自動加載網頁的模式越來越普遍,現在就連 Google 搜尋結果,也是改用這種模式了,就是當你看完第一頁的內容時,以往的操作是使用者點擊下一頁,瀏覽器會對網站發出下一頁網頁的請求,並在讀取新網頁之後更換網址列的網址、並替換掉前一頁的網頁內容。
但是自動加載的模式不一樣,當使用者舉動到頁底便會自動觸發讀取下一頁網頁的請求,並透過背景作業(或 Ajax 技術),在讀取新網頁內容之後,直接在原有內容的底端增加第二頁網頁的內容,這種方式省去了使用者點擊的動作,加載的內容也會比舊式的換頁傳輸更少的資料量,所以近年來已成為主流。
內容目錄
自動加載時 GA4 會算一次瀏覽嗎?
如果你的 GA4 或是 GTM 沒有針對這個事件做額外處理,那麼在預設的情形下,自動加載下一頁時,並不會觸發 page view 的事件。
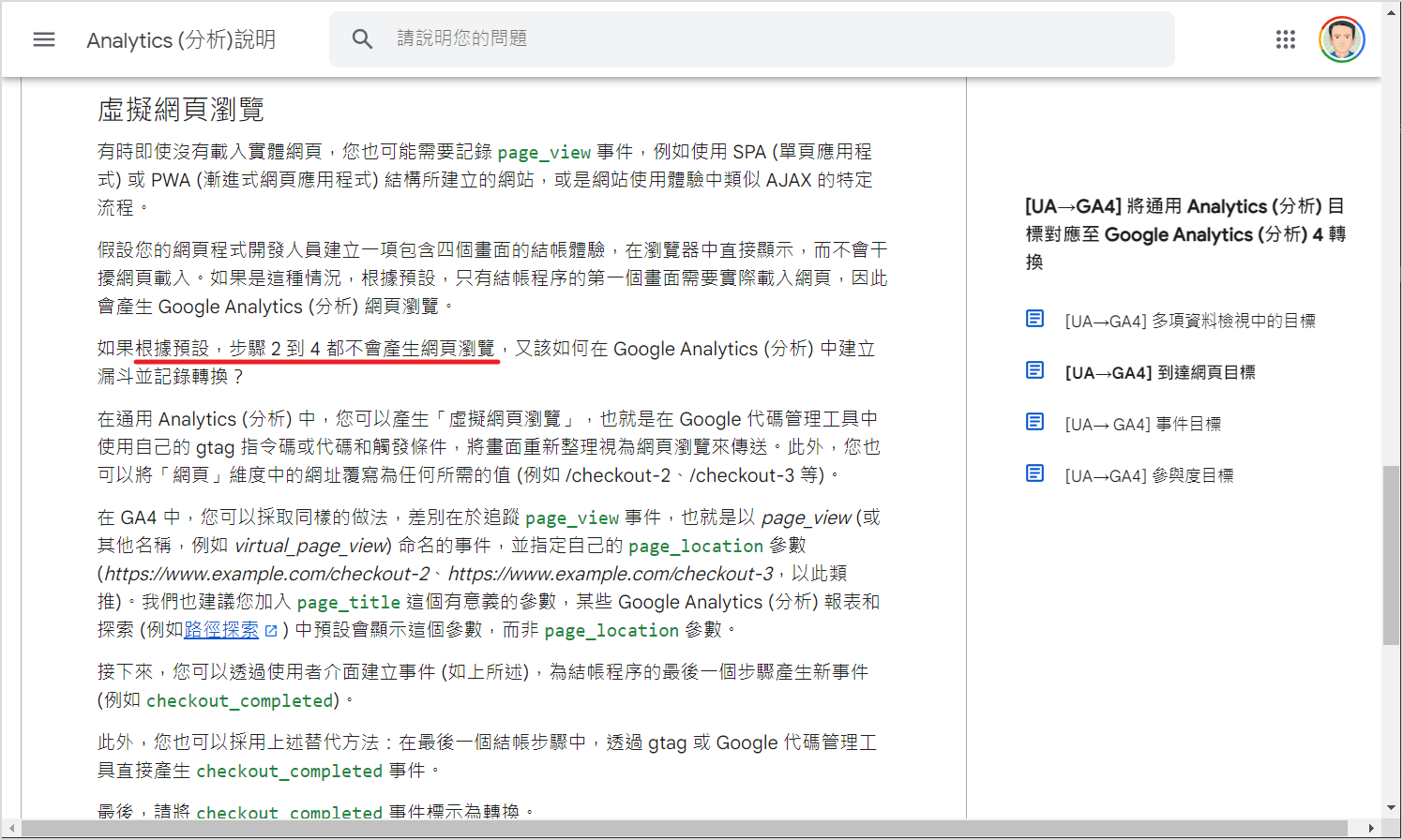
在 Google Analytics 的官方文件中,類似這種自動加載下一頁內容的動作,稱之為「虛擬網頁瀏覽」,例如使用 SPA (單頁應用程式) 或 PWA (漸進式網頁應用程式) 結構所建立的網站,或是網站使用體驗中類似 AJAX 的特定流程,都會有類似虛擬網頁瀏覽的情形,而者類型的網頁瀏覽,GA4 都只會紀錄第一頁的網頁瀏覽事件,之後載入的頁面,都不會再觸發網頁瀏覽的事件。

自動加載若不計算網頁瀏覽的影響
如果你查看 GA4 的報表時,都是以使用者數為指標,那你可能不用太擔心這個問題,但如果你想精確紀錄每一頁(虛擬網頁)的瀏覽次數,那你應該修正設定來解決這個問題,以上圖 Google 官方的結帳案例而言,如果你沒有做手動設定,那麼 GA4 將不會記錄到結帳步驟二、三、四的事件及參數資料,當然也會影響統計分析報表的精確性。
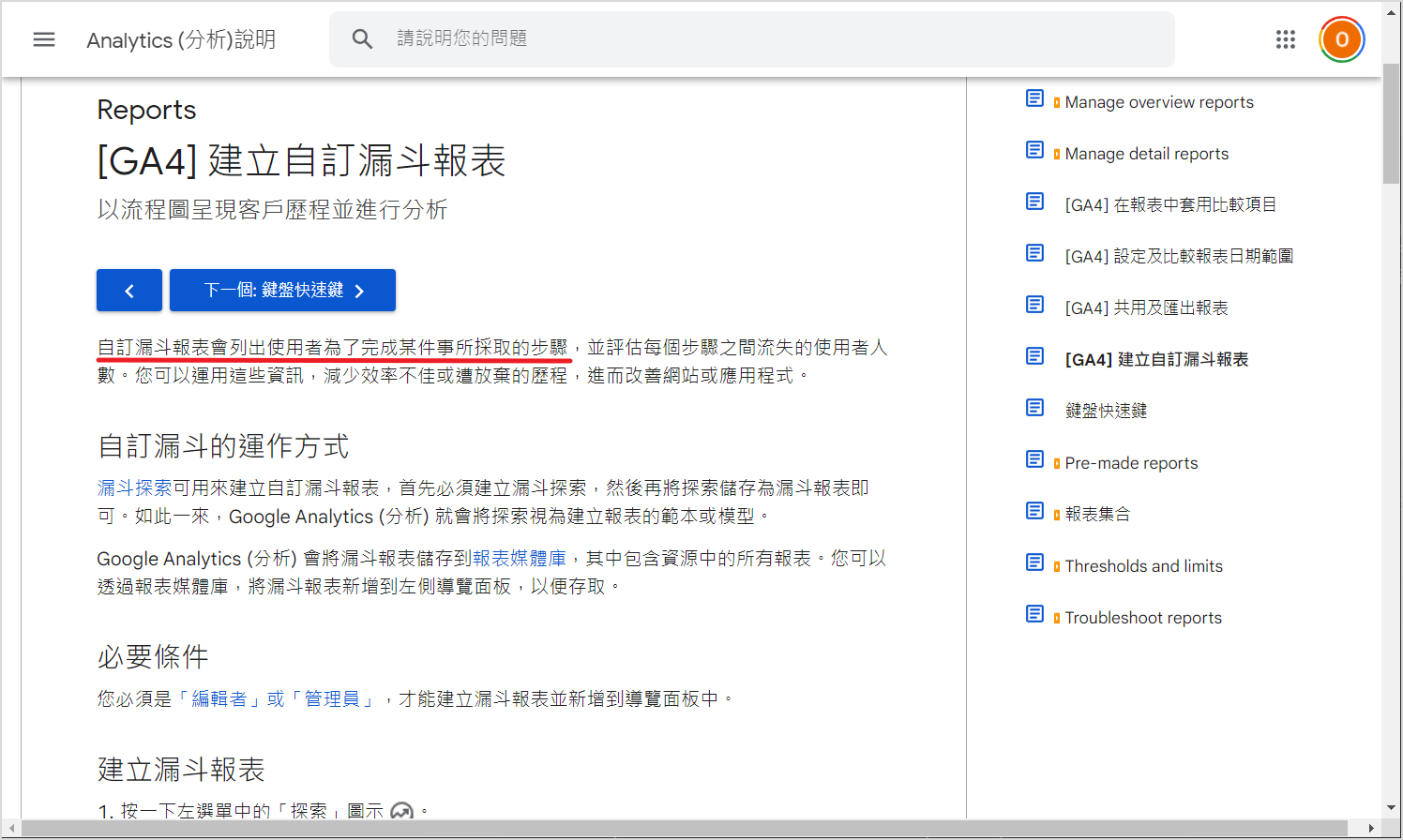
例如當你要為上述四個步驟的結帳作業,建立自訂漏斗報表,就有可能無法正確觸發步驟二、三、四,使得漏斗報表無法忠實呈現,這時候你需要利用手動控制網頁瀏覽的傳送方式,才能讓你的 GA4 獲得想要的資料,順利產生正確的漏斗報表。

如何在 GTM 設定手動網頁瀏覽
手動網頁瀏覽的意思是,透過 GTM 中的人工設定,讓虛擬網頁載入時,傳送虛擬網頁的網頁瀏覽事件及參數資料,作者要有 2 個步驟操作:

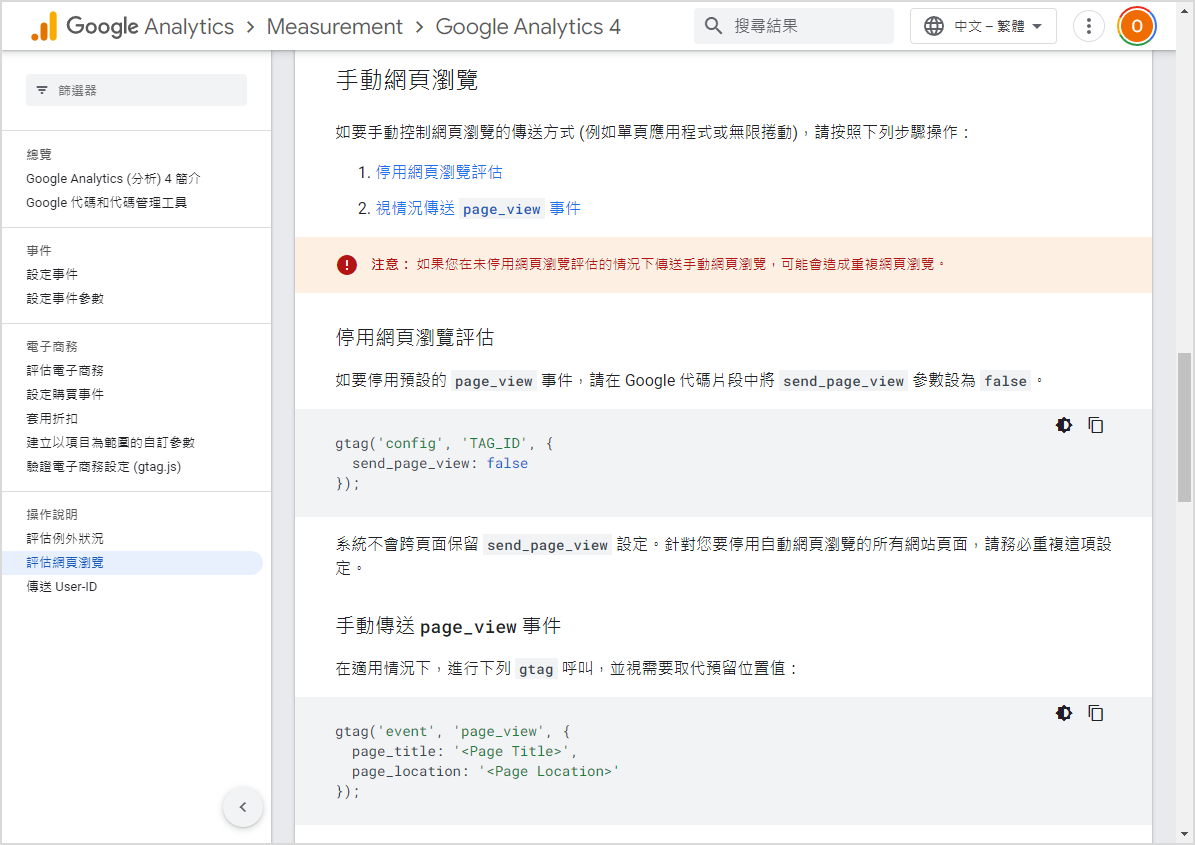
資料來源: GA4 評估網頁瀏覽 > 手動網頁瀏覽
如果在未停用網頁瀏覽評估的情況下傳送手動網頁瀏覽,可能會造成重複網頁瀏覽,所以第一個步驟是停用網頁瀏覽評估,但這個步驟並不是指將整個 GA4 資源的網頁瀏覽事件都停用,而是針對這組含有虛擬網頁的頁面(尤其是第一頁),在 Google 代碼片段中將 send_page_view 參數設為 false,以免重複送事件,系統不會跨頁面保留 send_page_view 設定,所以這一頁的設定,並不會影響到其他頁面瀏覽事件的收集。
page_location 參數可自行做適當的命名 (https://www.example.com/checkout-2、https://www.example.com/checkout-3,以此類推),也建議為 page_title 設定這個有意義的參數值,某些 Google Analytics (分析) 報表和探索 (例如路徑探索) 中,都會預設顯示這個參數值,適當的設定,有助於後續報表的編制。
開源電商創辦人,投入購物網站建置工程技術,至今已累計有 20 年的經驗,建置服務超過 1000 個網站,為台灣最專業的 OpenCart 技術專家。
經營行銷科技洞察FB社團,長期分享行銷、SEO、GA4、社群、廣告等文章,是電商及網路行銷雙棲顧問。