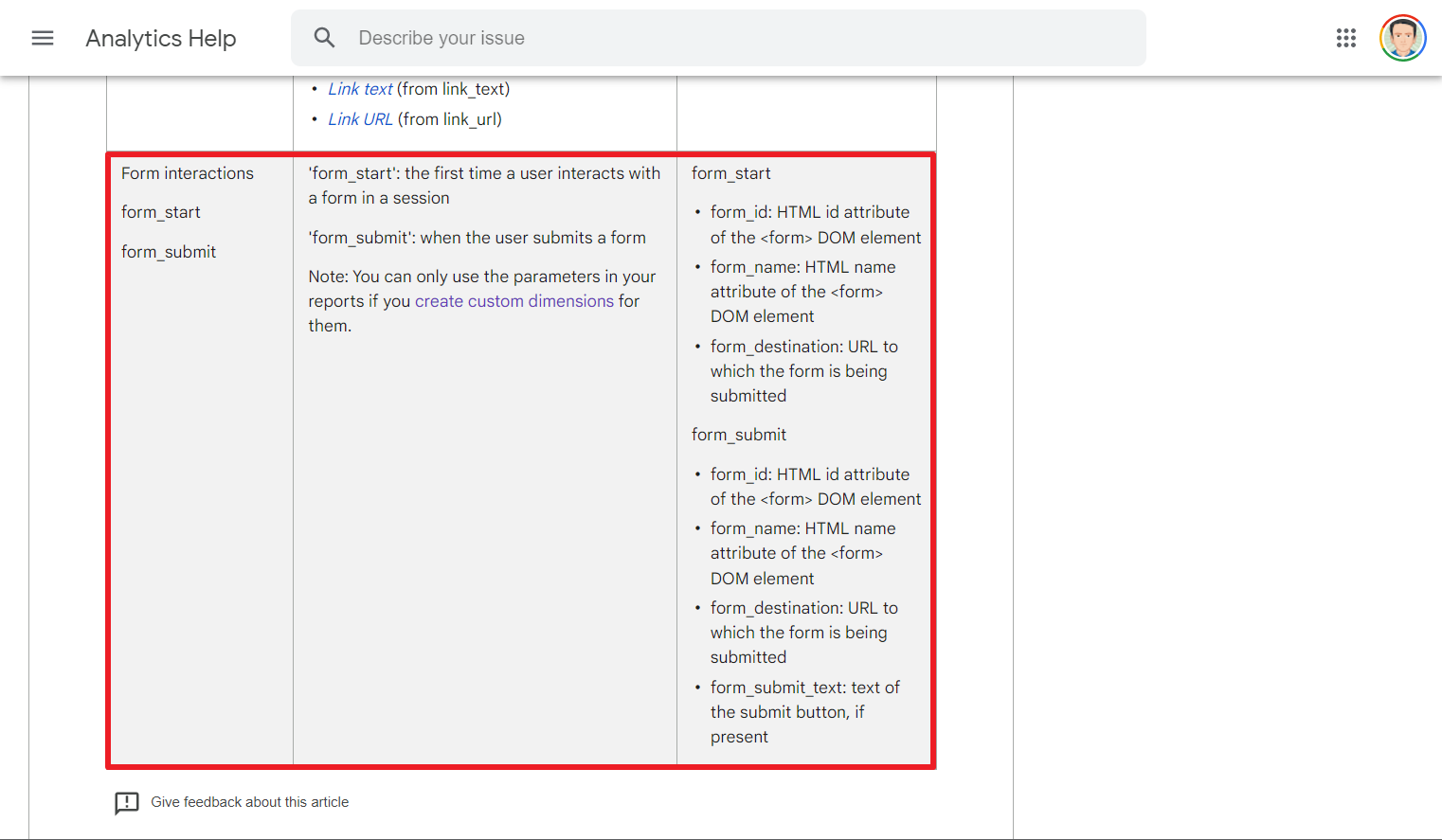
表單互動事件包含 2 個觸發時機:
- form_start – 當使用者第一次開始與表單互動時,至於是游標停留在表單的輸入欄位就算,或是得輸入字元才算,我不確定。
- form_submit – 當使用者點擊表單傳送按鈕時觸發。
表單互動事件會傳送 form_id、form_name、form_destination(目標網址),所以在 GA4 報表中,不只是可以看到表單傳送次數而已,如果你的網站有多個表單,是可以分開統計的。

表單互動事件實測
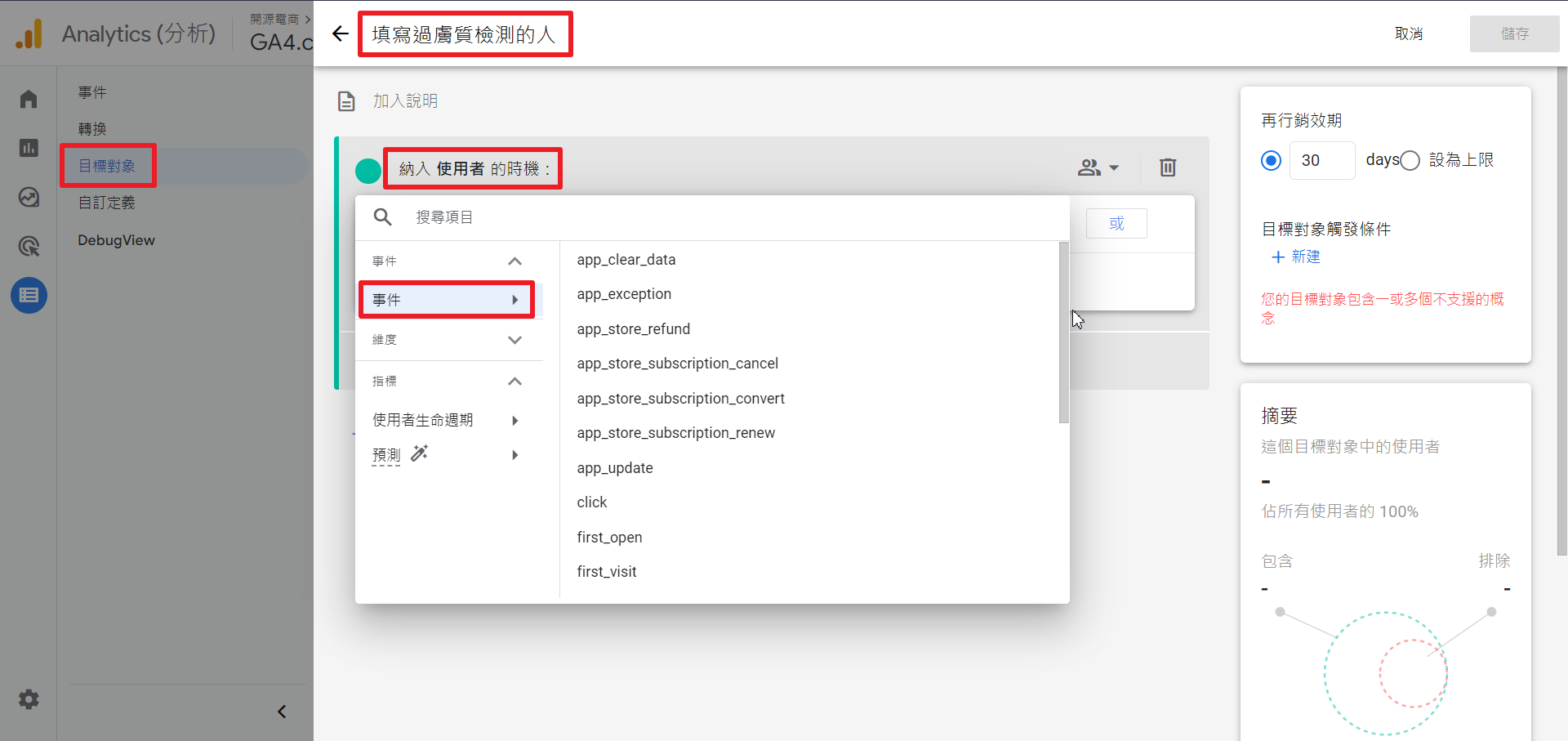
GA4 內建的加強型評估中,在上週新增了表單互動事件,可以用來為設計一些特殊表單,讓對商品或服務有特別興趣的訪客參與,例如設計一個膚質評測表單,之後從 GA4 的[目標對象]收集此類用戶,再串接到 Google Ads,就可以在 Google Ads 對此類受眾進行廣告推播,進行精準行銷。
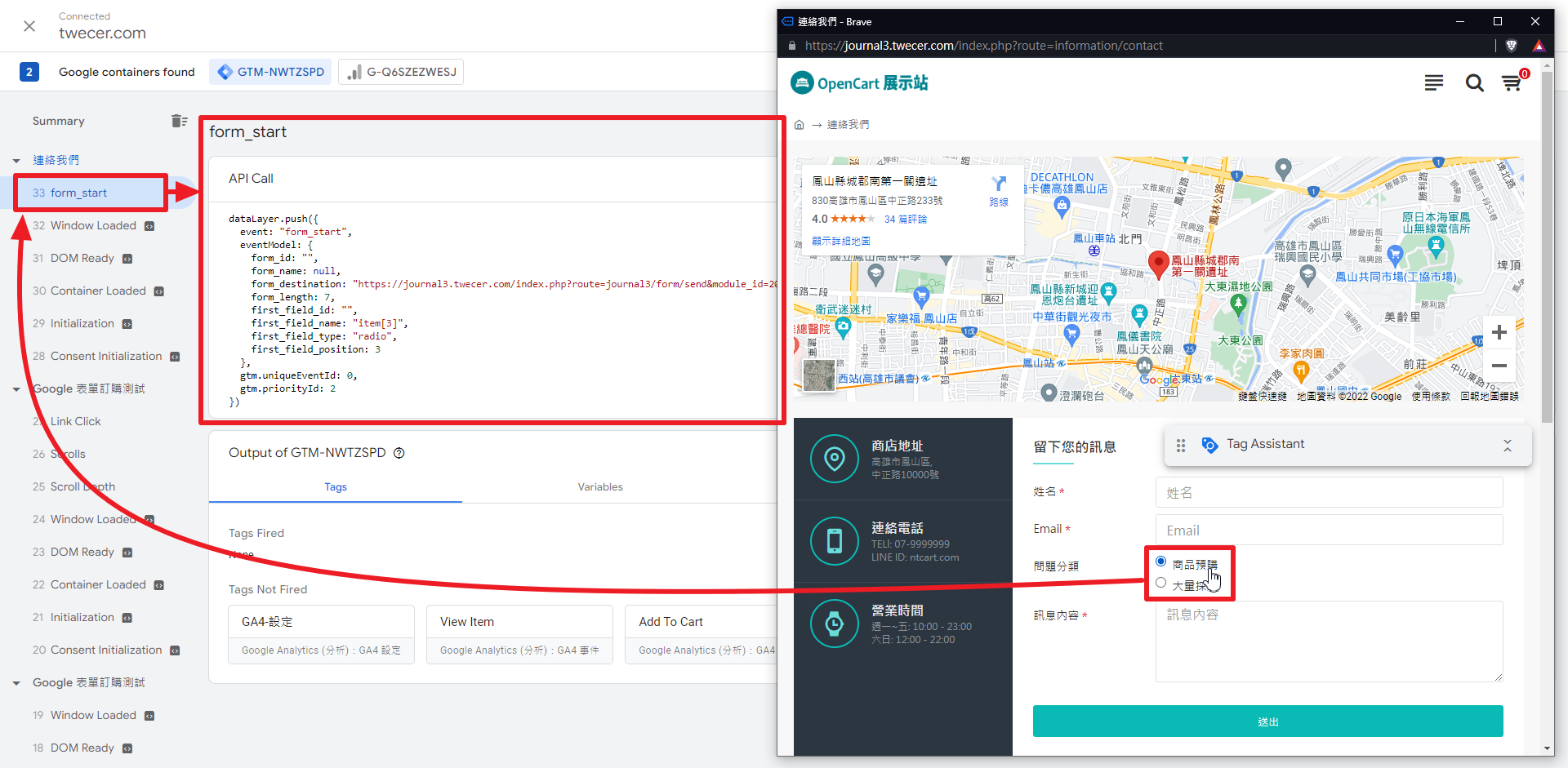
我在一個 GTM + GA4 的網站上,放置了一個連絡表單,測試了 form_start 事件。
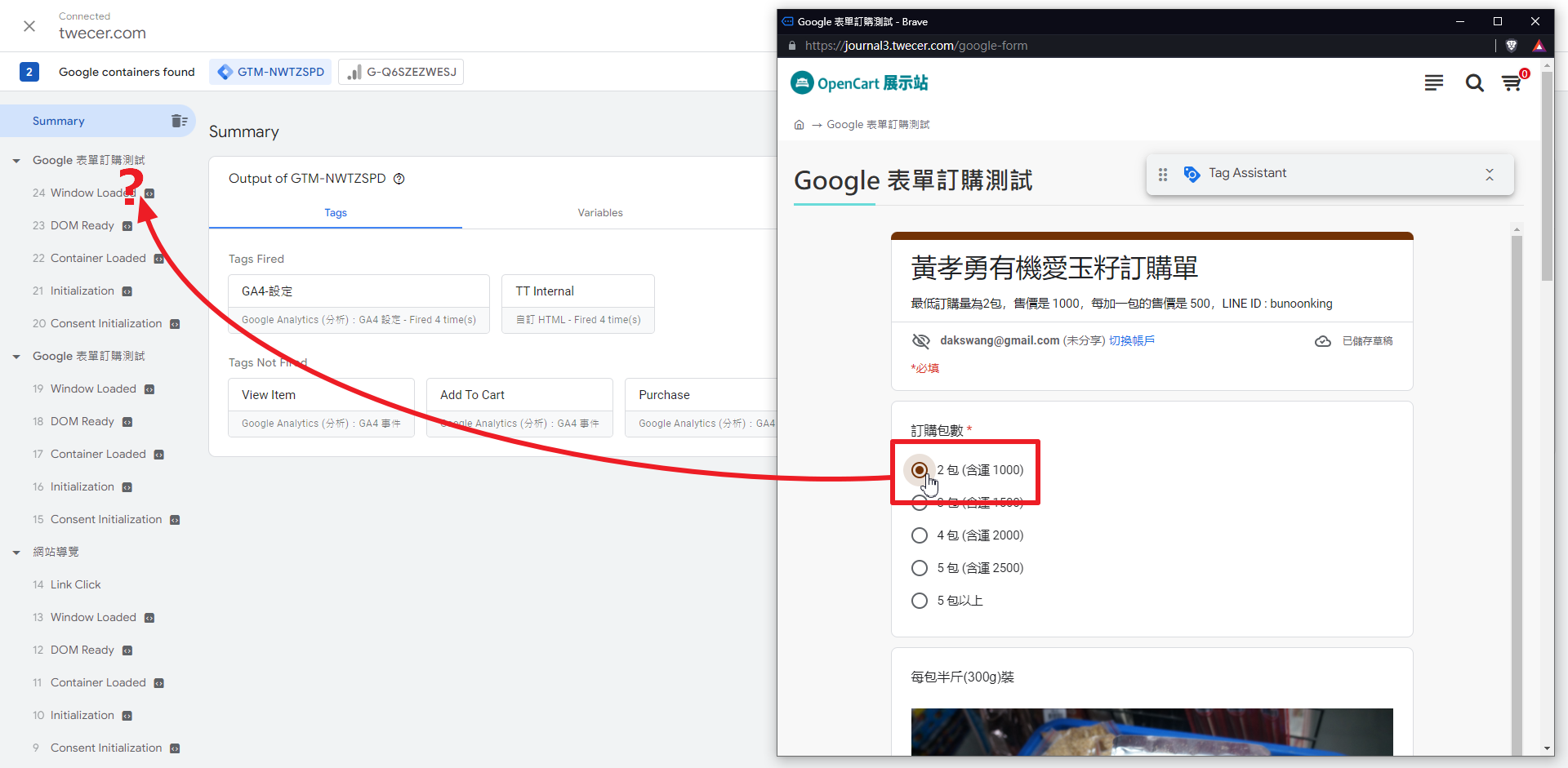
- 當我第一個操作的元件是單選項目時,只要一點選選項,就會立刻送出 form_start 事件(參考下方附圖)。
- 當我第一個操作的元件是文字輸入項目時,則需要在輸入完成後游標離開該欄位時,才會立刻送出 form_start 事件。
- 點擊送出表單則會觸發 form_submit 事件。

另外要注意的是,表單互動事件會傳送 form_id、form_name、form_destination(目標網址),如果你的網站的表單編輯功能,可以為表單自訂 form_id 或 form_name,那麼後續在 [目標對象] 的收集設定時,會比較容易設定,否則就得研究 form_destination 的值是不是能用來辨識表單。
Frame 表單互動事件實測
如果使用 iFrame 方式嵌入外部表單,例如 Google 表單,那麼也能觸發這個表單互動事件嗎? 為了確認這個問題,我實測了一個網站內建的表單功能,以及嵌入一個外部的 Google 表單。
在做完上面的測試,我幫網站嵌入一個 Google 表單,因為有些人可能網站本身沒有表單編輯的功能,會使用外部的 Google 表單,不過很遺憾,使用者操作 Google 表單並不會觸發 「表單互動」 事件,所以需要用變通作法,這之後再介紹。

透過網頁的互動為用戶貼標籤的方式,不只有表單互動而已,其他 GA4 內建的加強型評估,網頁瀏覽、捲動、外連點擊、站內搜尋、影片參與、檔案下載等事件,都可以拿來進行設計,只要設計成 [對商品或服務有興趣的訪客] 才會觸發事件,就可以用來對訪客貼標籤及再行銷。
這種貼標籤再行銷的模式,會比單純設定年齡、性別、興趣還要精準,不只可以濾掉假帳號、分身帳號,就連不是在你原本設定的 Persona 的潛在客戶,都可以被精準挑出來,相當實用。
要把 GA4 這項自訂貼標功能發揮最大效果,必須先熟悉 GA4 甚至 GTM 的事件功能,這部分也是我正在鑽研及分享的項目,如果你對這部分也有興趣,我建議你先研讀一下 Google 官方的文件解說,之後再閱讀我的文章時,就會更容易理解。
表單互動事件應用建議
這個功能可以設計來為特定的訪客貼標籤,為不同商品(分群受眾)設計不同的表單,例如提供分析小測驗、參加意見調查等等,無需要求訪客留下聯絡資料,降低用戶填寫門檻。
之後再從 GA4 這端為互動過某個表單的訪客設定成一組[目標對象],再將此組[目標對象]串接到 Google Ads,就可以在 Google Ads 對此包受眾進行廣告推播,進行精準行銷。
▍如何取得最新的電商資訊
本人工作的主要業務為電商網站的建置、客製、與維運,所以我有一些電商產業的資訊、技術、行銷、實際案例、及電商經營觀點分析,能跟大家分享,除了部分資訊整理成文章至此部落格分享以外,其餘文章的發文管道將此以下規則:
行銷科技洞察社團(本社團) : 以行銷科技相關訊息+淺層分析為主,歡迎加入 https://www.facebook.com/groups/martech.insight
▍作者
電商工匠 王仁佑,從事電商網站架設、客製、維護、SEO、顧問服務等超過 20 年,所經營的開源電商有限公司,是 OpenCart 系統在台灣最主要的技術支援廠商。
Facebook 個人檔案(王仁佑) : https://www.facebook.com/dakswang
開源電商創辦人,投入購物網站建置工程技術,至今已累計有 20 年的經驗,建置服務超過 1000 個網站,為台灣最專業的 OpenCart 技術專家。
經營行銷科技洞察FB社團,長期分享行銷、SEO、GA4、社群、廣告等文章,是電商及網路行銷雙棲顧問。