Google 的全域網站代碼(也叫 gtag.js),已在2022年8月轉換為 Google 代碼,所以建立新的 GA4 資源的步驟雖然沒變,但 Google 代碼(追蹤碼)取得的位置與過去的稍有不同。
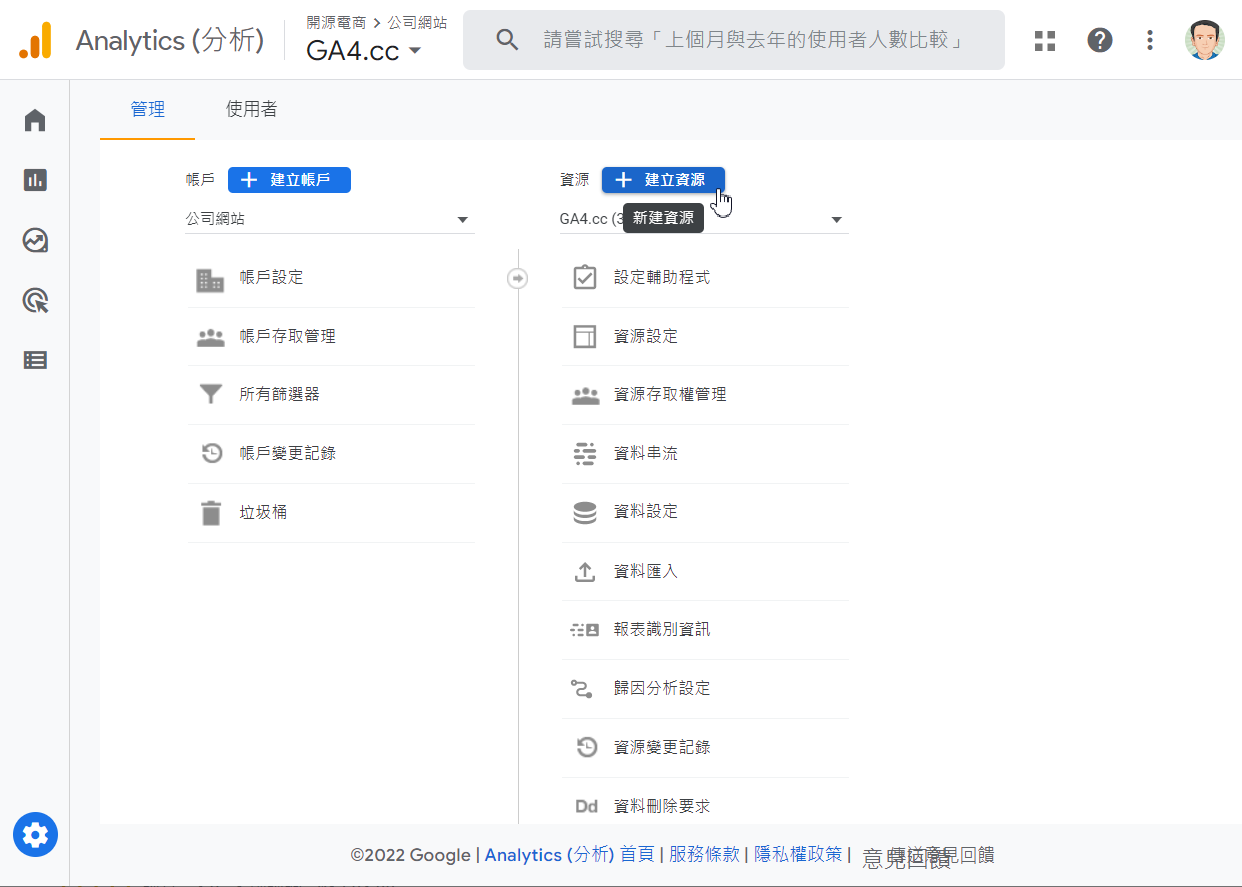
建立新的資源一樣是從 Analytics (分析) > 管理(選擇帳戶) > 建立資源。

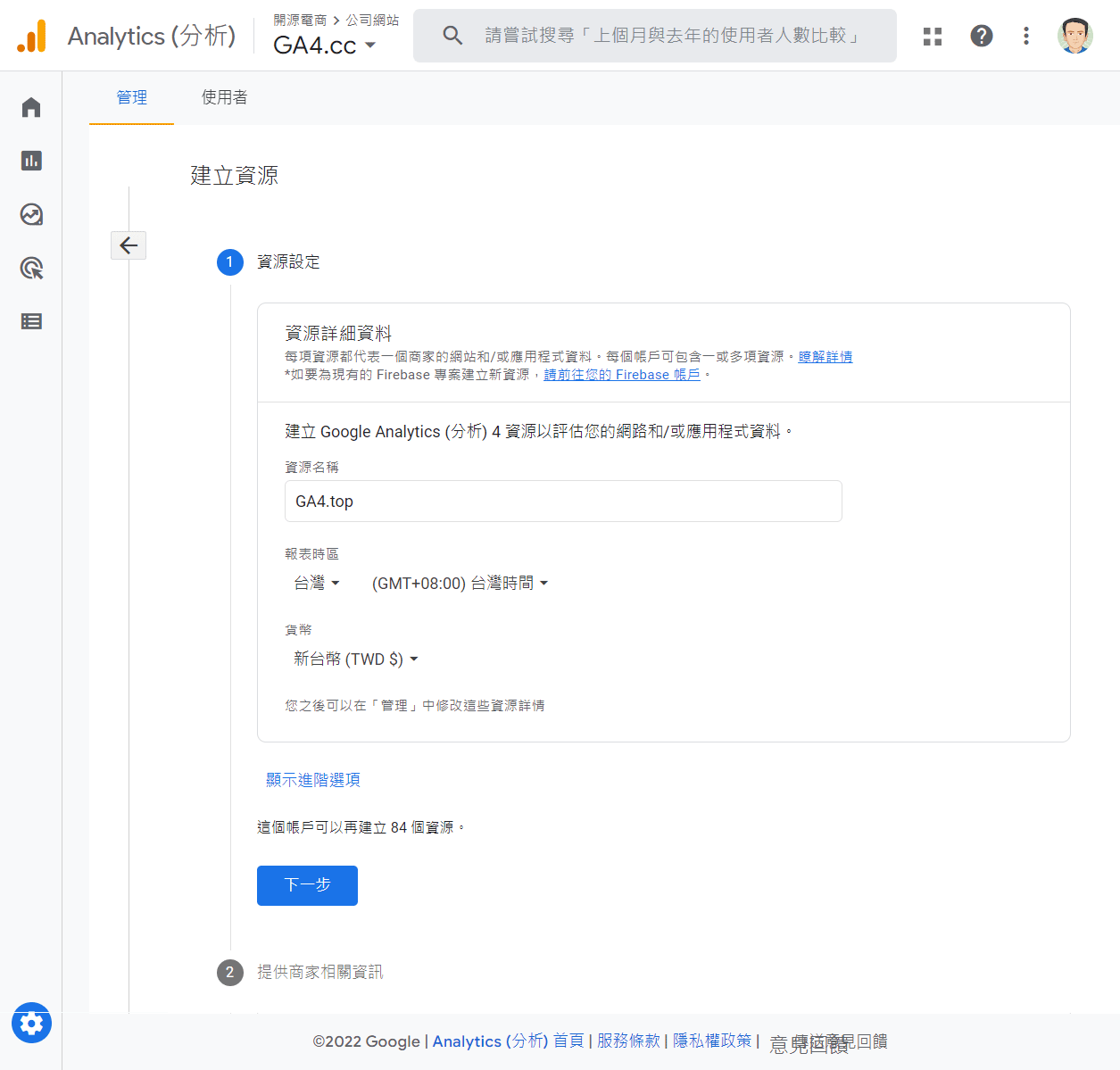
在建立資源的畫面,輸入 [資源名稱],選擇時區及幣別,點擊下一步。

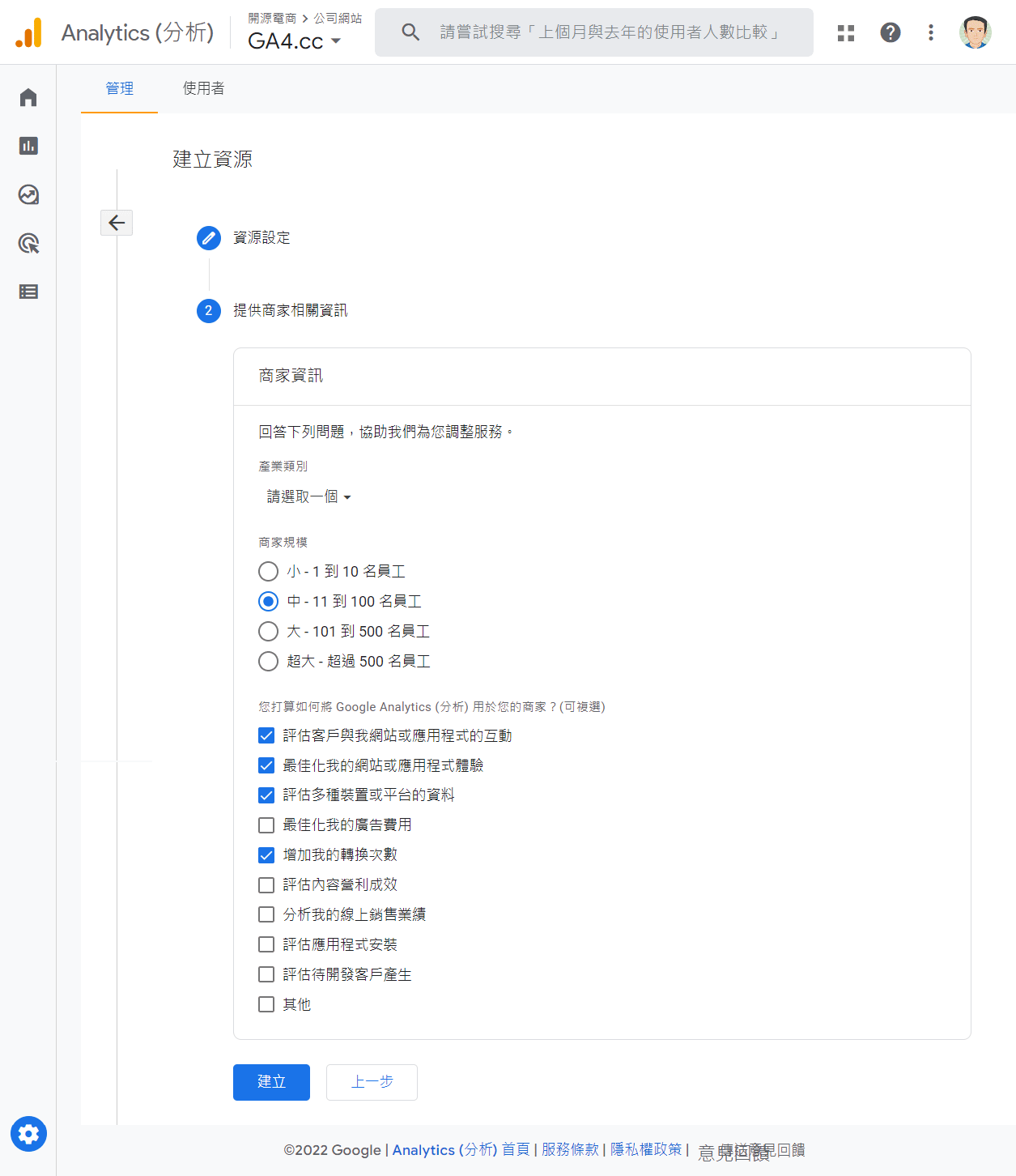
填寫商家資訊,依據自身的需求設定即可,填完之後點擊建立。

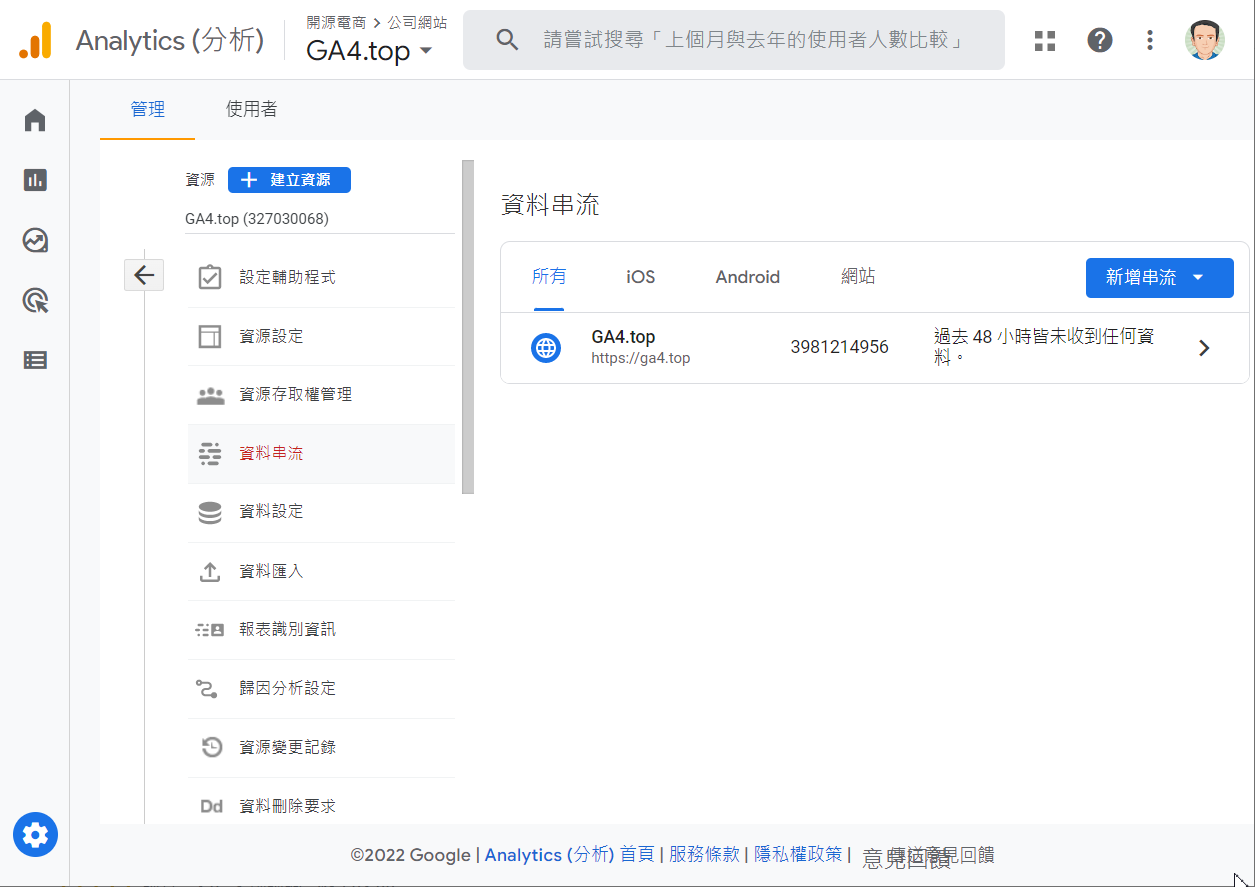
新增資料串流,網站的話就選擇 [網站],填寫資料串流名稱、網址,即可建立。

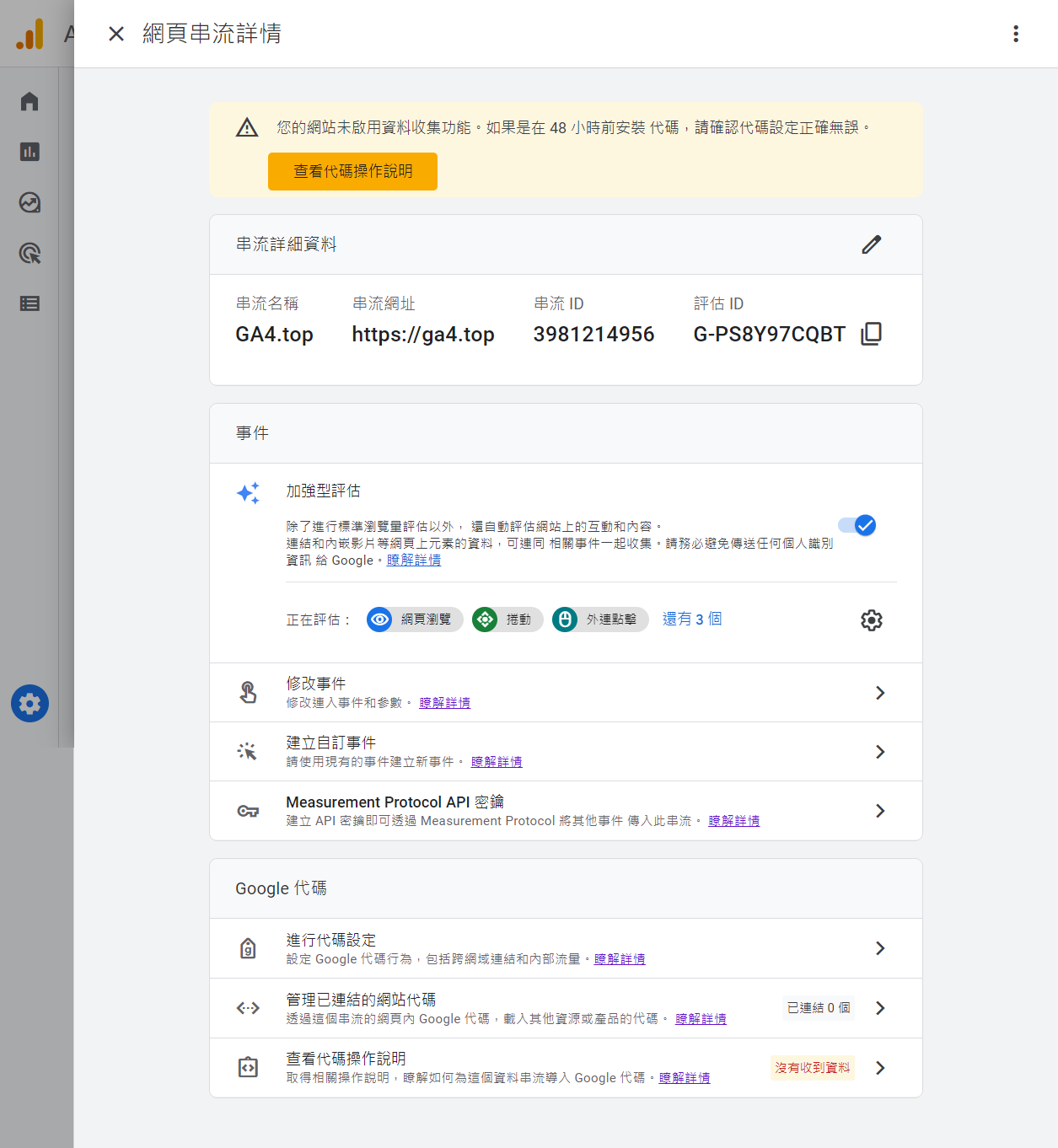
串流資料建立之後,就可以在這個畫面取得您的 [評估 ID],如果你的網站已經內建支援 GA4,那你可能只要複製這組評估 ID,貼到你網站設定評估 ID 的欄位即可。
如果你的網站沒有支援 GA4,那你就需要複製 GA4 的 Google 代碼,安插到你網站的 HTML 碼中,要取得 Google 代碼,得點擊下圖中最下方的 [查看代碼操作說明]。

進入 [查看代碼操作說明] ,將內容切換到 [手動安裝],就會看到 Google 代碼的區塊,將他複製,提供給工程師,或是自行安插到網站每一頁的 HTML 碼中即可,通常是安插在共用的 Header Template 檔案。

▍如何取得最新的電商資訊
本人工作的主要業務為電商網站的建置、客製、與維運,所以我有一些電商產業的資訊、技術、行銷、實際案例、及電商經營觀點分析,能跟大家分享,除了部分資訊整理成文章至此部落格分享以外,其餘文章的發文管道將此以下規則:
行銷科技洞察社團(本社團) : 以行銷科技相關訊息+淺層分析為主,歡迎加入 https://www.facebook.com/groups/martech.insight
▍作者
電商工匠 王仁佑,從事電商網站架設、客製、維護、SEO、顧問服務等超過 20 年,所經營的開源電商有限公司,是 OpenCart 系統在台灣最主要的技術支援廠商。
Facebook 個人檔案(王仁佑) : https://www.facebook.com/dakswang
開源電商創辦人,投入購物網站建置工程技術,至今已累計有 20 年的經驗,建置服務超過 1000 個網站,為台灣最專業的 OpenCart 技術專家。
經營行銷科技洞察FB社團,長期分享行銷、SEO、GA4、社群、廣告等文章,是電商及網路行銷雙棲顧問。