FB Messenger 是很便利的網站客服管道,因為大部分的使用者都是 Messenger 帳號維持登入狀態的,所以如果你的網站提供了 FB Messenger 洽談外掛程式,客戶可以直接打字與商家溝通,無須再另外開啟其他應用程式、或是登入某個帳號密碼,據我個人觀察,電商網站提供 FB Messenger 客服的比例可能有一半以上,如果你沒有,你應該評估一下。
如果你租用的平台,或是委託廠商幫你架設的購物網站,已提供了 FB Messenger 客服,你是可以自行調整圖示樣式、顏色、顯示的位置,不過編輯的地方不好找,而且近期才又調整過,所以網路上的教學可能都不適用,因為我輔導的商家有人問了,所以我把它整理成一篇簡單的教學文章。
首先,必須進到企業管理平台下,與 FB Messenger 洽談外掛程式綁定的粉專,並進到 [收件夾]。

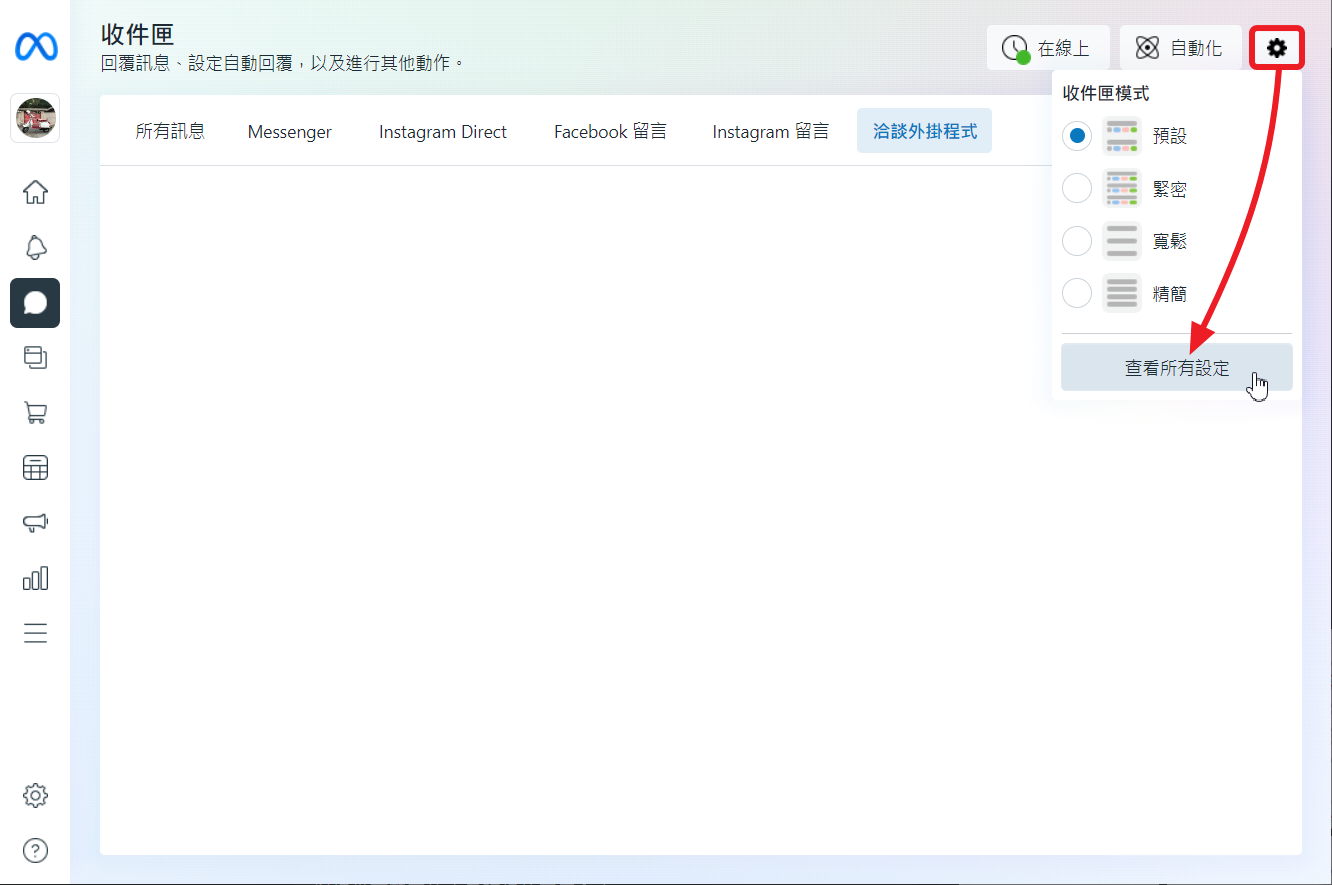
進到收件夾後,點擊右上方的設定圖示,再選擇 [查看所有設定]。

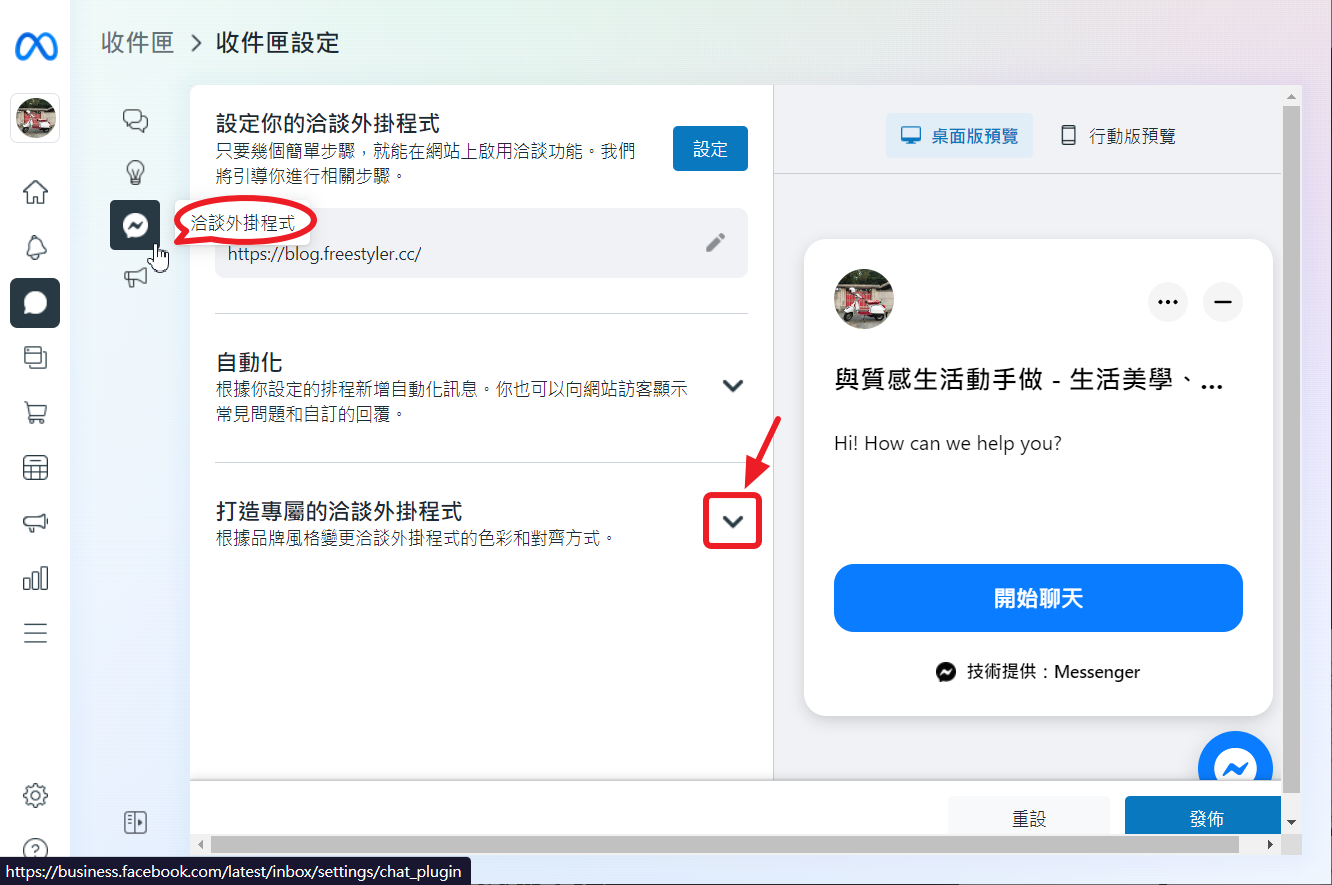
再點擊左側內層的圖示選單的第三個(洽談外掛程式),畫面主要區域就會出現兩區塊,左區塊是編輯設定,必須點擊 [打造專屬的洽談外掛程式] 右側的向下圖示,才會展開全部的設定功能項目,右區塊是預覽,分為桌面板與行動版預覽。

展開 [打造專屬的洽談外掛程式],看到可設定的項目包含 訪客洽談(不必登入 Messenger)、風格色彩、按鈕外觀、圖示風格、顯示方式、按鈕大小、聊天視窗大小、對齊位置、底部間距等等,可調整的項目算非常多,我建議你套用之後再從實際的設備(電腦及手機)上預覽檢查,以免圖示剛好蓋到網頁的什麼重要物件,影響操作。

既然 Facebook 都提供設定功能了,建議至少應該調整一下顏色、位置,讓網站色調有整體性,營造一點專業品牌網站的質感。
▍如何取得最新的電商資訊
本人工作的主要業務為電商網站的建置、客製、與維運,所以我有一些電商產業的資訊、技術、行銷、實際案例、及電商經營觀點分析,能跟大家分享,除了部分資訊整理成文章至此部落格分享以外,其餘文章的發文管道將此以下規則:
行銷科技洞察社團(本社團) : 以行銷科技相關訊息+淺層分析為主,歡迎加入 https://www.facebook.com/groups/martech.insight
▍作者
電商工匠 王仁佑,從事電商網站架設、客製、維護、SEO、顧問服務等超過 20 年,所經營的開源電商有限公司,是 OpenCart 系統在台灣最主要的技術支援廠商。
Facebook 個人檔案(王仁佑) : https://www.facebook.com/dakswang
開源電商創辦人,投入購物網站建置工程技術,至今已累計有 20 年的經驗,建置服務超過 1000 個網站,為台灣最專業的 OpenCart 技術專家。
經營行銷科技洞察FB社團,長期分享行銷、SEO、GA4、社群、廣告等文章,是電商及網路行銷雙棲顧問。