誰會更改 page_location 的值!? page_location 又是什麼東東 !?
由於現在有很多平台,會幫你在你po的連結後面,多加上一些追蹤參數,例如 fbclid 或 gclid,這使得你在 GA 查看報別時,明明是同一篇貼文的來源,卻無法將這些 [到達網頁] 的網址合併,因為每個網址後面加的參數都不一樣,使得對 GA 來說,它們是不同網址。
在通用版 GA (UA) 上,你可以透過新增 「篩選器」 將 fbclid 或 gclid 這類參數簡單過濾掉,但在 GA4 上面,目前還沒看到類似的功能,不過我相信之後應該會有,因為這困擾很多使用者。
也由於很多 GA4 的使用者需要解決這個問題,於是就有人嘗試並分享了一些作法,最常見的方式,就是透過 GTM 新增一組 [自訂 JavaScript] 網頁變數,置入一段 javascript 碼,將 page_location 內含當前網址的內容,去除網址後方所帶的所有參數,而這個 page_location 是 GA4 用來儲存當前網址的預設參數。
function(){
return document.location.origin + document.location.pathname;
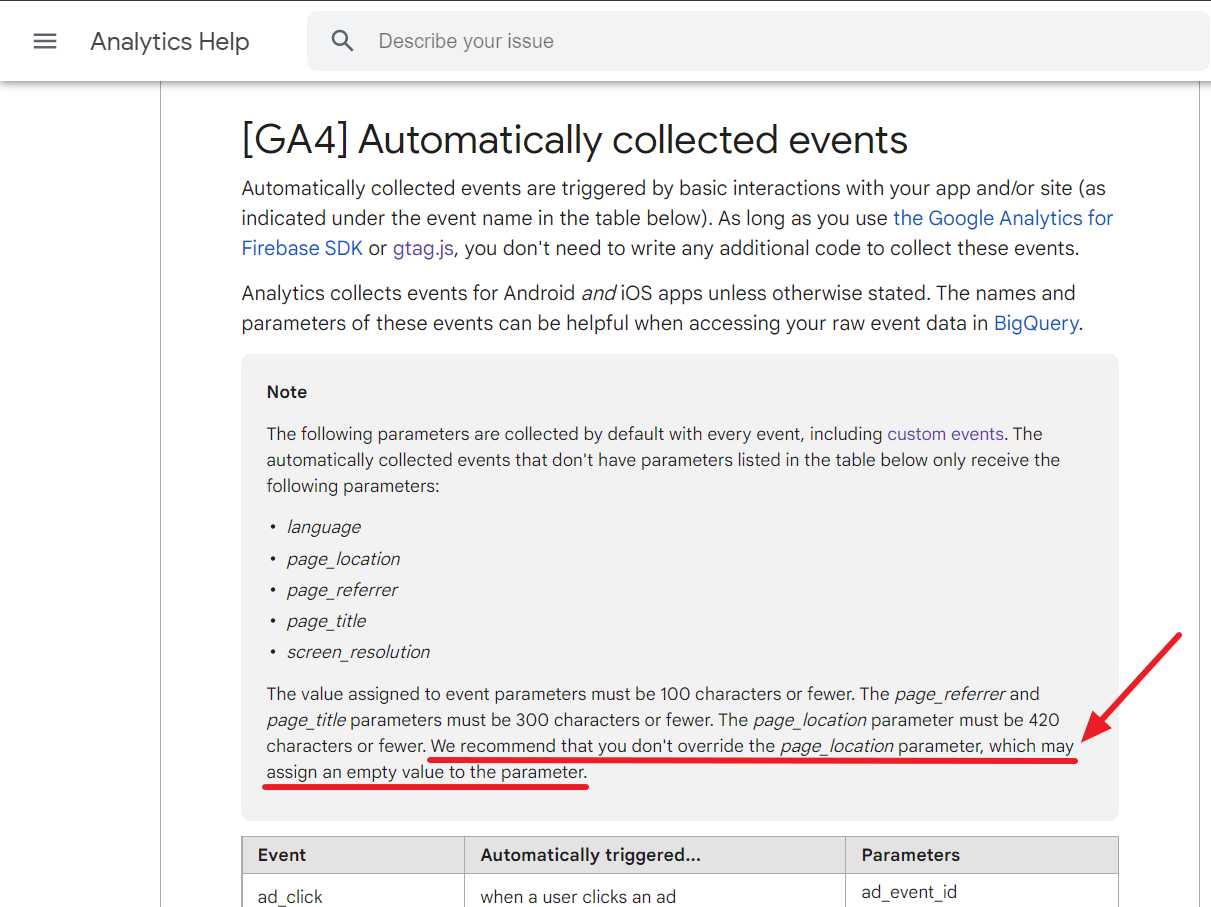
}但是上述這種做法,會連帶將 utm 等參數也一併清除掉,所以今日 Google 特地更新說明文件,建議不要更動 page_location 參數的內容。

那現階段如果要移除 fbclid 或 gclid 這類參數,要如何做呢,我覺得應該是另外建立一個自訂變數,來存放移除網址尾端參數後的乾淨網址,透過 GTM 傳回 GA4 之後,再透過自訂報表的方式,設定這個乾淨網址做為維度,就可以看到合併 [到達網頁] 後的正確報表了。
資料來源:
https://support.google.com/analytics/answer/9234069?hl=en&dark=0
▍如何取得最新的電商資訊
本人工作的主要業務為電商網站的建置、客製、與維運,所以我有一些電商產業的資訊、技術、行銷、實際案例、及電商經營觀點分析,能跟大家分享,除了部分資訊整理成文章至此部落格分享以外,其餘文章的發文管道將此以下規則:
行銷科技洞察社團(本社團) : 以行銷科技相關訊息+淺層分析為主,歡迎加入 https://www.facebook.com/groups/martech.insight
▍作者
電商工匠 王仁佑,從事電商網站架設、客製、維護、SEO、顧問服務等超過 20 年,所經營的開源電商有限公司,是 OpenCart 系統在台灣最主要的技術支援廠商。
Facebook 個人檔案(王仁佑) : https://www.facebook.com/dakswang
開源電商創辦人,投入購物網站建置工程技術,至今已累計有 20 年的經驗,建置服務超過 1000 個網站,為台灣最專業的 OpenCart 技術專家。
經營行銷科技洞察FB社團,長期分享行銷、SEO、GA4、社群、廣告等文章,是電商及網路行銷雙棲顧問。