這是 Google 上個月推出的東西,目的是要整合 Google 的各種追蹤碼,目前可整合的是 GA4 及 Google Ads,未來應該還會整合更多,畢竟很多追蹤碼會做一些重複的工作,且送回 Google 之後又要串聯,所以改成直接從追蹤碼就合併。
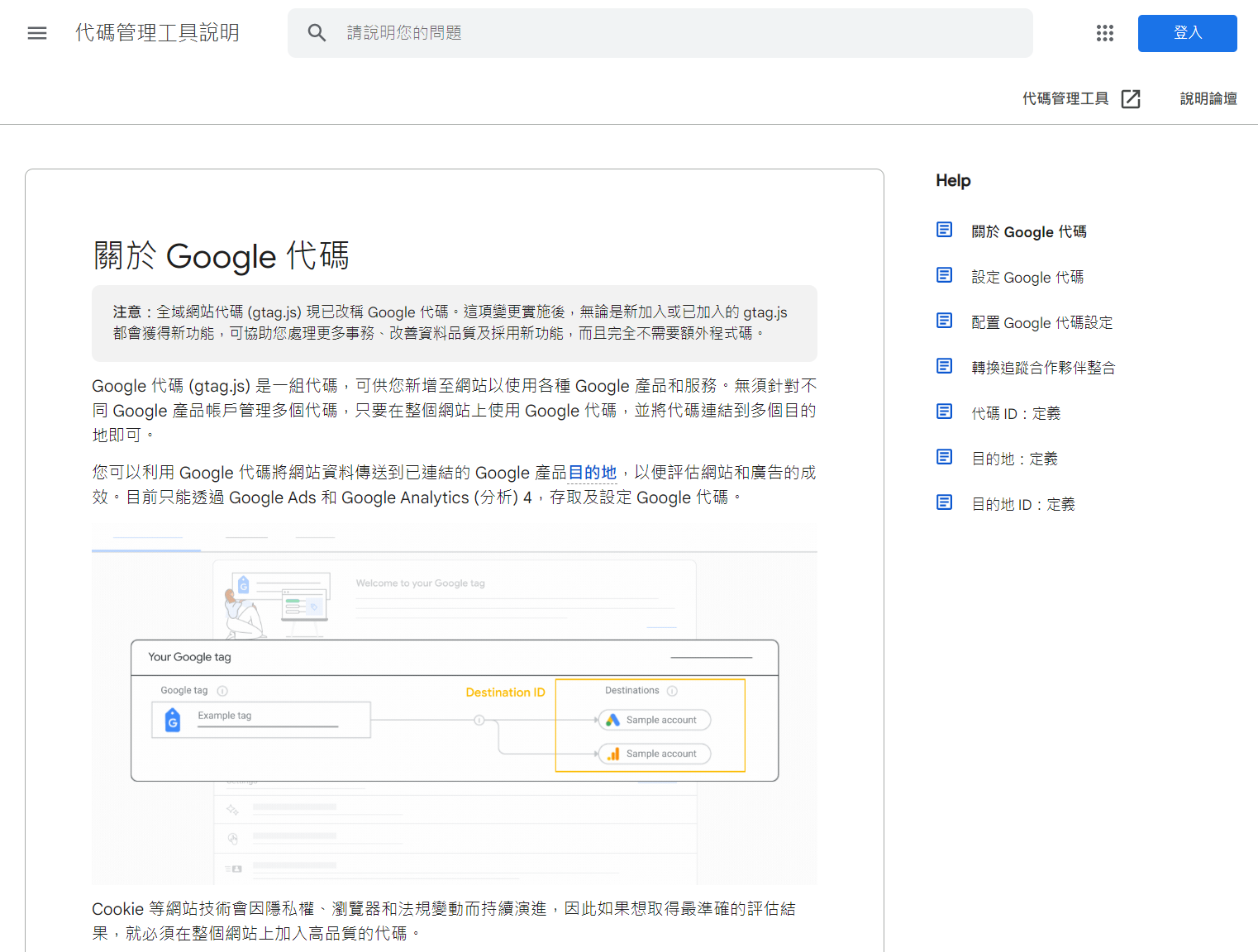
Google 官方的說明:
Google 代碼 (gtag.js) 是一組代碼,可供您新增至網站以使用各種 Google 產品和服務。無須針對不同 Google 產品帳戶管理多個代碼,只要在整個網站上使用 Google 代碼,並將代碼連結到多個目的地即可。

另外,現有全域網站代碼(也叫 gtag.js)皆已自動轉換為 Google 代碼,如果您已在網站上加入全域網站代碼,不必更新網站就能使用 Google 代碼。
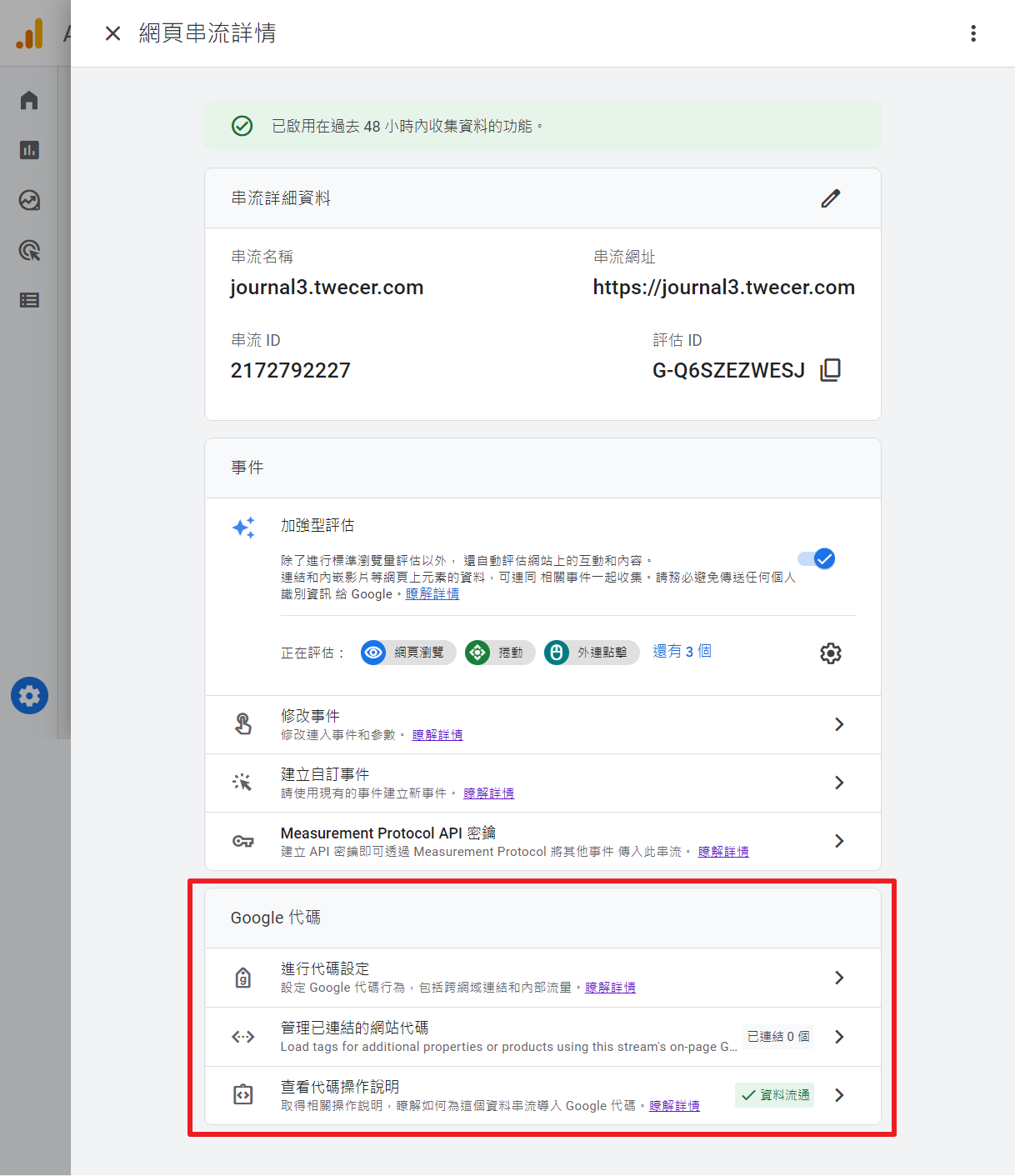
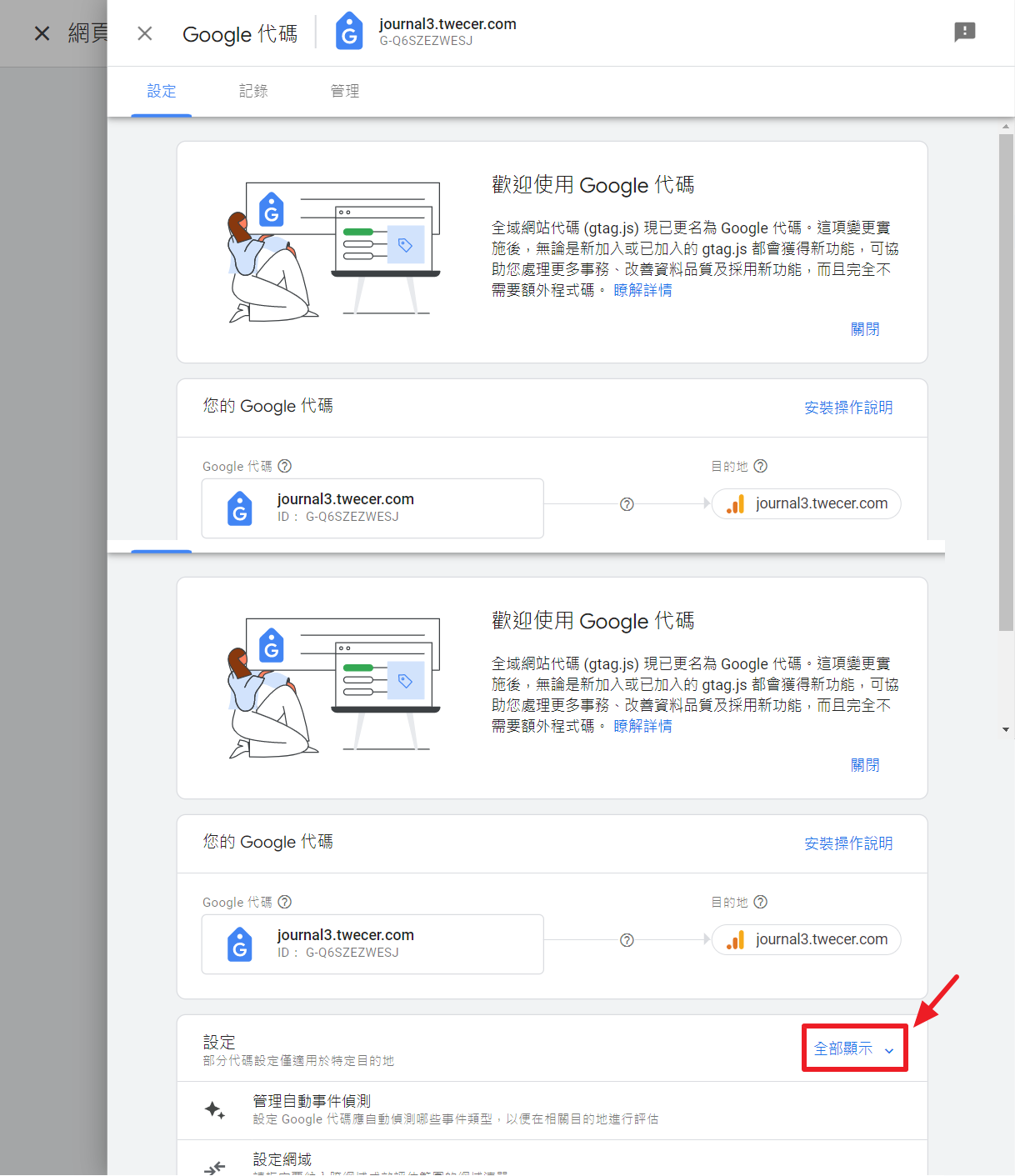
GA4 的設定畫面因為 「Google 代碼」 的加入已經有所變動,許多功能被整合到 Google 代碼之下,所以要進到 [Google 代碼] > [進行代碼設定],甚至要點擊 [全部顯示] ,才看得到所有的設定功能。


▍如何取得最新的電商資訊
本人工作的主要業務為電商網站的建置、客製、與維運,所以我有一些電商產業的資訊、技術、行銷、實際案例、及電商經營觀點分析,能跟大家分享,除了部分資訊整理成文章至此部落格分享以外,其餘文章的發文管道將此以下規則:
行銷科技洞察社團(本社團) : 以行銷科技相關訊息+淺層分析為主,歡迎加入 https://www.facebook.com/groups/martech.insight
▍作者
電商工匠 王仁佑,從事電商網站架設、客製、維護、SEO、顧問服務等超過 20 年,所經營的開源電商有限公司,是 OpenCart 系統在台灣最主要的技術支援廠商。
Facebook 個人檔案(王仁佑) : https://www.facebook.com/dakswang
開源電商創辦人,投入購物網站建置工程技術,至今已累計有 20 年的經驗,建置服務超過 1000 個網站,為台灣最專業的 OpenCart 技術專家。
經營行銷科技洞察FB社團,長期分享行銷、SEO、GA4、社群、廣告等文章,是電商及網路行銷雙棲顧問。