內容目錄
安裝及設定 GTM4WP 外掛
由於 GA4 的電子商務追蹤功能,必須從網站傳送商品或交易資料,使用一般僅安裝 GA4 追蹤碼的方式或外掛,並無法取得及傳送電子商務資料,建議最好是採用支援 GTM + GA4 的外掛,不只能提供正確的電子商務資料給 GA4,未來若要自訂事件或變數,也能透過 GTM 的容器邊及代碼或事件,而無須再修改網站端的程式,對 GTM 或 GA4 的管理人員來說,會比較方便。
我搜尋過能支援 GTM + GA4 的外掛,比較常被討論的外掛有 2 套,一套是由 Google 官方製作的 Site Kit by Google – Analytics, Search Console, AdSense, Speed,不過看了不少文章,評價不太優,而另一套外掛 GTM4WP,則相對受到較多人的青睞,而在我實際安裝設定過之後,也確認這套 GTM4WP 真的安裝設定簡單,且運作上也沒什麼大問題,故此篇教學文章,將會採用 GTM4WP 這套外掛。

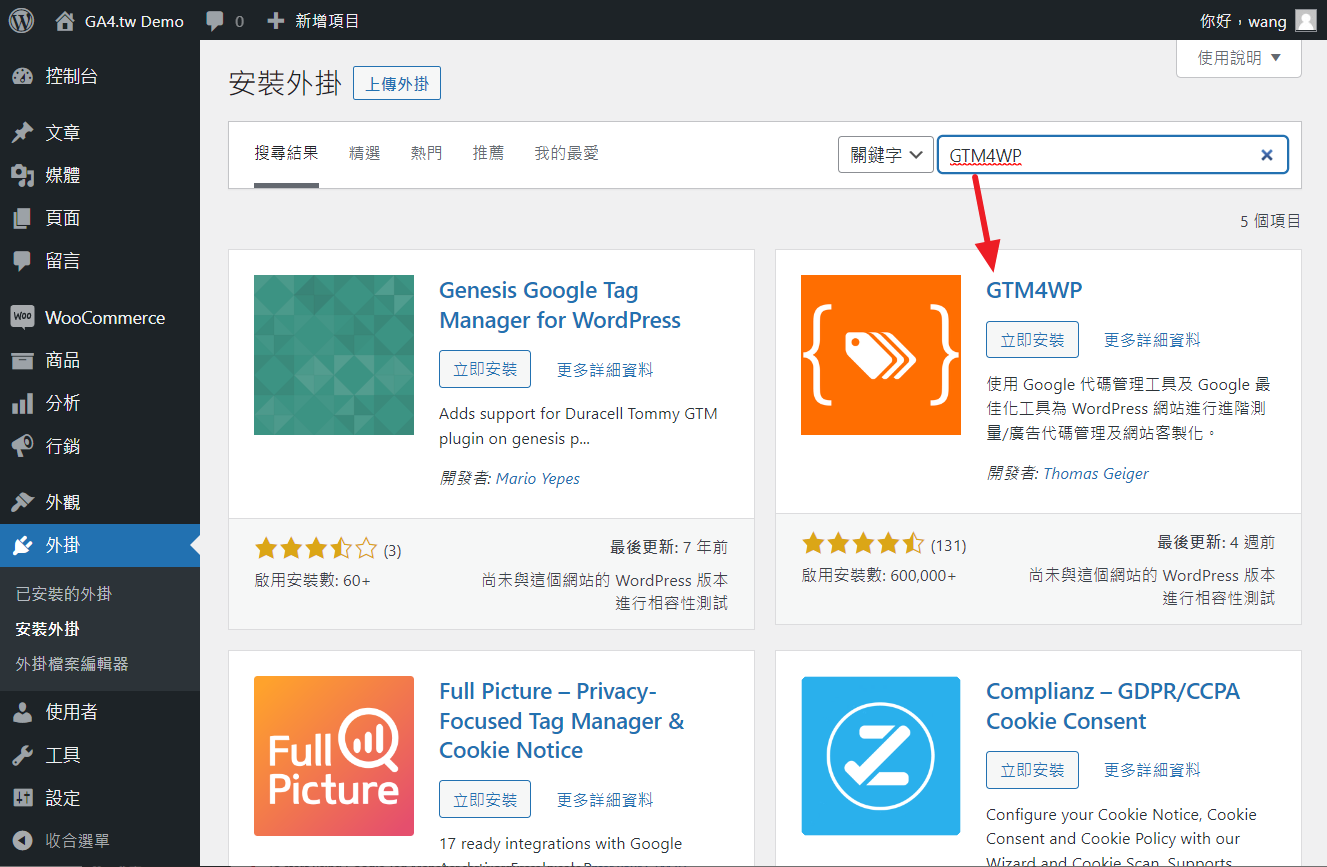
到 [外掛] > [安裝外掛] 搜尋 GTM4WP,找到 GTM4WP 外掛後點擊 [立即安裝]。
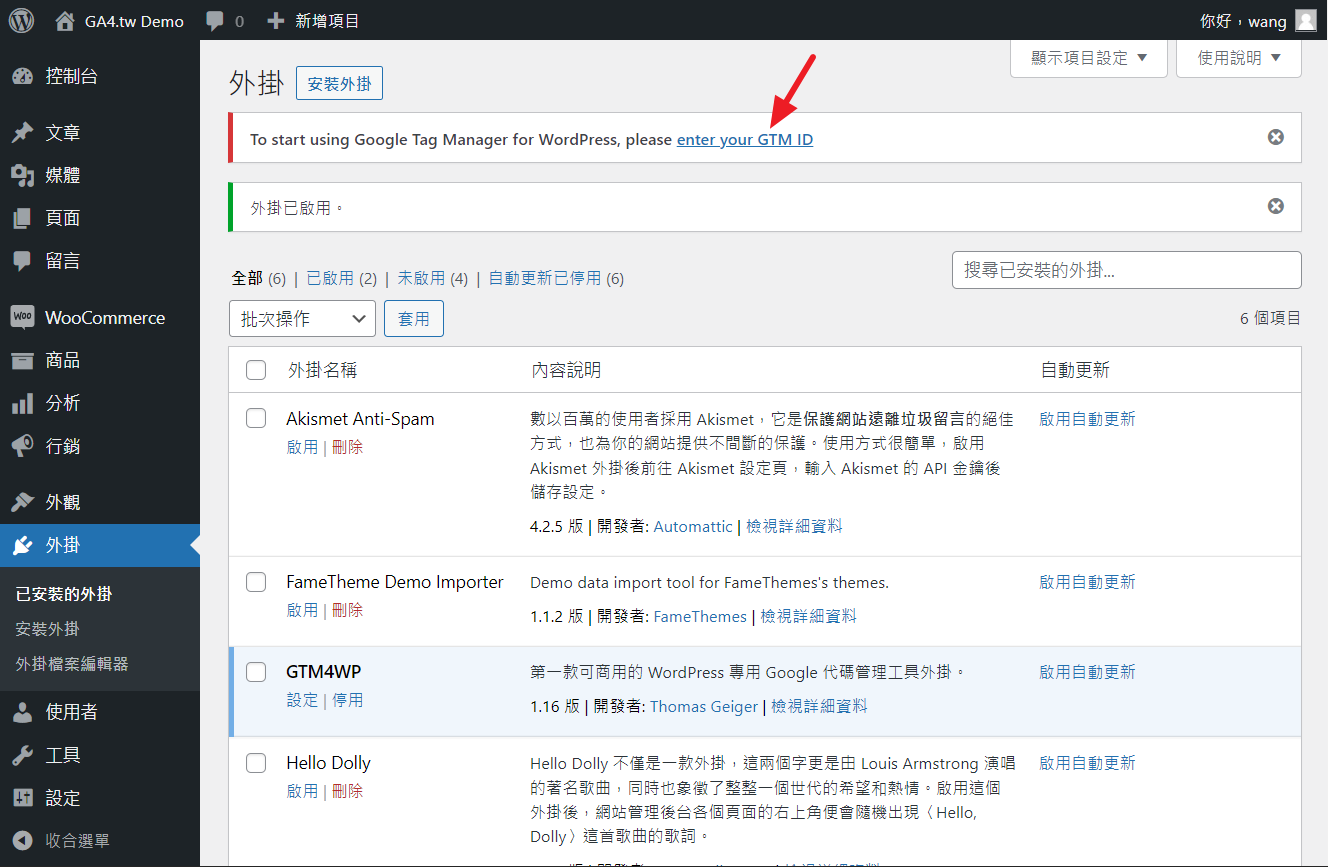
安裝後,啟用外掛,出現下圖的畫面,上方的訊息提是要先輸入 GTM ID 之後才能進行其他設定,所以我們等一下得先到 GTM 建一個容器給網站使用。

建立 GTM 帳號
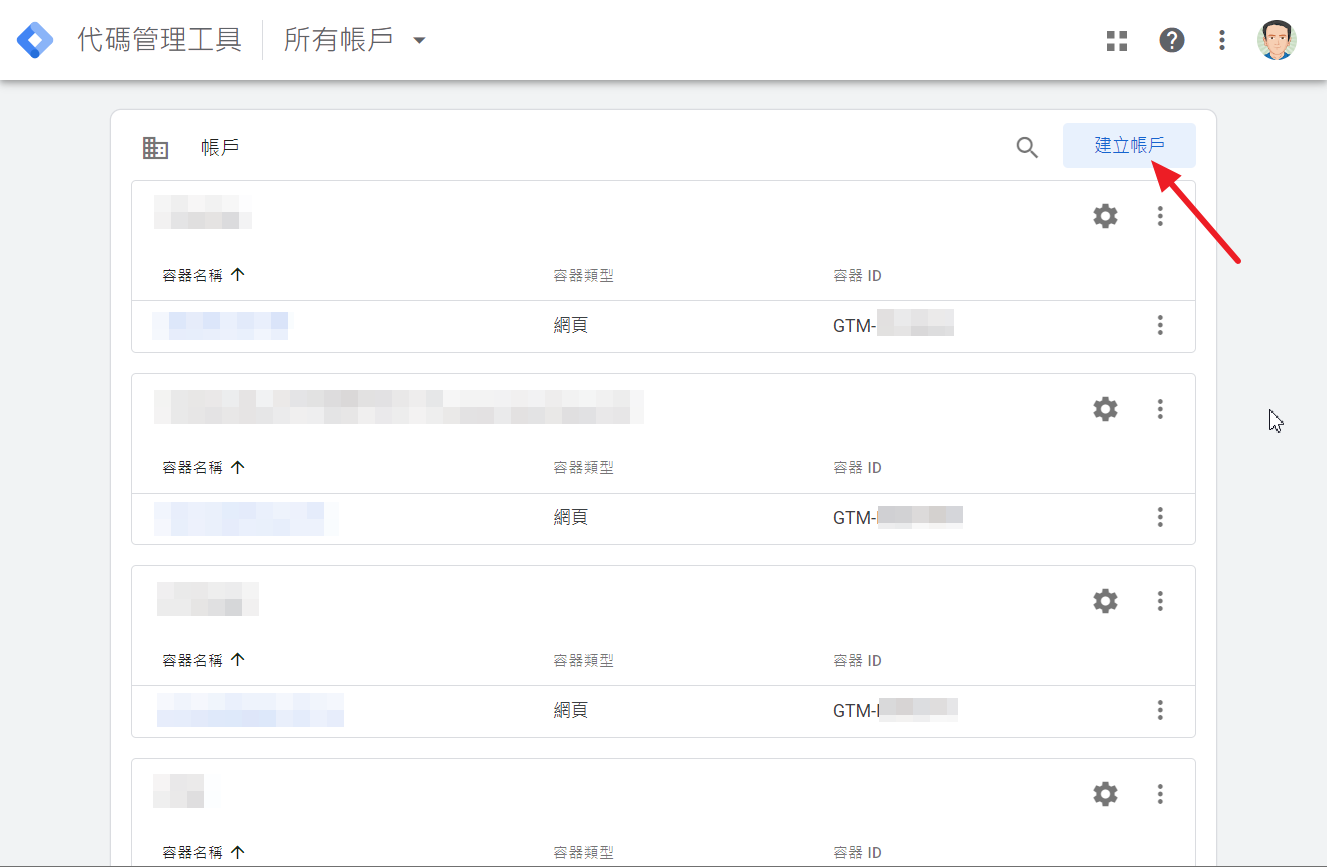
接著我們得到 GTM (Google 代碼管理工具),來建立一組 GTM 帳號。

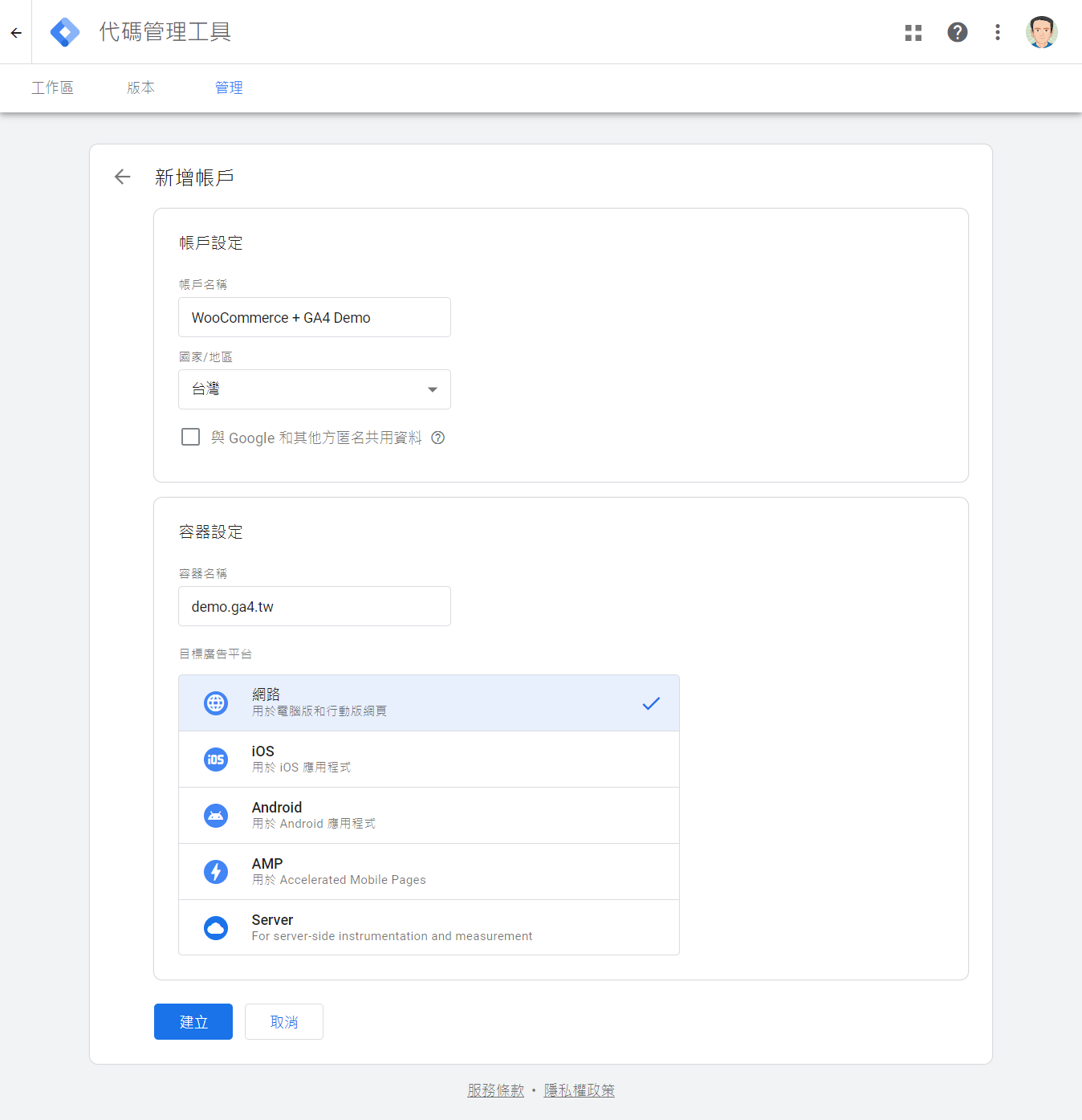
出現下方畫面,填寫 [帳戶名稱]、[容器名稱],並點選目標廣告平台為 [網路],之後點擊 [建立]。

此時會出現服務合約條款,閱讀後勾選下方的 [我也接受 GDPR 所要求的資料處理條款],然後點擊畫面右上方的 [是]。

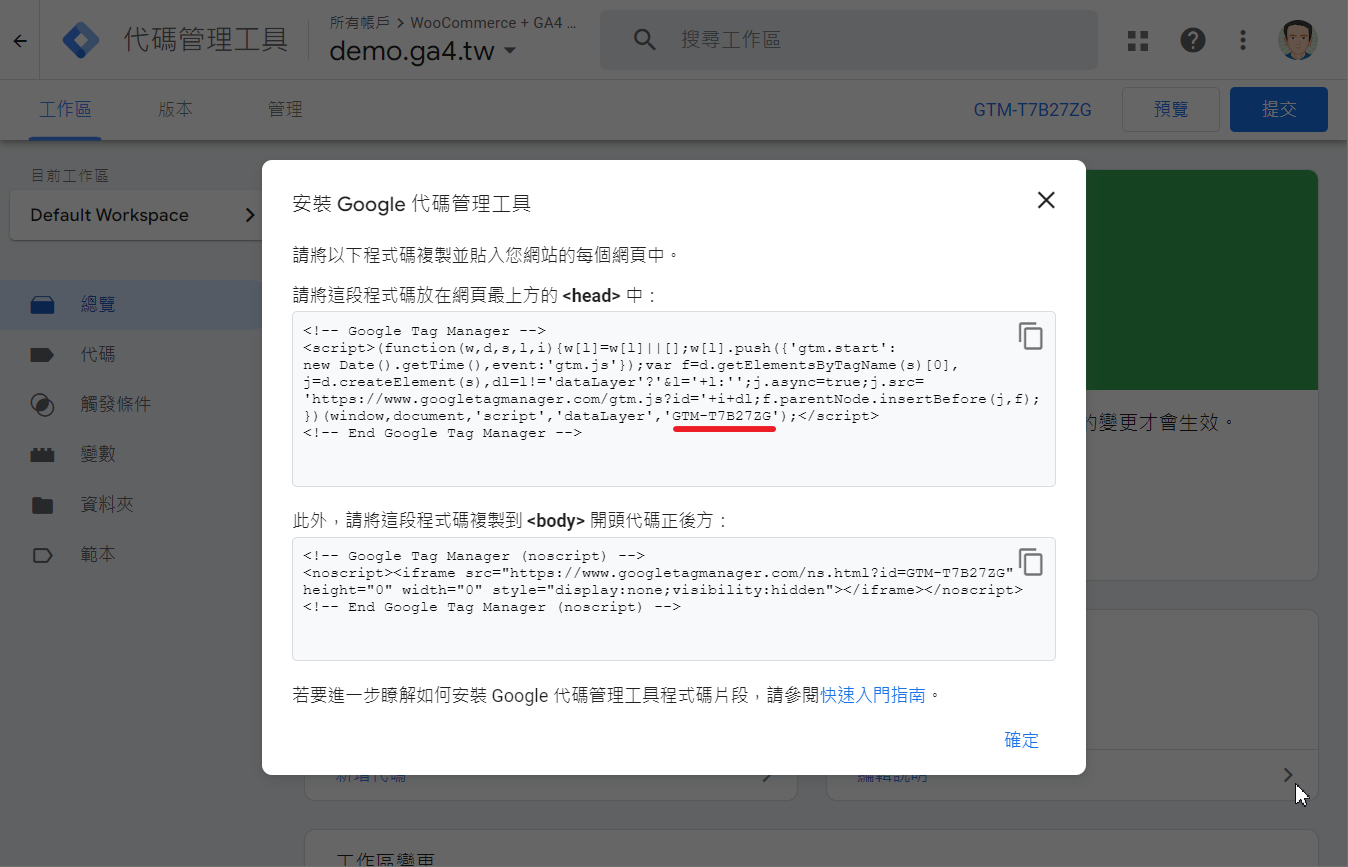
若無意外情形,此時就會建立帳號成功,畫面回到工作區,並彈跳出 GTM 供您埋設用的程式碼,不過由於我們是採用 GTM 外掛來安裝,所以不需要複製完整的程式碼,只需要複製紅線部分的 GTM ID,等一下貼到 GTM4WP 外掛的 GTM ID 輸入欄位即可,點擊 [確定] 來關閉彈出的視窗。

匯入 GTM4WP 提供的 GTM 容器檔
GTM 要負責將 dataLayer 中電子商務相關的事件及參數傳送給 GA4,是需要在 GTM 的容器中,設定不少代碼、觸發事件、變數等等,才能夠對接 GTM4WP 外掛所提供的資料,不過,GTM4WP 很彿心的,已經先把這些設定都準備好,匯出成一個 .json 格式的 GTM 容器檔案,所以我們只要下載這個 GTM 容器檔案,匯入到我們的 GTM,就不需要做前面提到的一堆設定了。
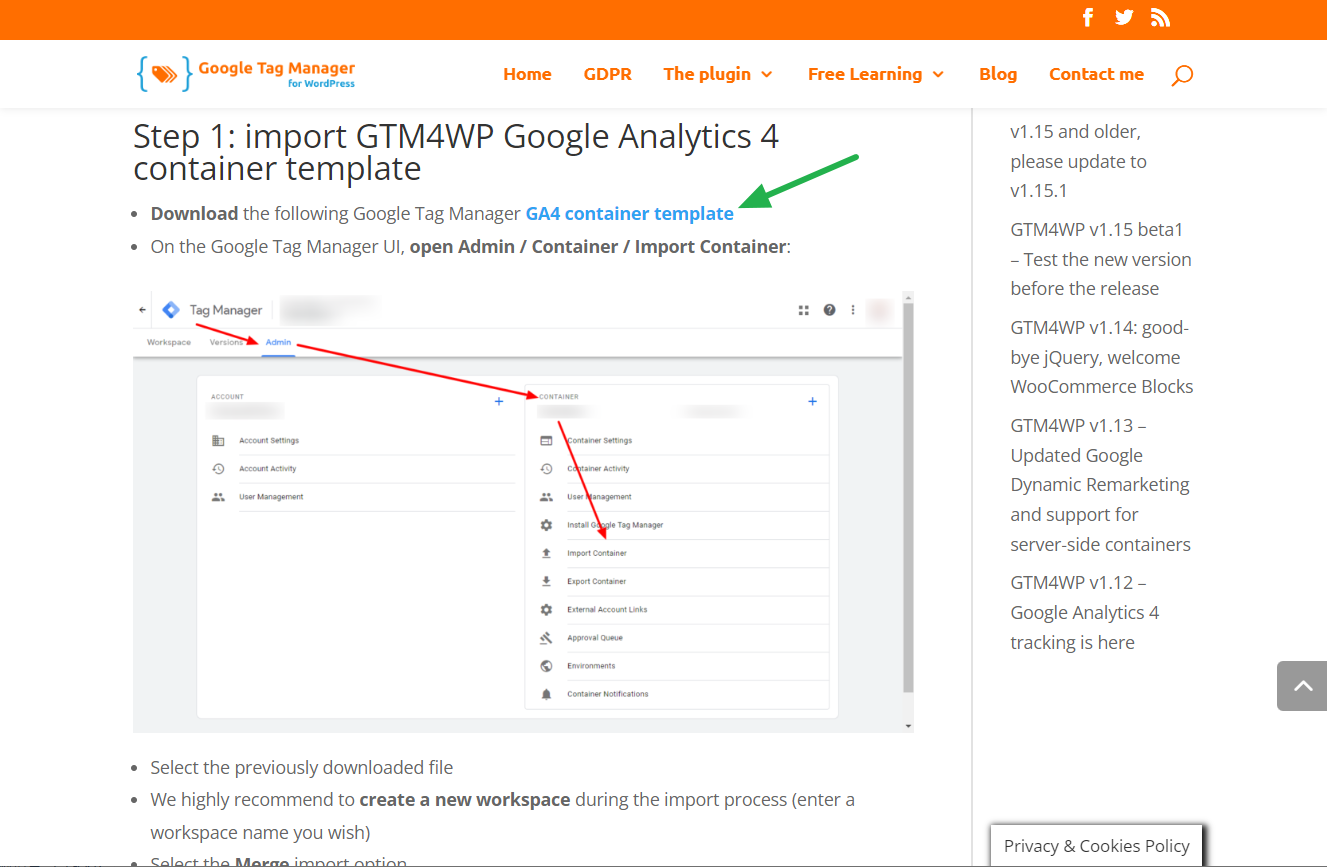
開啟 GTM4WP 官網的 GA4 電子商務追蹤安裝教學網頁,找到下圖綠色箭頭所指的地方,下載前面提到的 GTM 容器檔(使用另存連結為…),直接連接下載請點擊 下載 GTM4WP 的 GTM 容器檔,如果 GTM4WP 官網無法下載,請點擊 本站的備份下載檔。

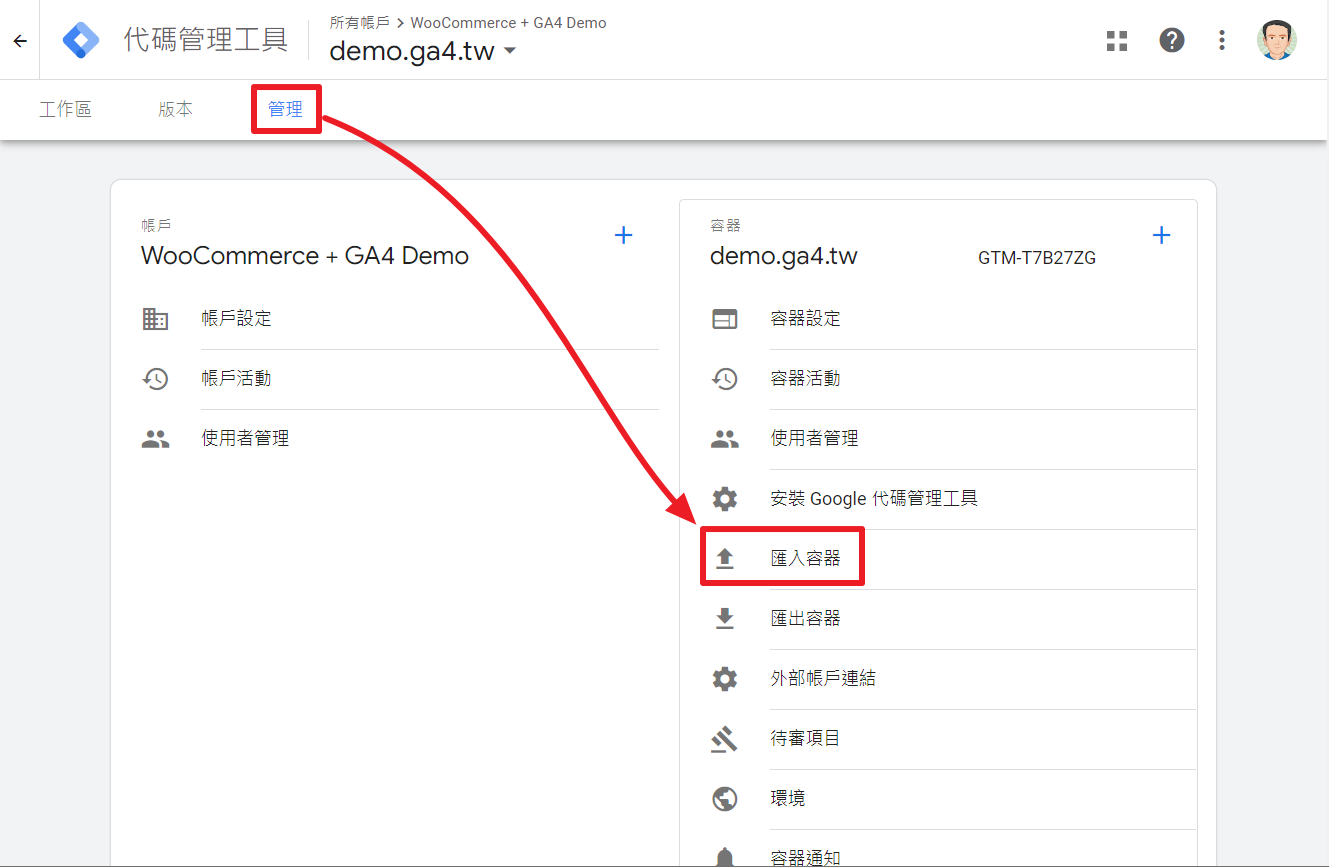
接著我們將剛剛下載的 GTM 容器檔,匯入我們的前面建立的 GTM 帳號,這部分您也可以參考 GTM4WP 官方的教學,或請將 GTM 帳號編輯畫面,切換到 [管理],並點擊 [匯入容器]。

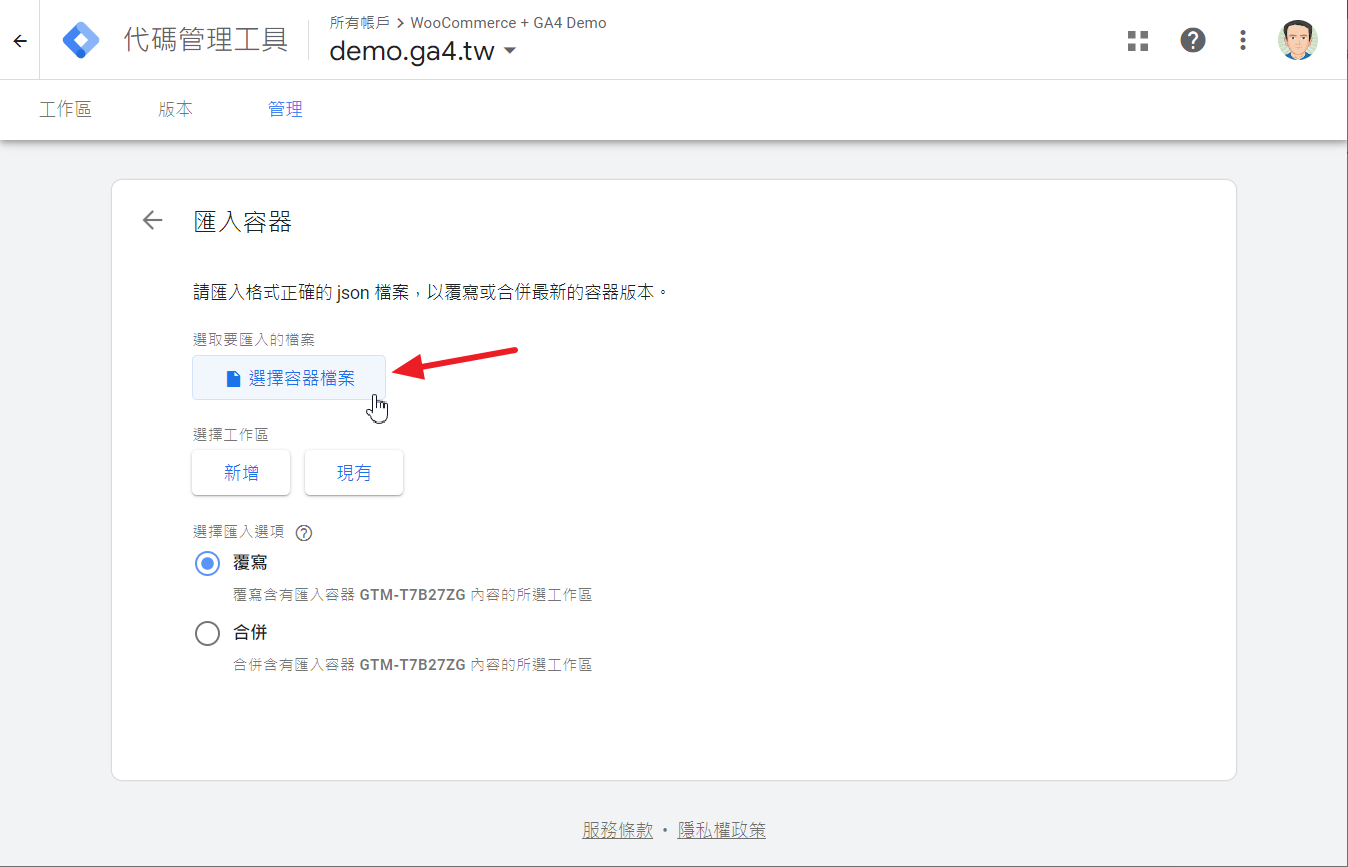
進到下方畫面後,先點擊 [選擇容器檔案],

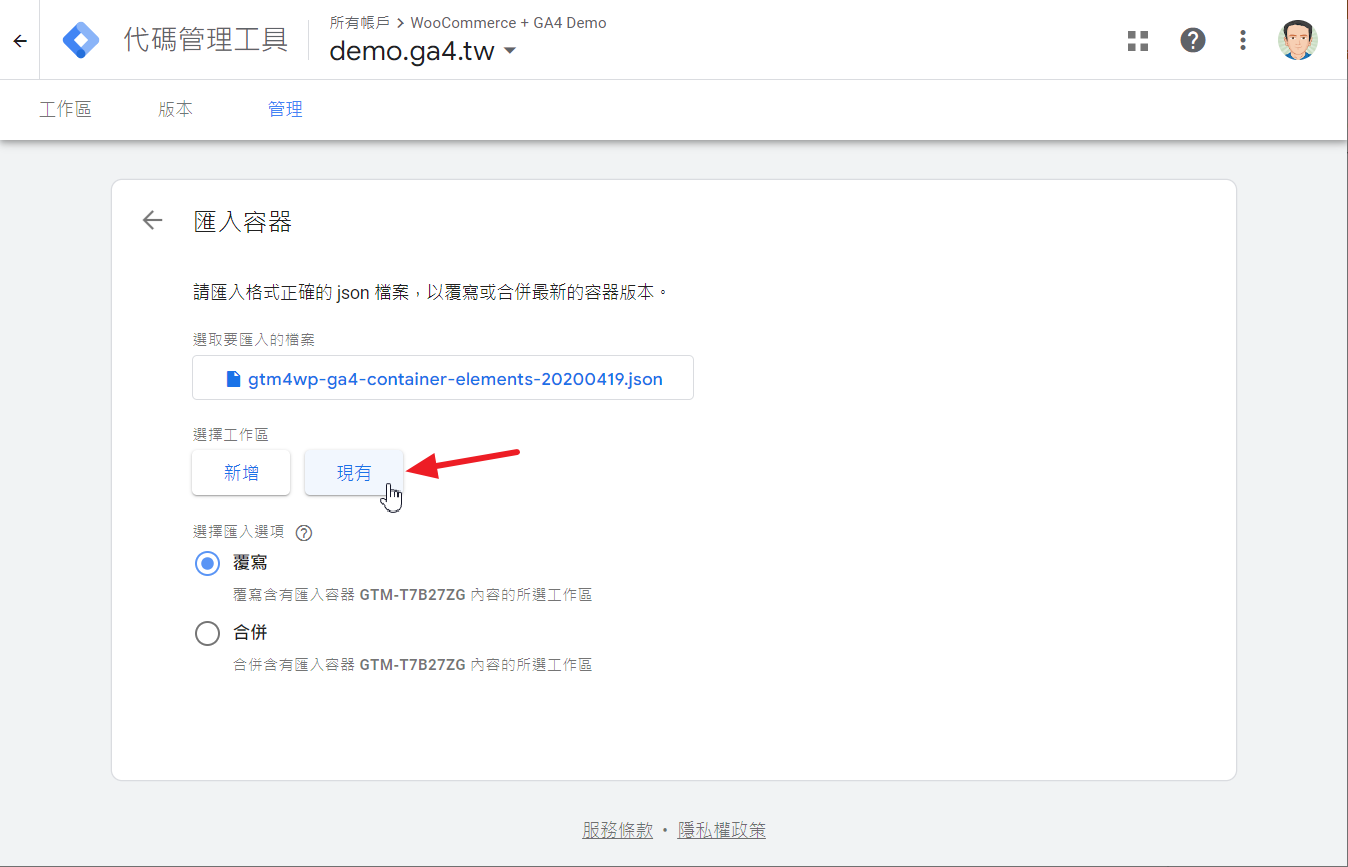
選好容器檔案之後,接著選擇工作區,如下圖,因為我們剛剛建立 GTM 帳號時,已經自動建好一個預設的工作區了,所以這裡只要選擇這個預設的工作區即可,所以點擊 [現有],如果你的 GTM 帳號下已經有現存的工作區,且不想動到它,那你就選擇 [新增]。

出現下圖工作區選項後,就點選 [Default Workspace],或是您要指定的工作區。

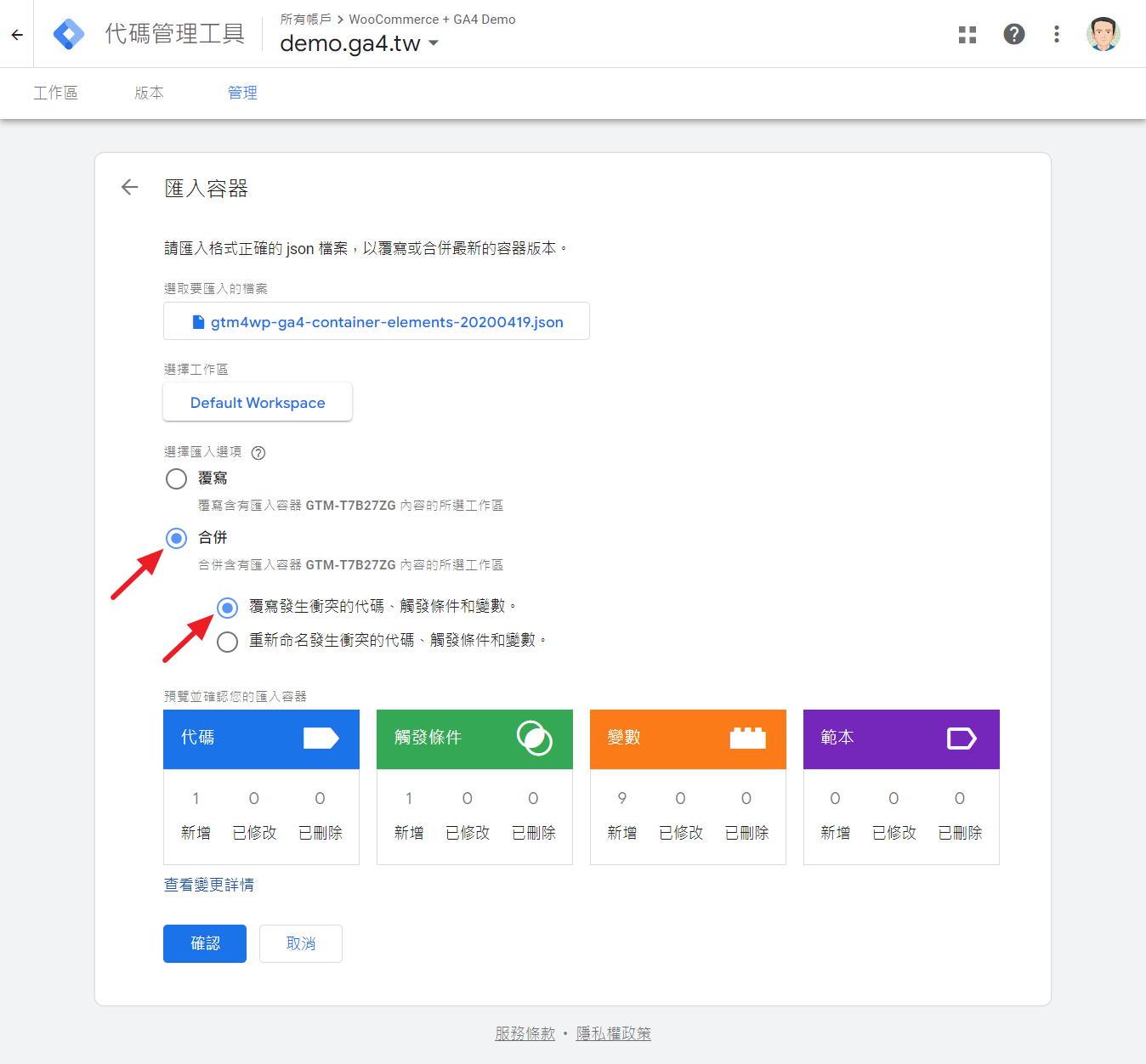
選完工作區後,要選擇匯入的選項,其實如果這個工作區是全新的,複寫或合併都是可以的,但如果你已經做了一些編輯,這裡選擇合併,會比較保險,選完之後就按 [確認] 進行匯入。

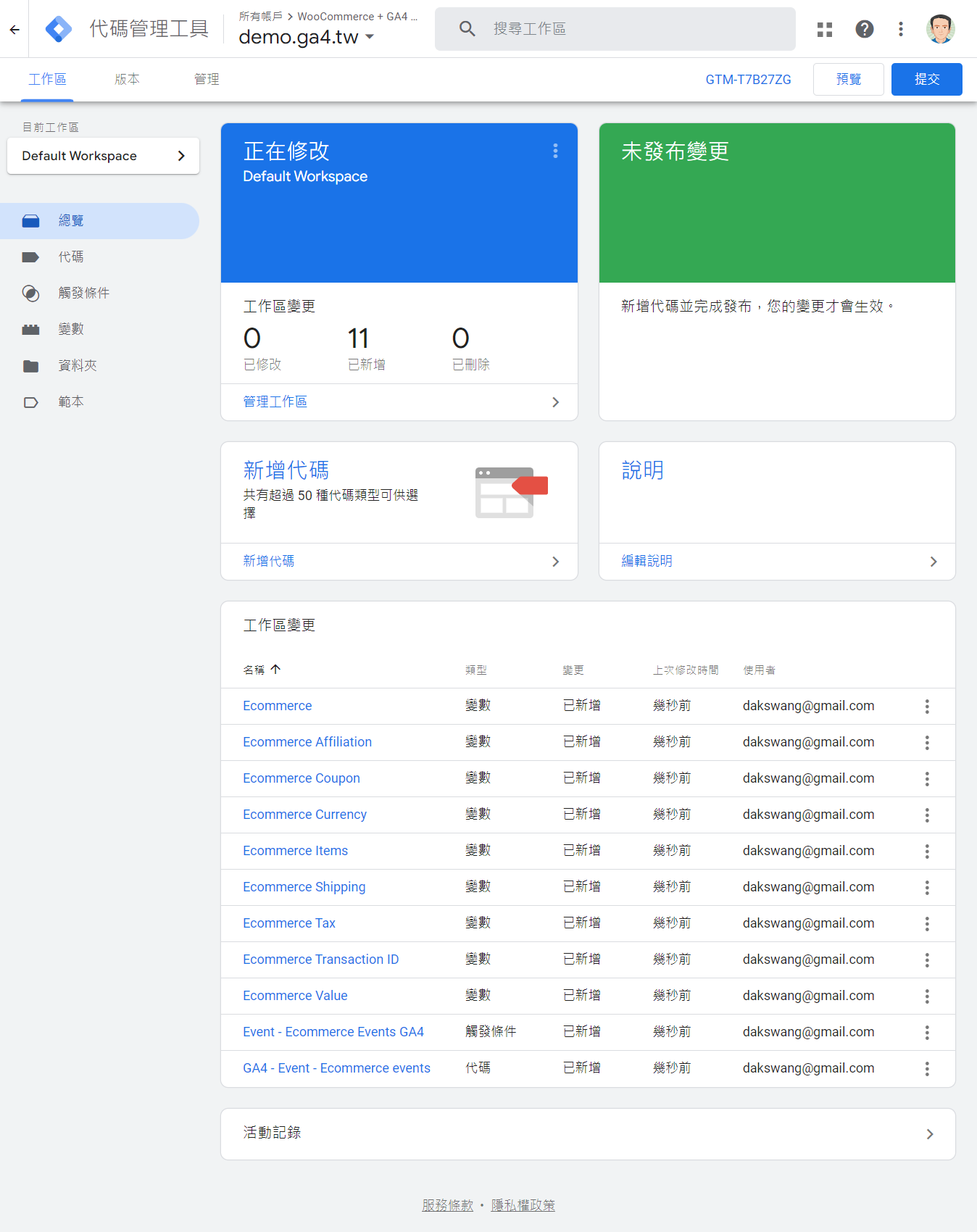
匯入容器檔之後,會回到工作區的畫面如下,畫面中可以看到提示工作區變更的資訊卡中,提示已新增了 11 個項目,詳細項目在最下方,包含代碼、觸發條件、及變數。

建立 GA4 設定代碼
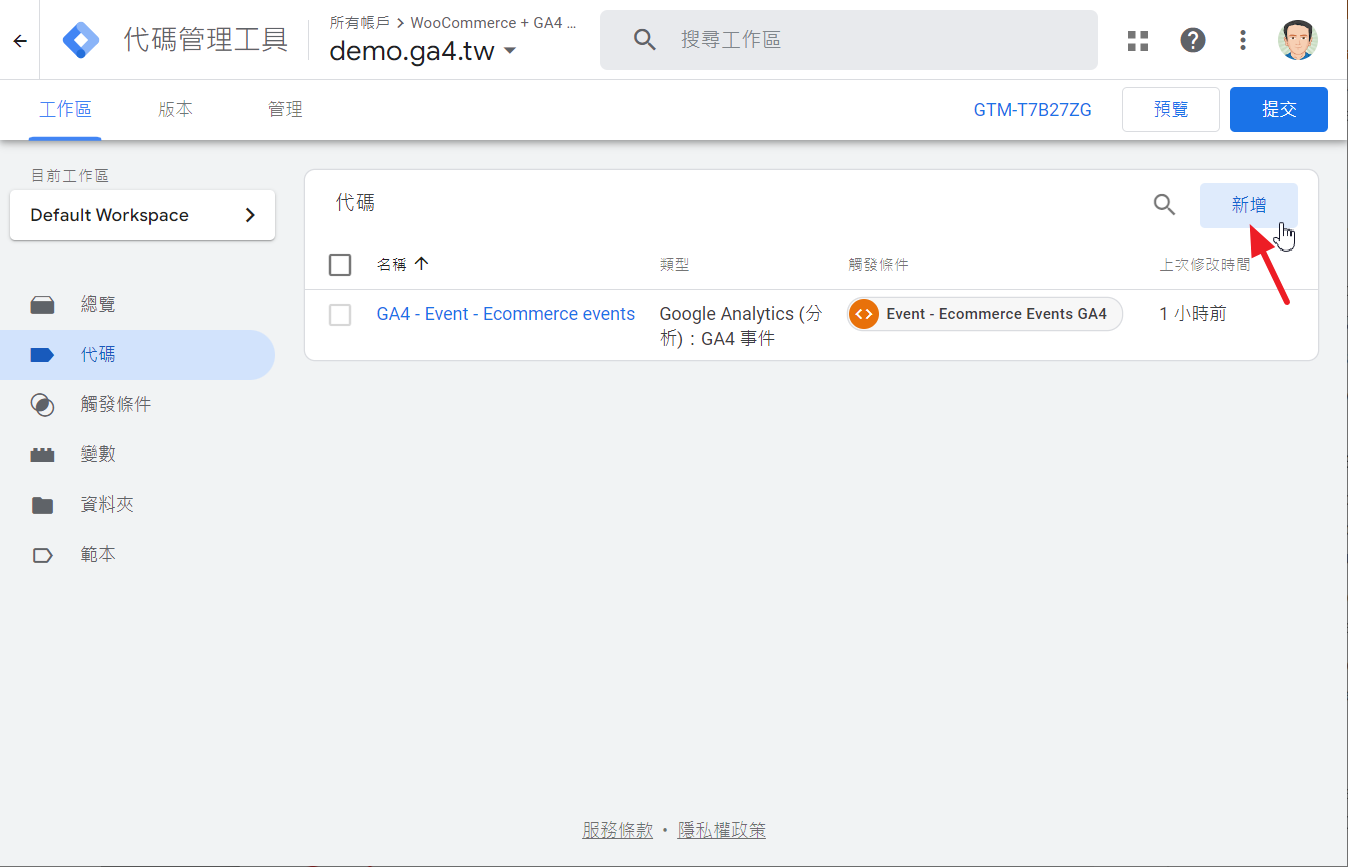
容器匯入之後,我們仍需要進行一些編輯,尤其是我們得把 GA4 的代碼加入 GTM 中,要加入 GA4,需要到 GTM 的代碼管理區新增,目前代碼中至少已有一組剛剛匯入容器所帶進來的 GA4 事件代碼,在這裡點擊右上方的 [新增]。

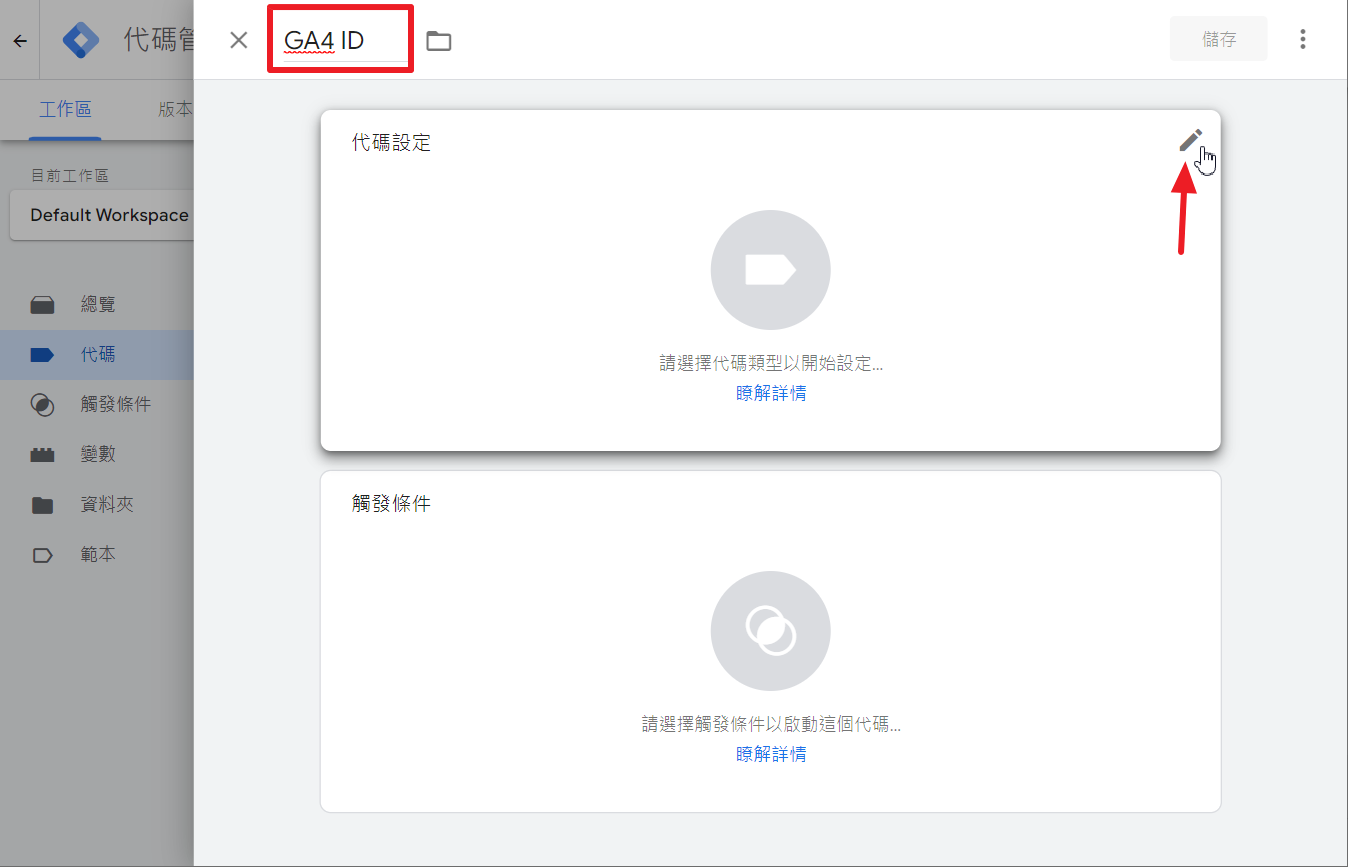
點擊新增代碼後,會出現代碼編輯畫面如下,先將左上方的代碼名稱命名為 GA4 ID (或您自行取名其他容易辨識的名稱)

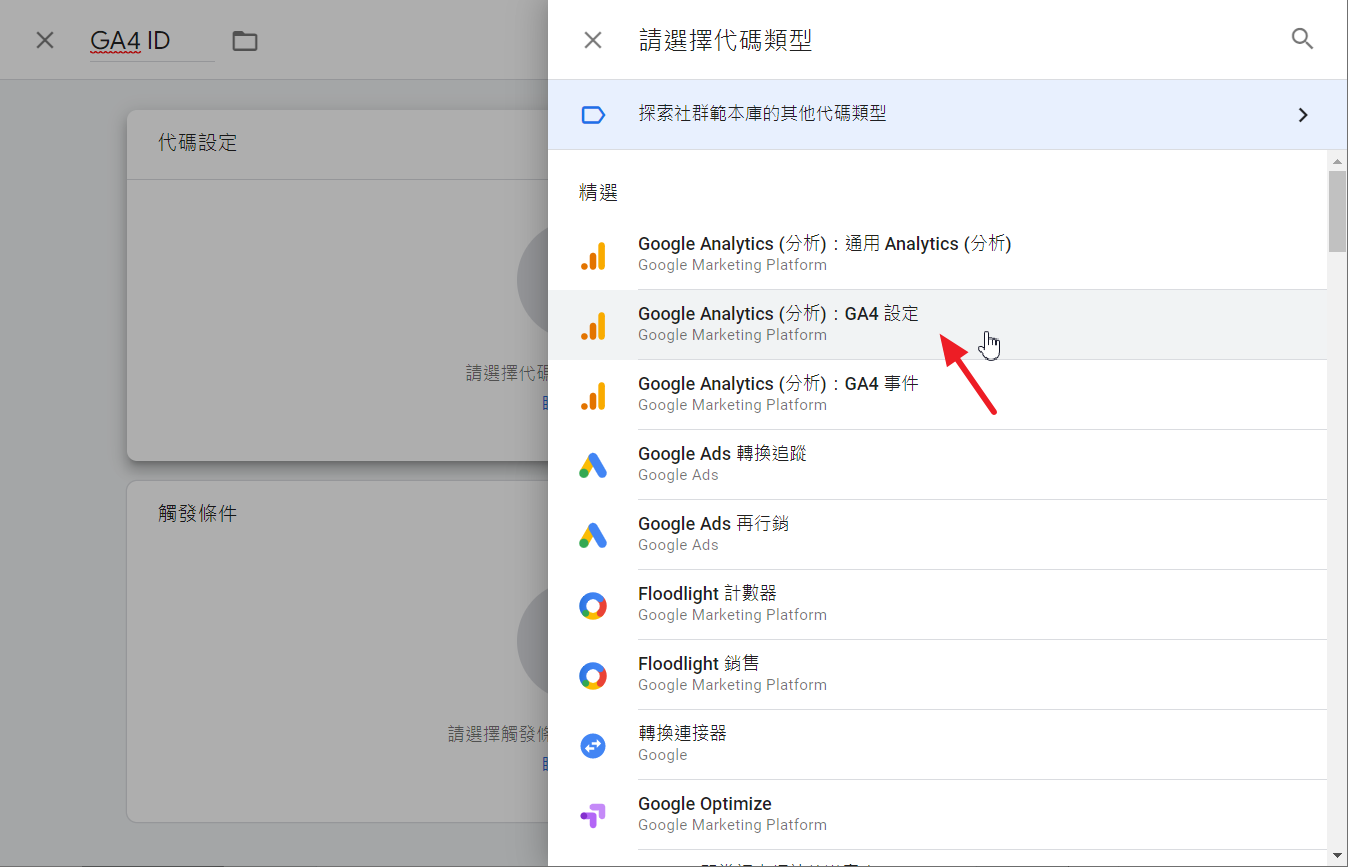
出現下方的畫面,需要指定代碼的類型,由於主要是設定 GA4 的 ID,這裡就選擇 GTM 專為設定 GA4 ID 用的類型。

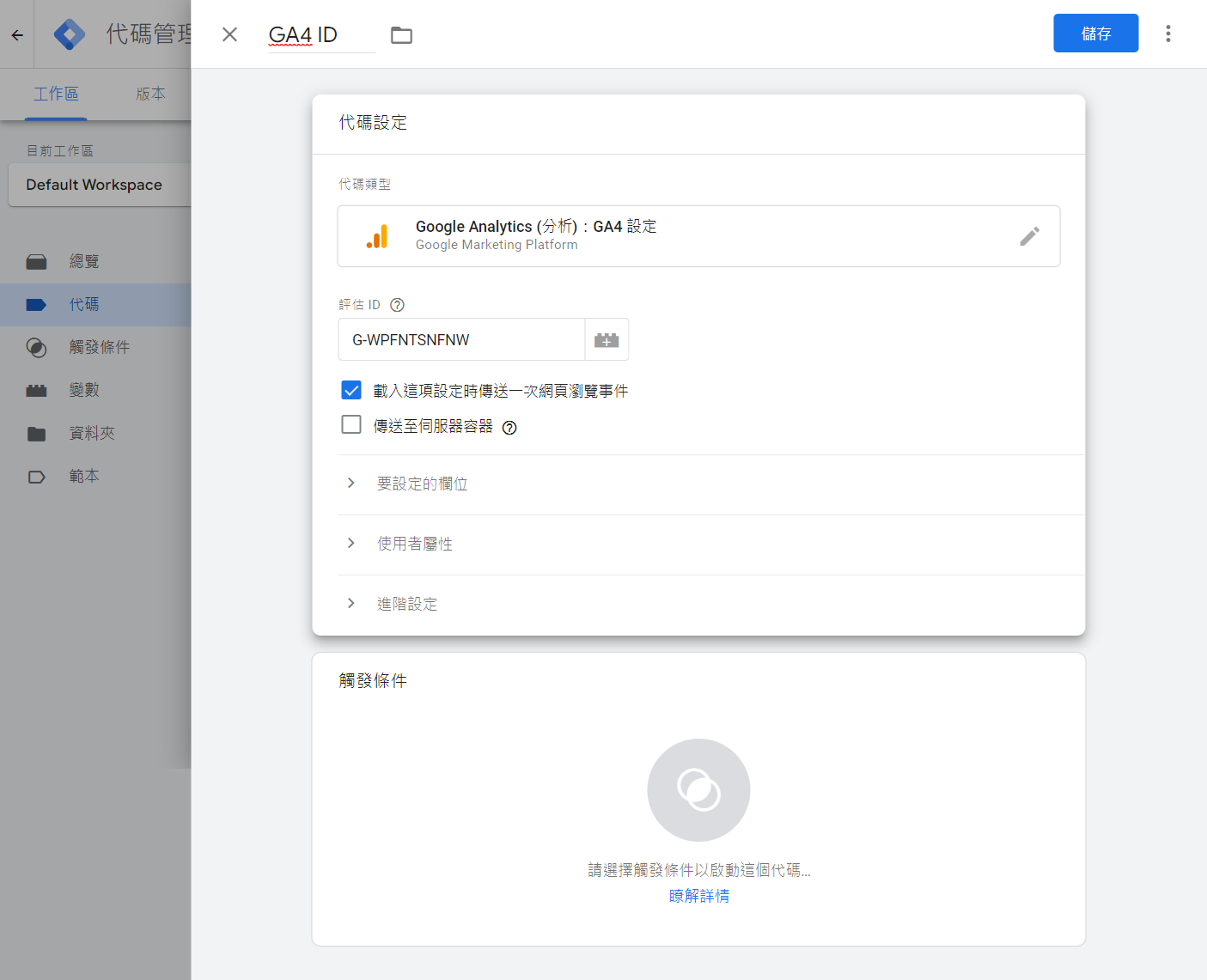
出現代碼設定的畫面,主要是輸入 [評估 ID] 的欄位,如果您已經在 Google Analytics (分析) 那邊建好 GA4 的資源,在這裡就直接填入該資源的評估 ID 即可,如果您還沒有建立給 WooCommerce 專用的 GA4 資源,那得先到 Google Analytics (分析) 建立一個新資源。

建立 GA4 資源
從這邊開始,我們將介紹如何在 Google Analytics (分析) 建立一個新的 GA4 資源,如果您已經有 GA4 資源,則請跳過這個段落,直接到
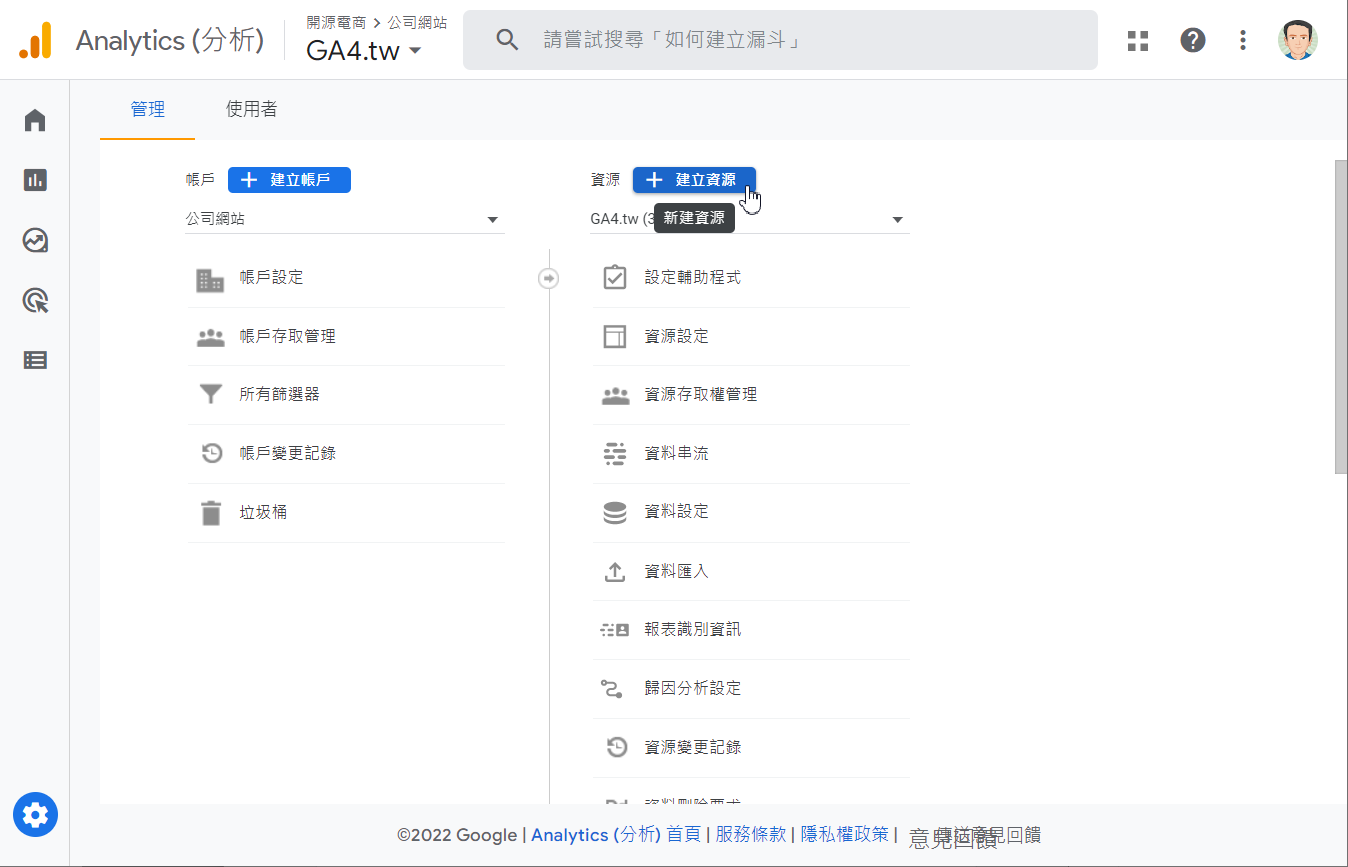
開啟 Google Analytics (分析) 的畫面,選擇適當的帳戶下 [建立資源]。

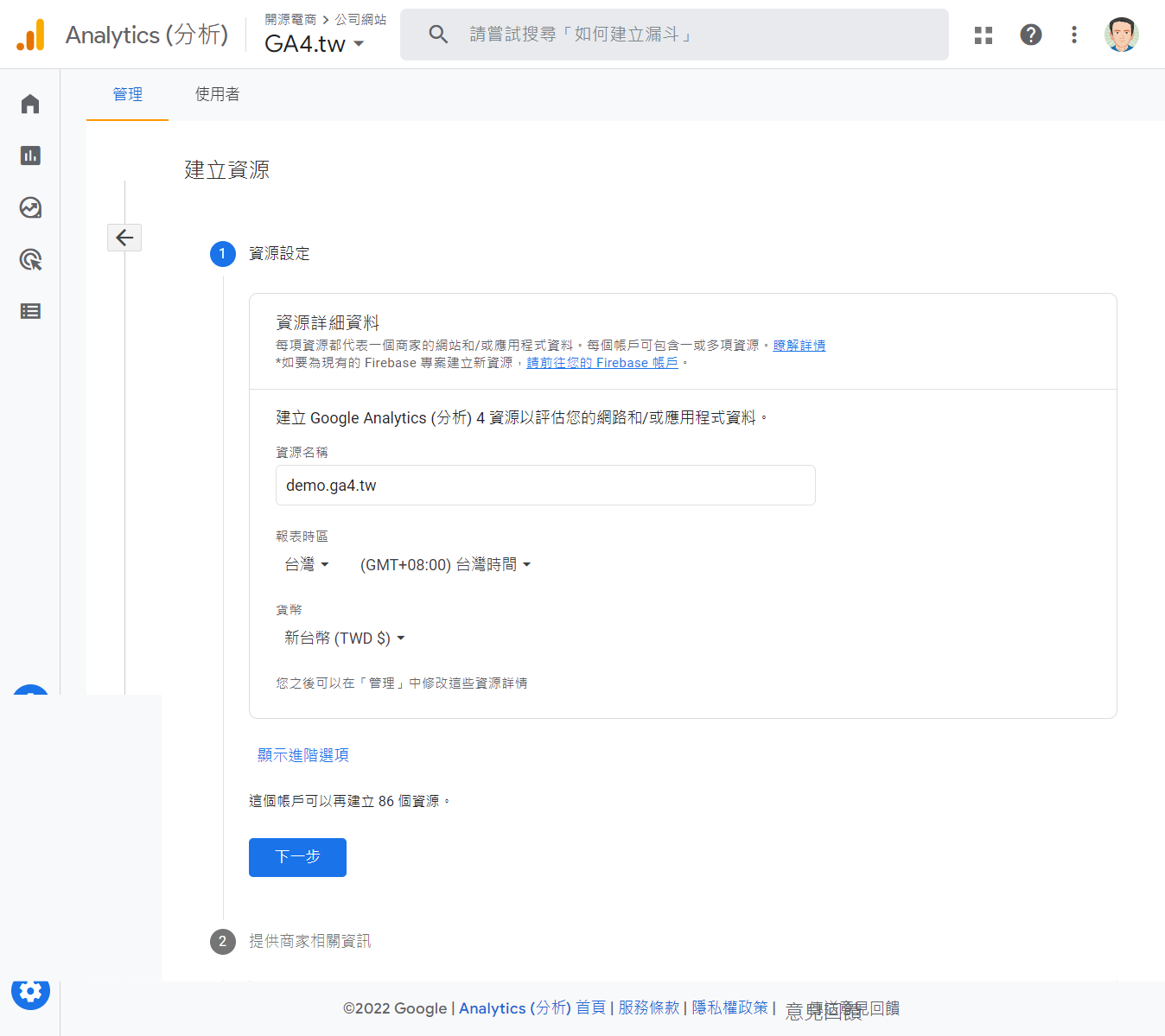
填入資源名稱,這邊並不是一定要填入網址,只不過站長需要同時管理不少客戶網站,最後發現將資源名稱以網址(域)名稱來命名,最容易辨識,輸入完後點擊 [下一步]。

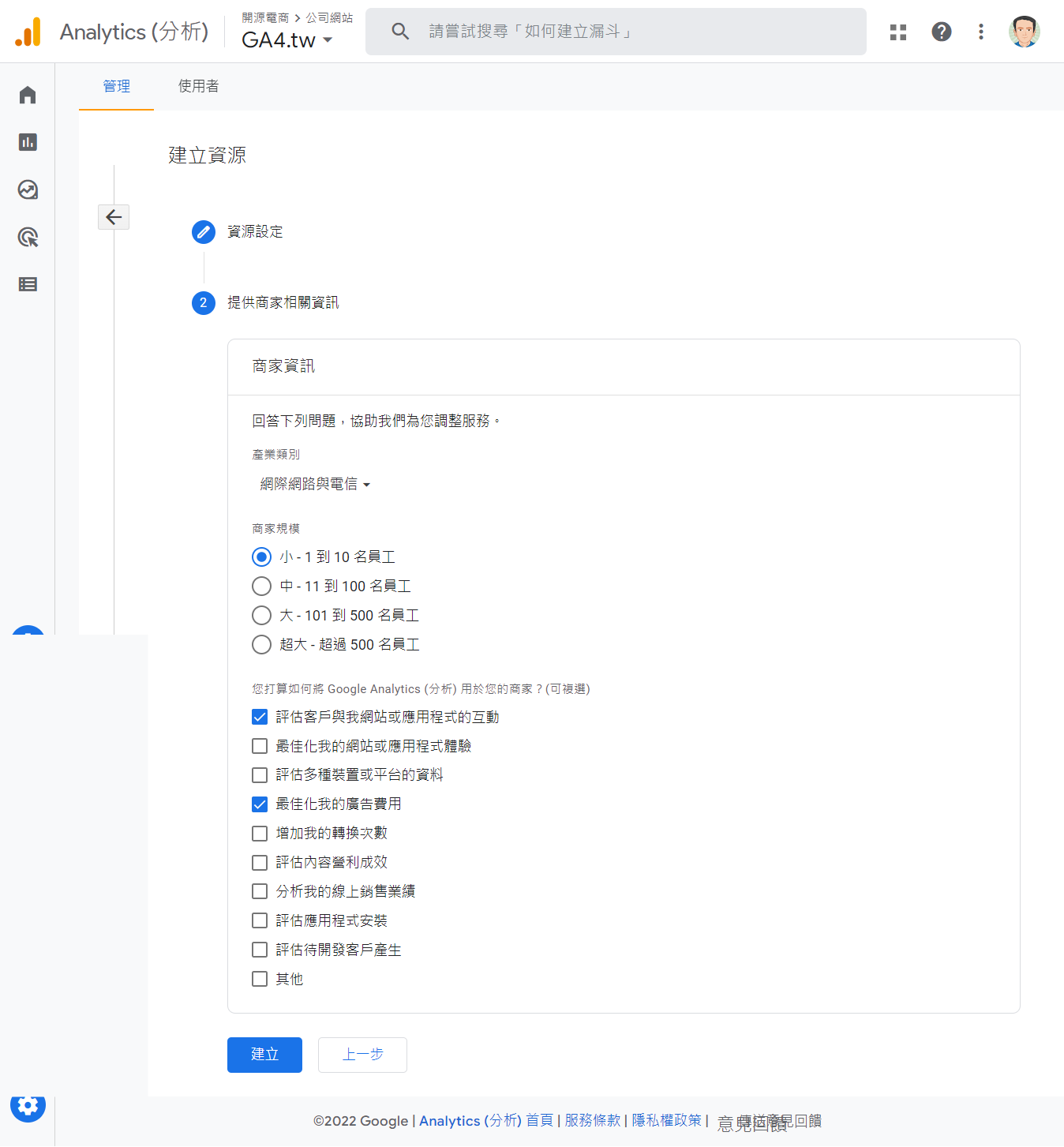
出現下方的畫面,需要選擇產業類別、商家規模、以及勾選如何使用 GA4,這些請依自身的狀況填寫即可,填完之後即可點擊 [建立]。

出現選擇平台的畫面,因為 WooCommerce 屬於網站,所以這邊就點選 [網站]。

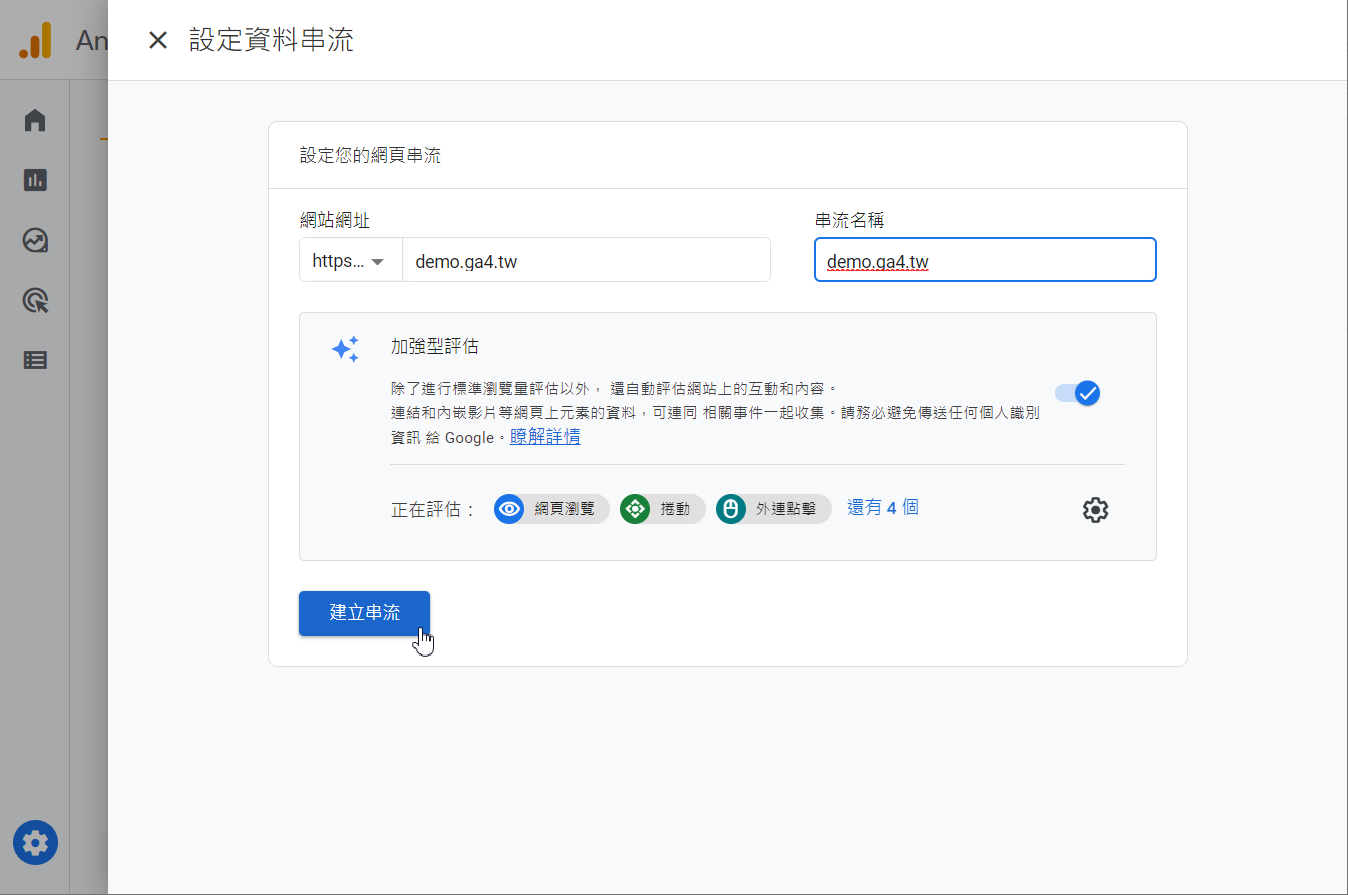
點選網站之後會出現下方的畫面,[網站網址] 就輸入您的 WooCommerce 網站的網址,[串流名稱] 則可以自行取名,不過和剛剛的資源名稱一樣,我發現以網址(域)來取名,其實最容易辨識,輸入完成之後就點擊 [建立串流]。

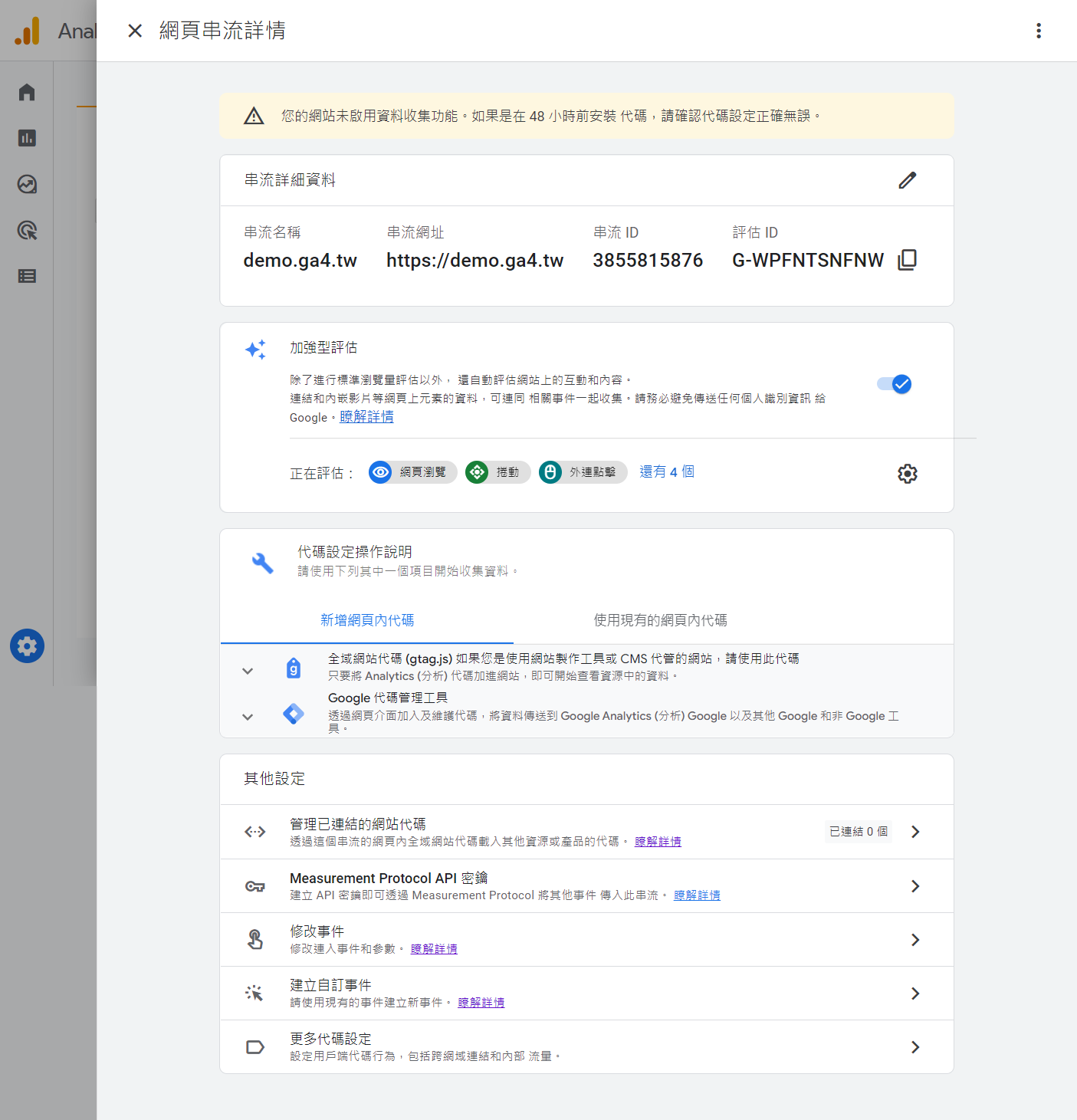
接著出現下方的畫面,GA4 的資源已建立完成,當然後續還有一些細項需要調整,例如啟用 Google 信號之類的,不過到這邊,我們已可取得 GA4 的評估 ID,可以將它複製,貼到 WooCommerce 中的 GTM4WP 的設定畫面。

完成 GTM 設定
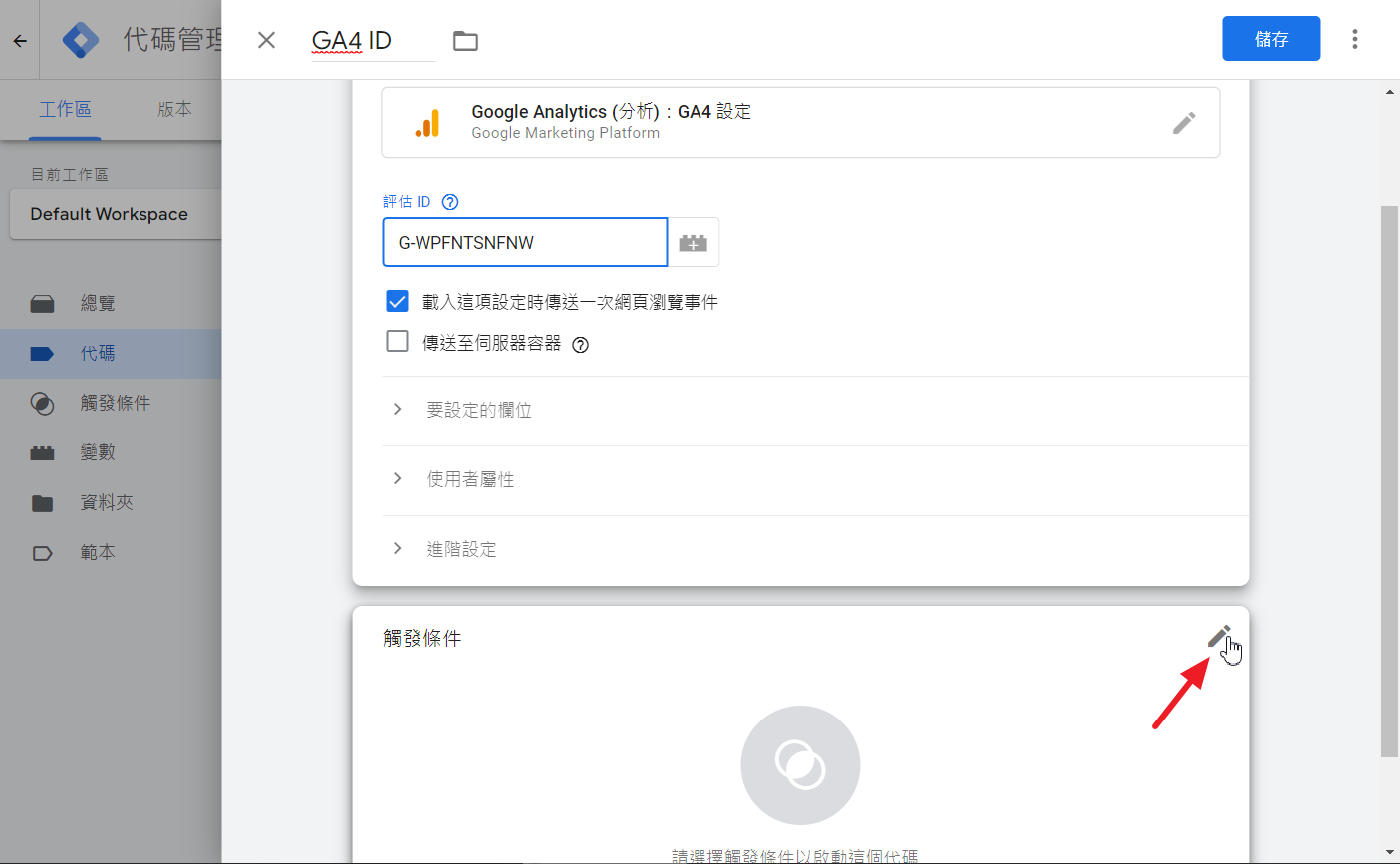
有了 GA4 的評估 ID 之後,就可以繼續完成 GTM 的設定,前面進行到建立一組 GA4 設定,畫面如下,輸入 GA4 評估 ID 之後,接著點擊下方的編輯 [觸發條件]。

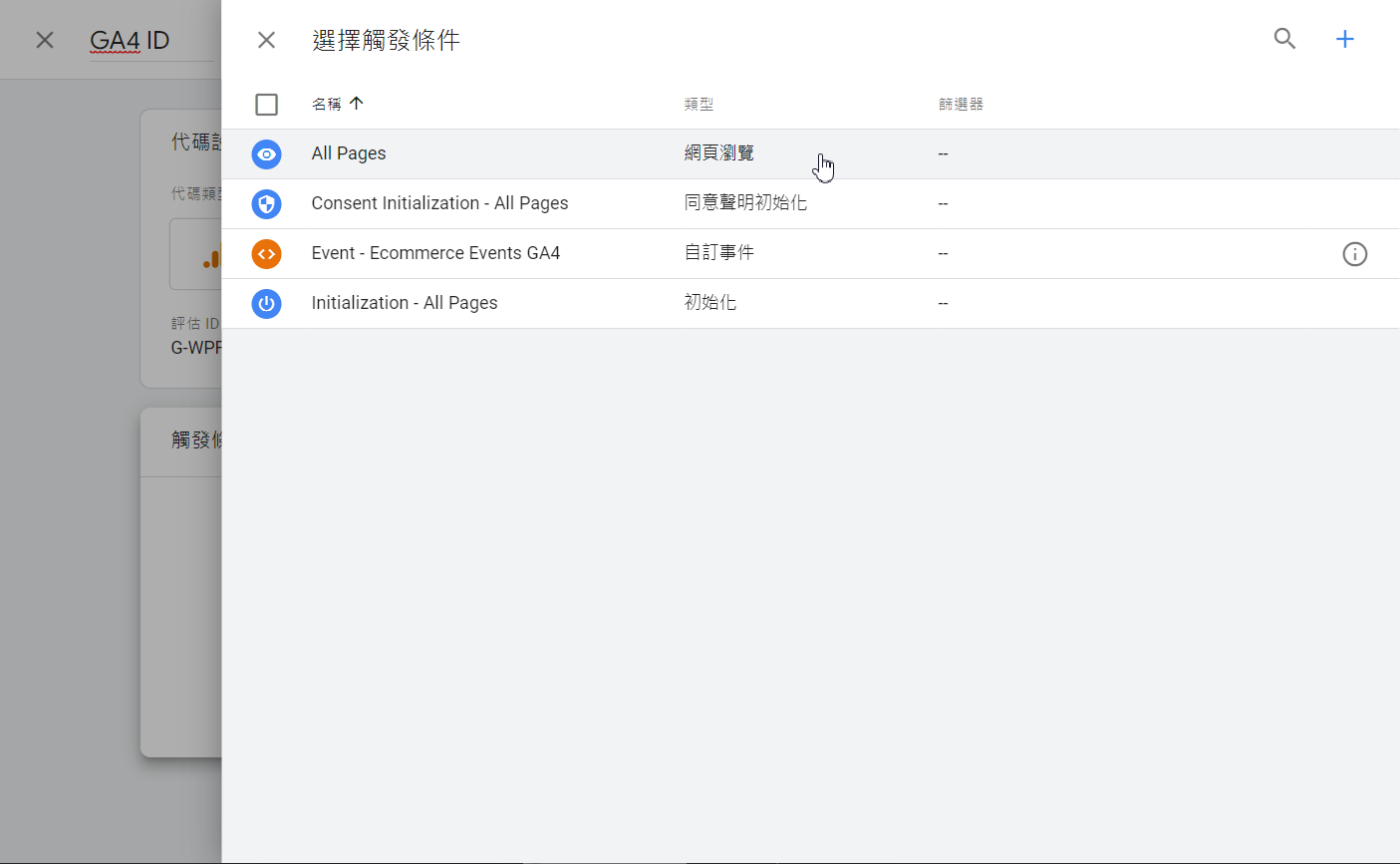
出現選擇觸發條件,這裡我們選擇 [All Pages],因為我們需要在每一頁都載入 GA4 的 ID,所以 All Pages 事件剛好能達到這樣的條件。

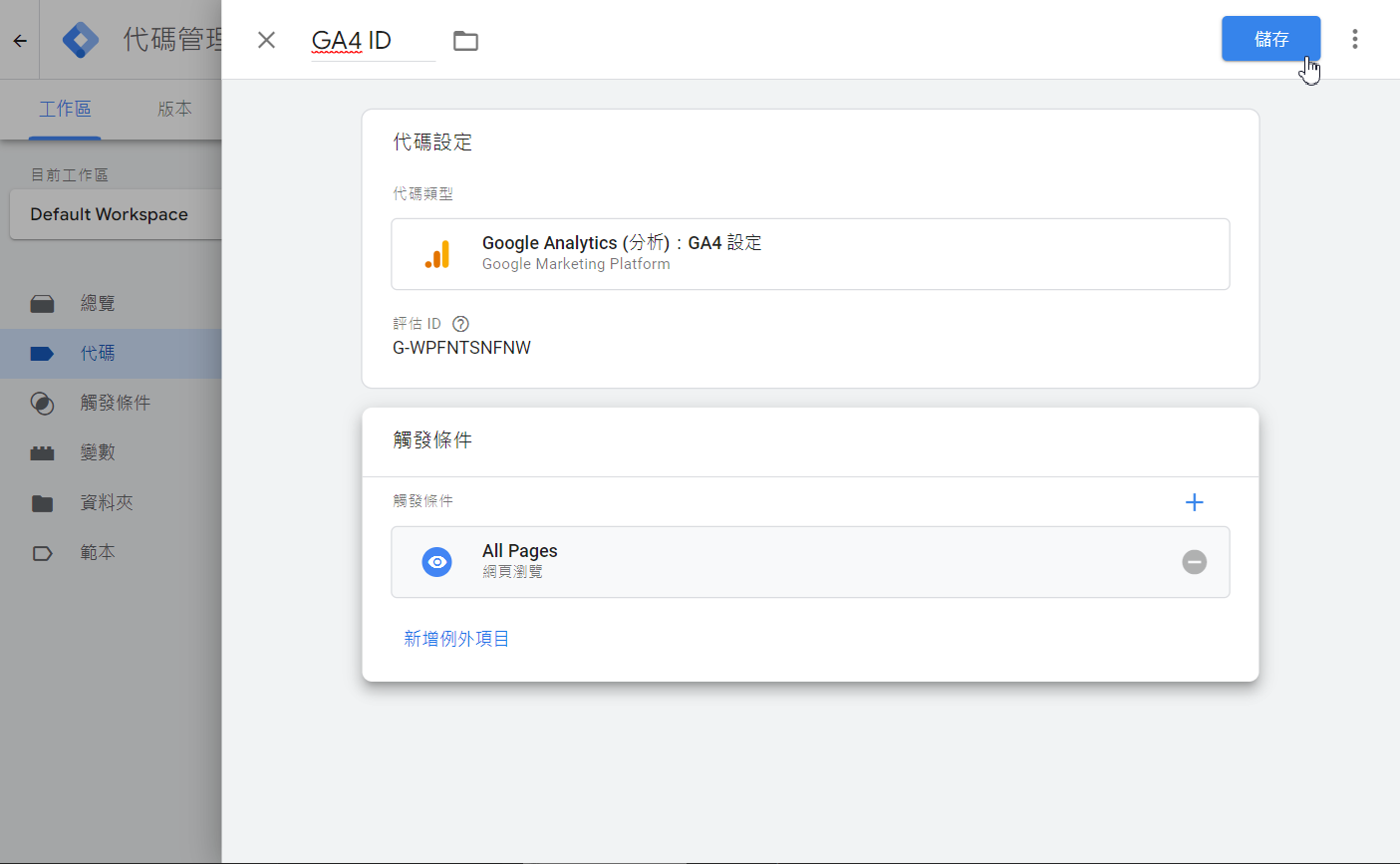
選好 All Pages 作為觸發條件之後,畫面回到 GA4 評估 ID 的代碼設定畫面,此時下方的觸發條件,可以看到已設定好 All Pages,點擊右上方的 [儲存] 來完成設定。

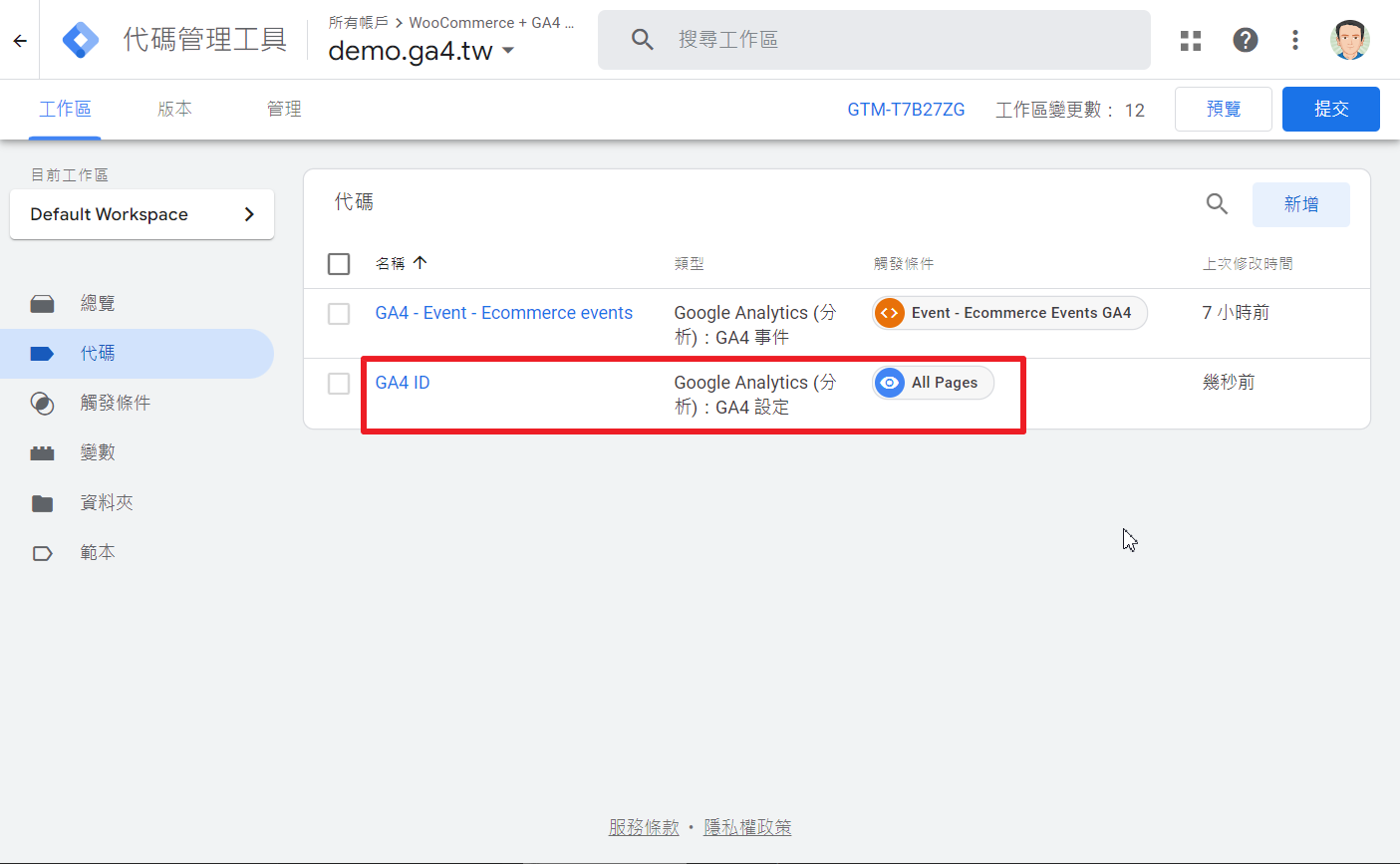
畫面退回到 GTM 的代碼管理,此時的代碼,除了匯入容器帶入的 GA4 事件之外,另外已新增了我們剛剛完成的 GA4 設定。
界下來還有一個重要的設定要做,就是幫下方畫面中的 GA4 事件代碼,綁定 GA4 設定,所已請點進畫面中的 GA4 – Event – Ecommerce events。

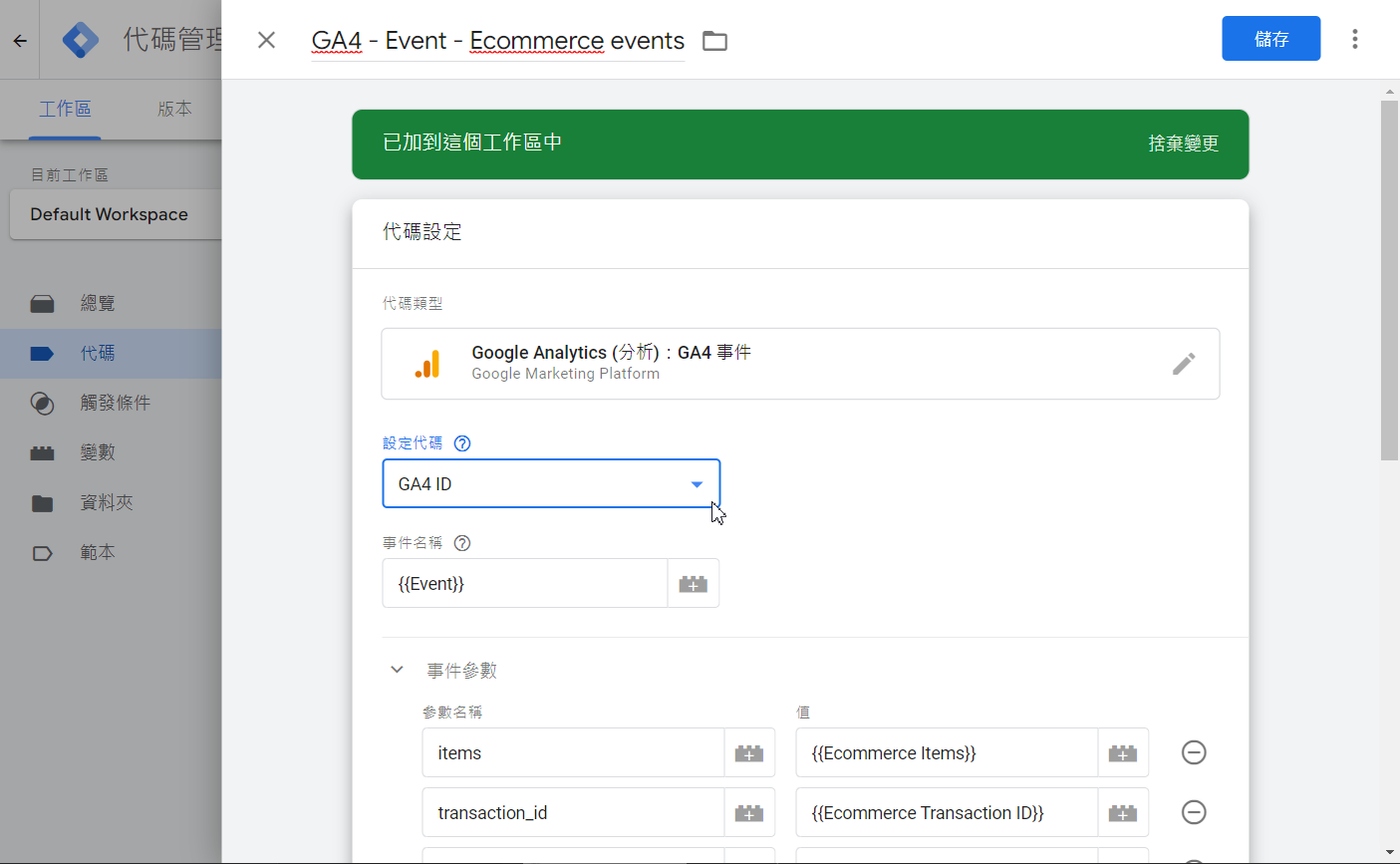
進到 GA4 – Event – Ecommerce events 編輯畫面如下,在 [訂定代碼] 欄位,下拉選擇我們剛剛設定好的 GA4 代碼(我這裡是 GA4 ID),然後點擊儲存。

發布 GTM 代碼
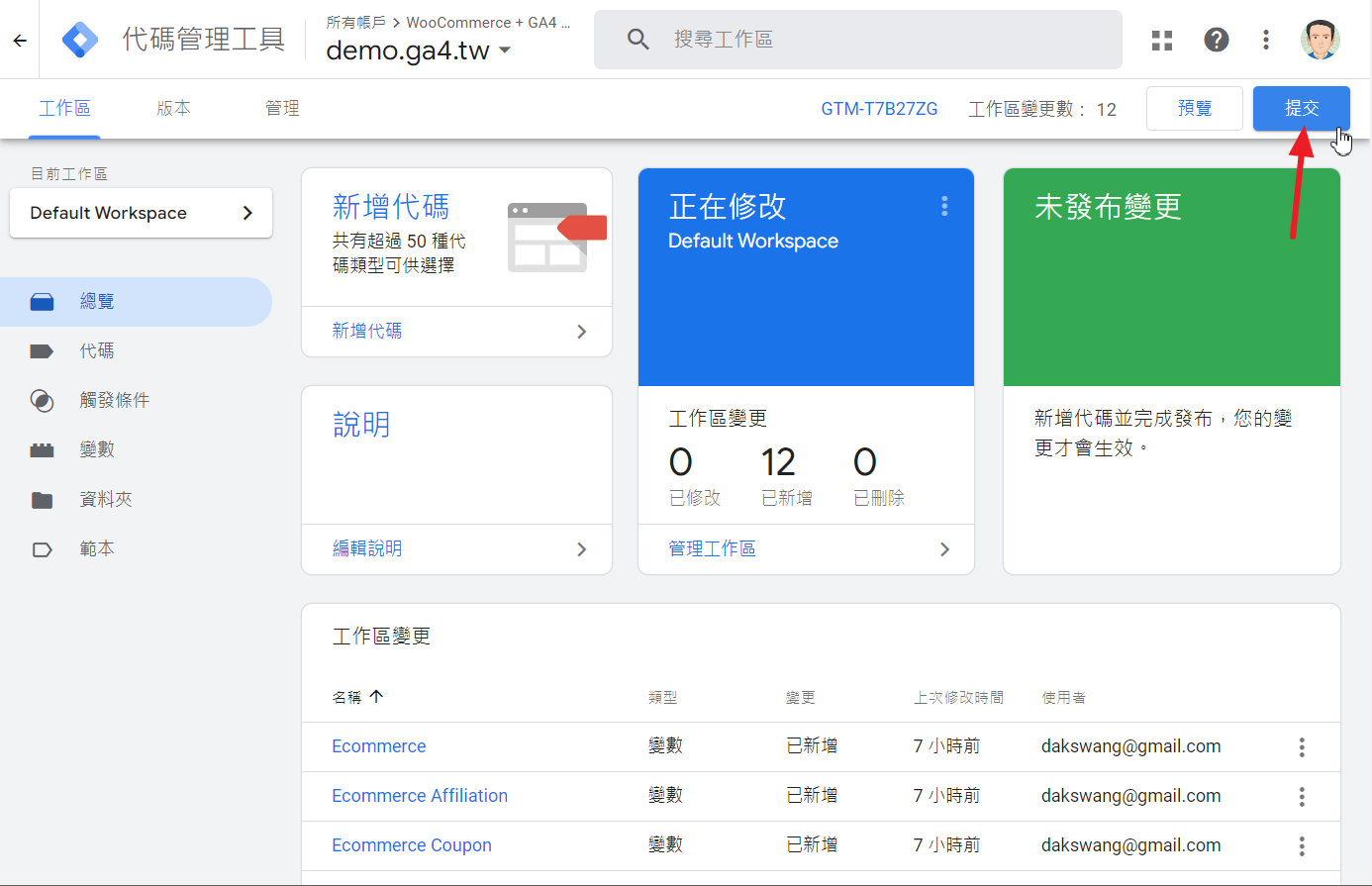
畫面再次回到代碼管理,此時 GTM 這端的設定已大致完成,切換到 [總覽],可以看到變更的數量,但剛剛這些編輯及變更,都只是在工作區中,尚未發布到正式的 GTM 工作環境,我們必須進行發布動作,才能讓剛剛匯入的內容及設定,正式的生效。
畫面右上方的 [提交],就是將工作區的代碼,發布成正式代碼的意思。

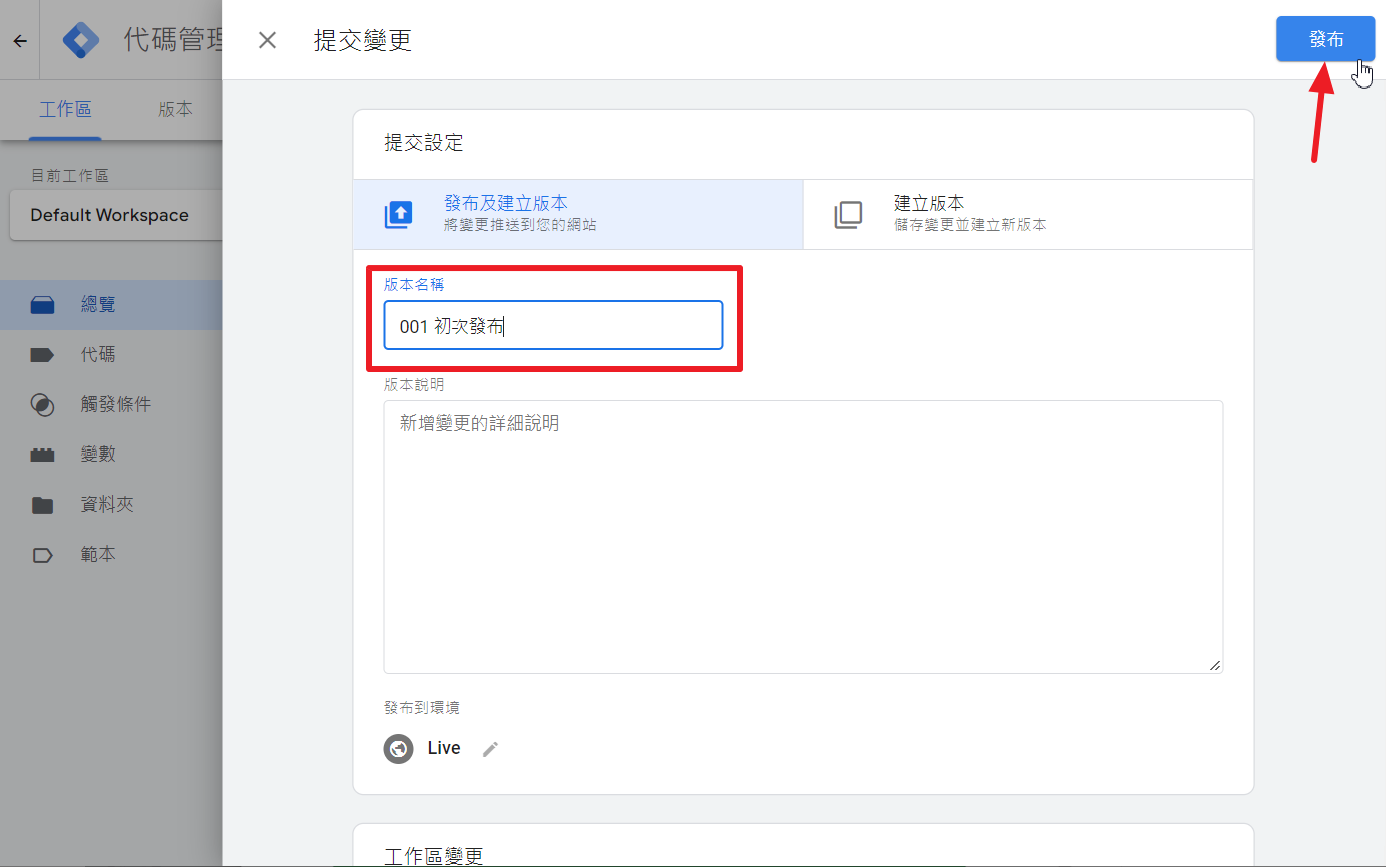
提交畫面需要填入 [版本名稱],在編輯 GTM 新代碼的過程,有時候需要多次進行發布,若能確實填寫版本名稱及版本說明,對於 GTM 的管理是有幫助的,填寫完成之後,就可以直接點擊 [發布]。

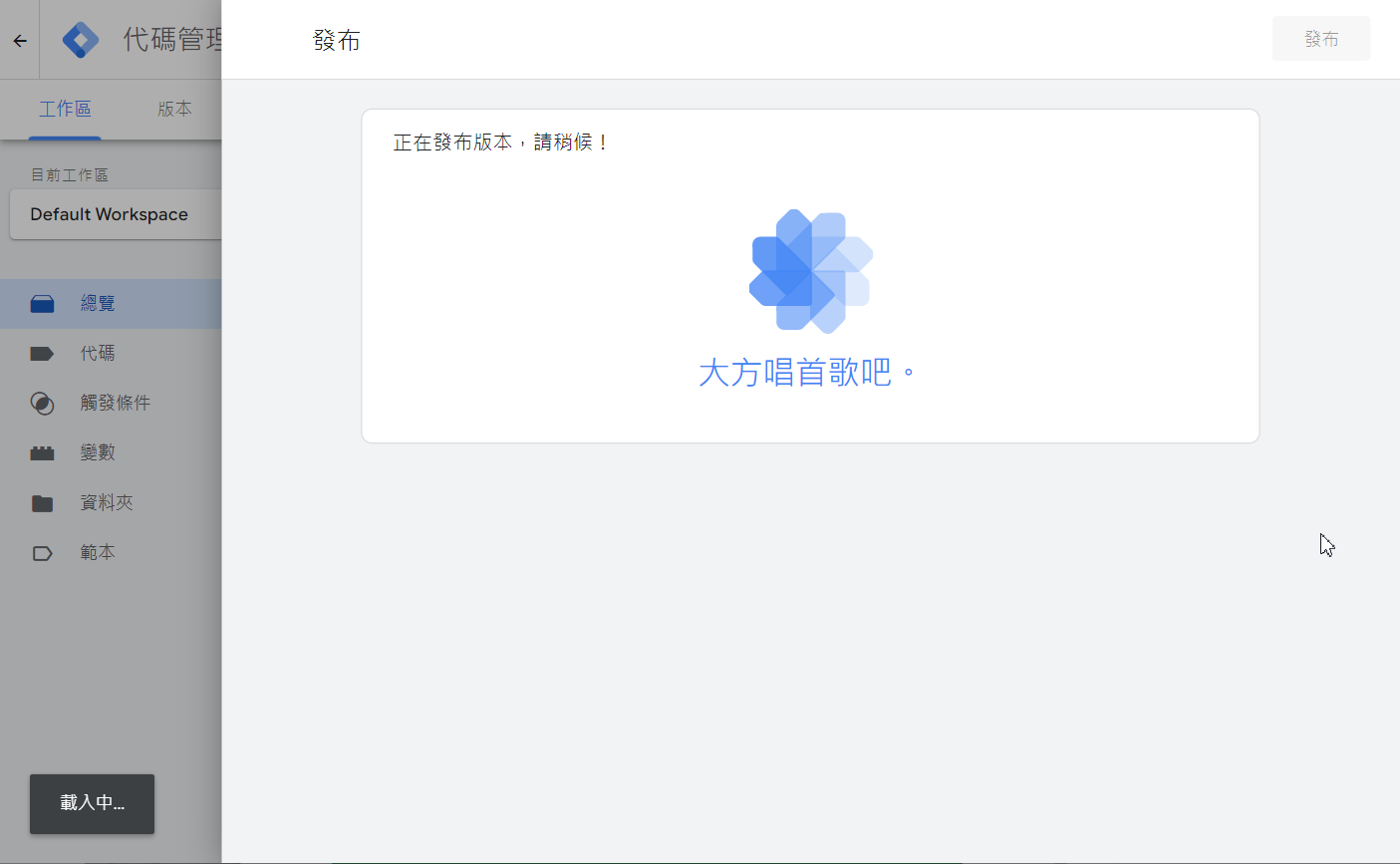
發布的過程會先出現這個等待畫面,不過如果順利(GTM 不塞車),應該一、兩秒鐘就會發布完成。

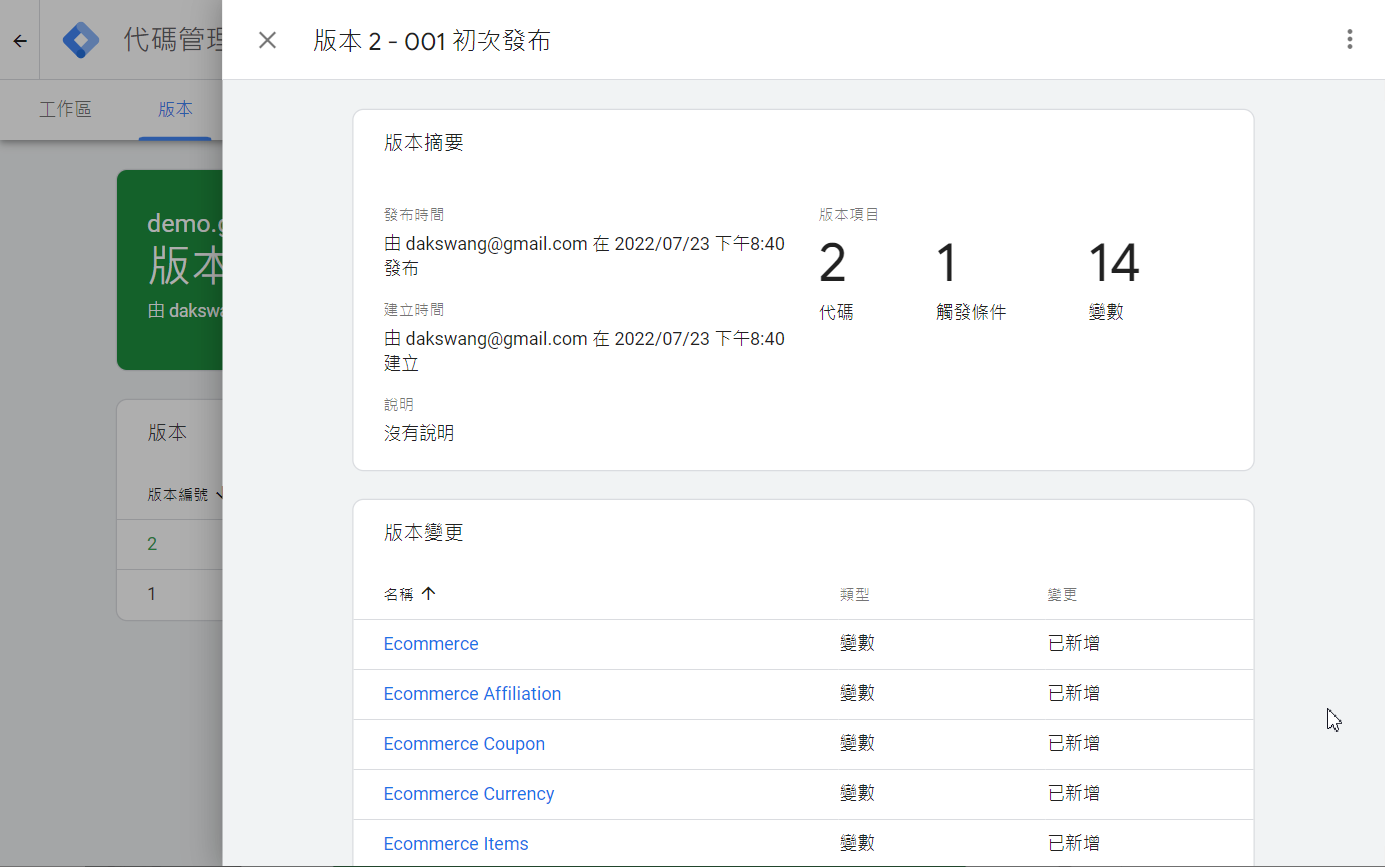
發布成功後會來到下方的畫面,顯示此次變更的資訊統計,以及下方的清單。

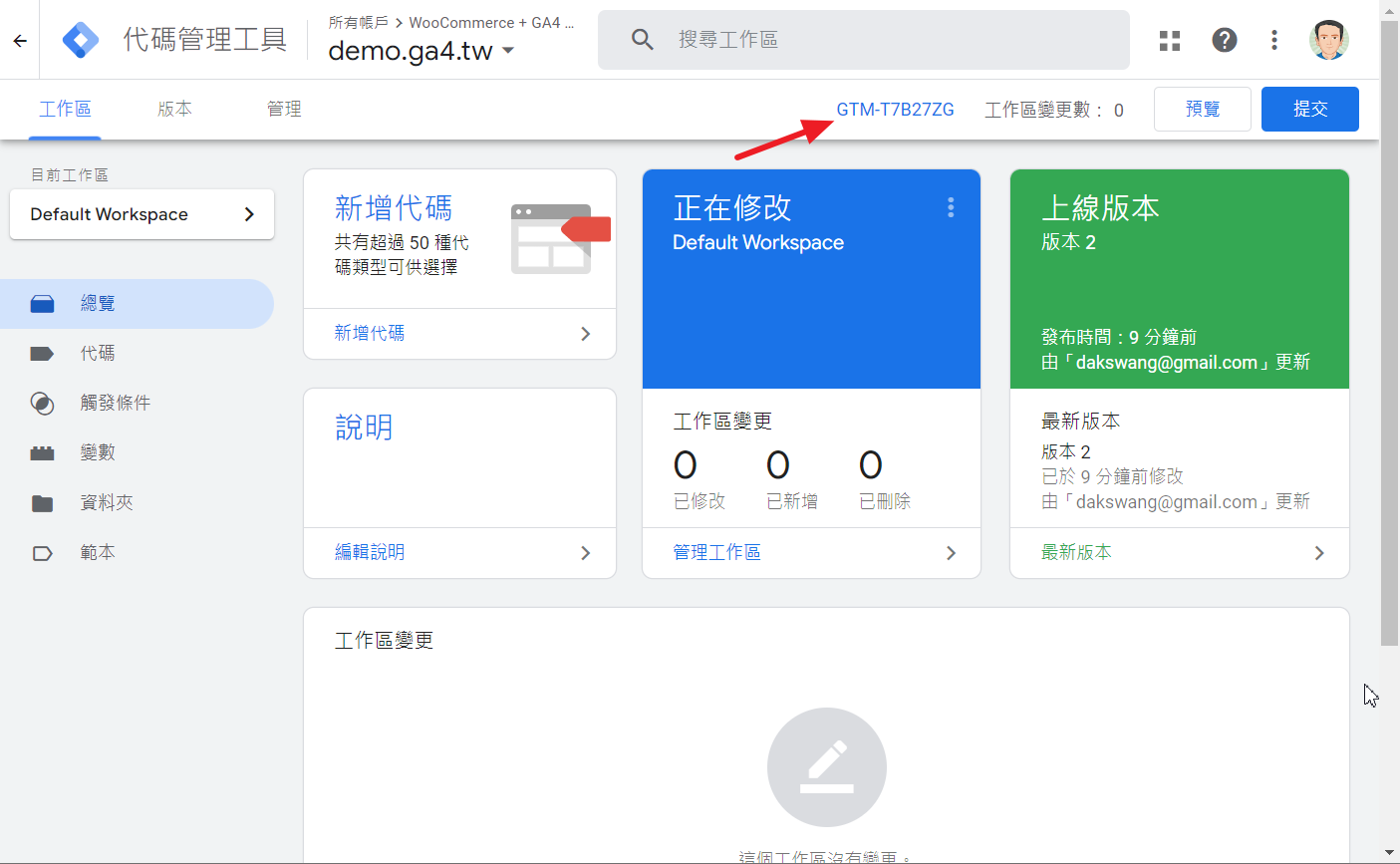
到這裡,GTM 端的設定就已經設定完成,我們得回到 WooCommerce 的 GTM2WP,來完成 GTM2WP 外掛的設定,所以我們將畫面關閉,複製 GTM ID。

GTM2WP 設定 GTM 容器 ID
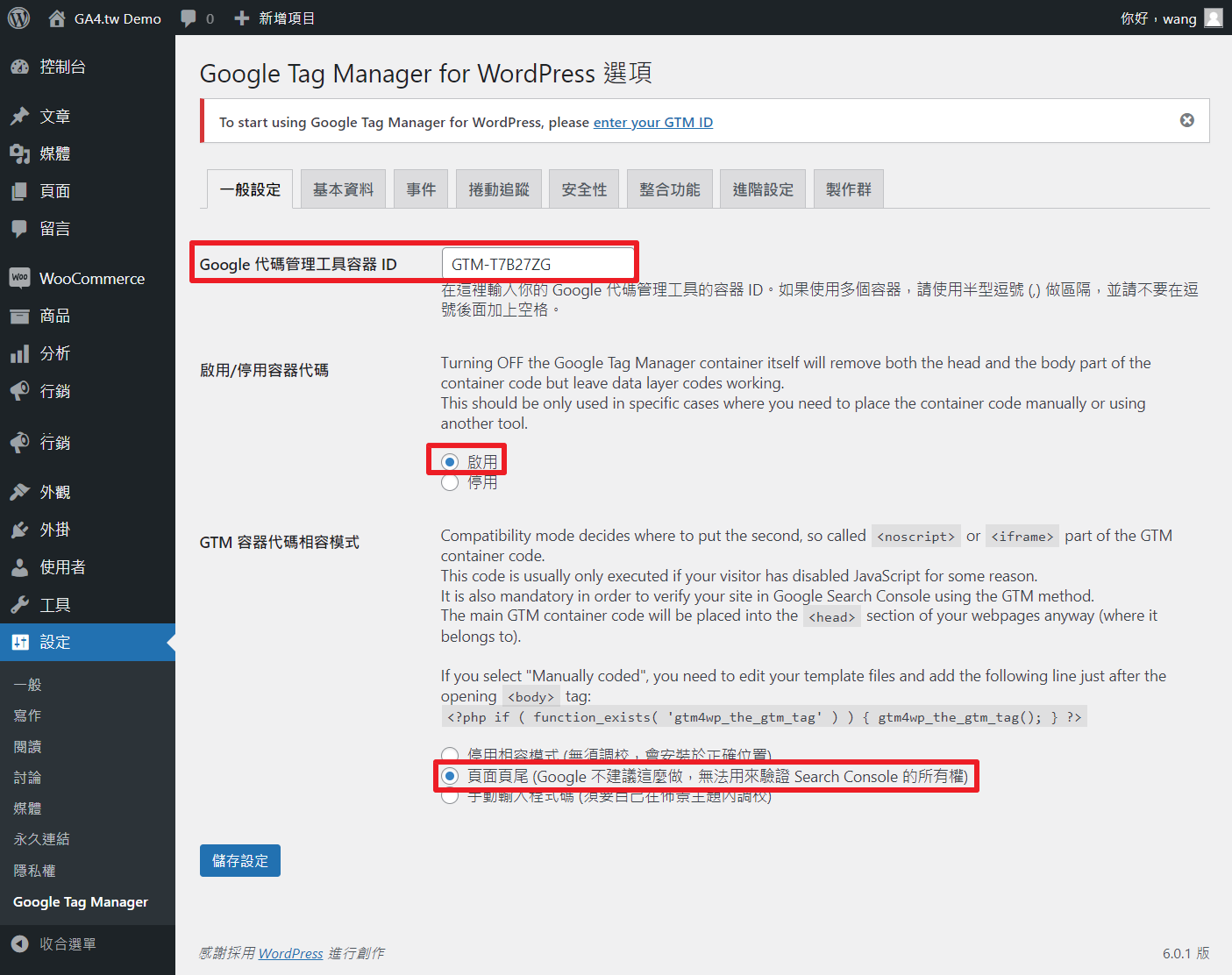
回到 WooCommerce,進到 GTM2WP 外掛,輸入容器代碼、選擇啟用、相容模式,然後儲存設定。

儲存設定之後,已經完成 WooCommerce 安裝 GTM2WP 及 GA4 (含電子商務追蹤) 的設定,您可以測試前面安裝設定的 GTM2WP 是否能正常運作,至於如何測試,請參考另一篇文章的教學。
▍如何取得最新的電商資訊
本人工作的主要業務為電商網站的建置、客製、與維運,所以我有一些電商產業的資訊、技術、行銷、實際案例、及電商經營觀點分析,能跟大家分享,除了部分資訊整理成文章至此部落格分享以外,其餘文章的發文管道將此以下規則:
行銷科技洞察社團(本社團) : 以行銷科技相關訊息+淺層分析為主,歡迎加入 https://www.facebook.com/groups/martech.insight
▍作者
電商工匠 王仁佑,從事電商網站架設、客製、維護、SEO、顧問服務等超過 20 年,所經營的開源電商有限公司,是 OpenCart 系統在台灣最主要的技術支援廠商。
Facebook 個人檔案(王仁佑) : https://www.facebook.com/dakswang
開源電商創辦人,投入購物網站建置工程技術,至今已累計有 20 年的經驗,建置服務超過 1000 個網站,為台灣最專業的 OpenCart 技術專家。
經營行銷科技洞察FB社團,長期分享行銷、SEO、GA4、社群、廣告等文章,是電商及網路行銷雙棲顧問。